OBSでTwitchの配信画面にコメントを流す方法

今回の記事では、Twitchの配信画面にチャット画面を表示する方法について解説したいと思います。
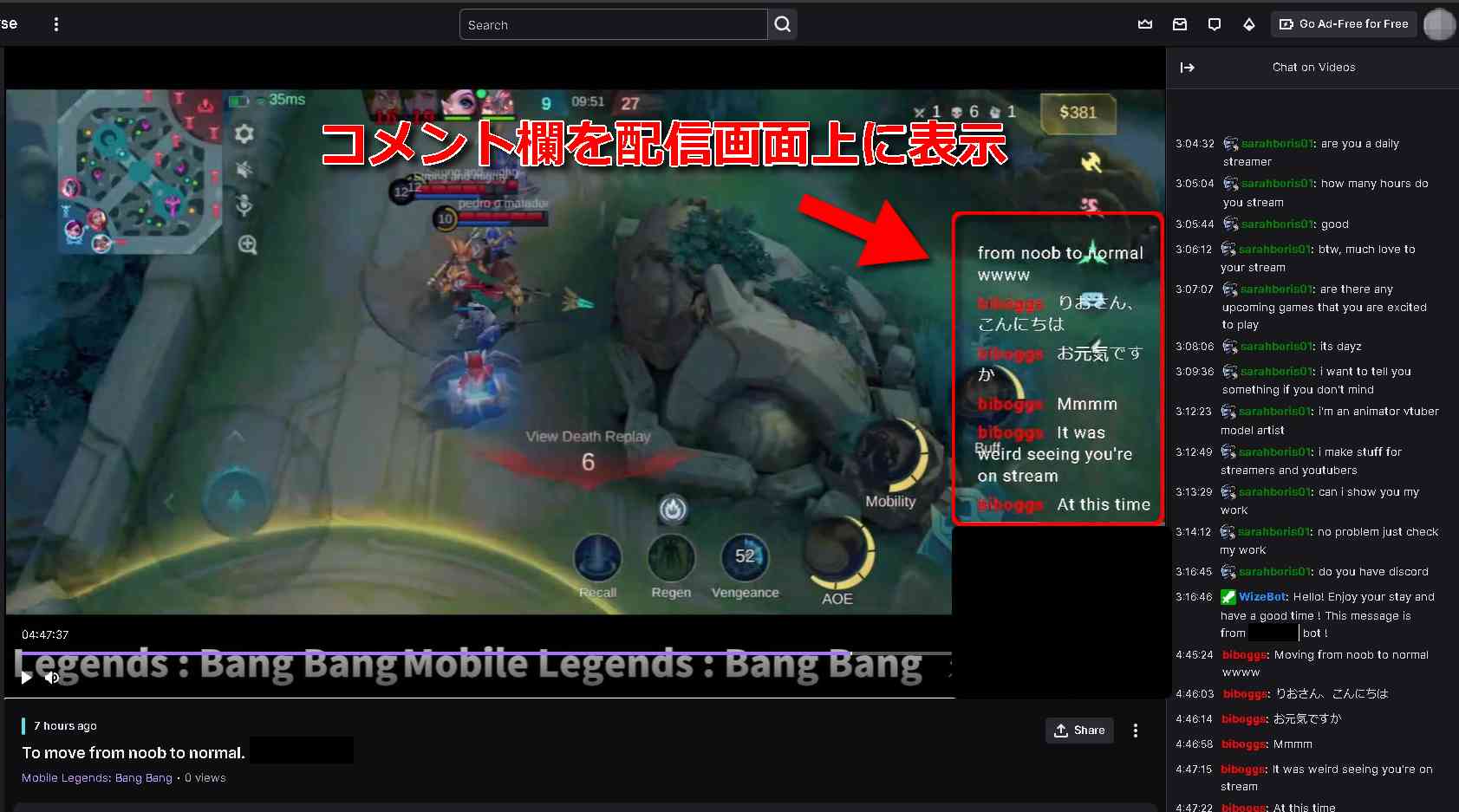
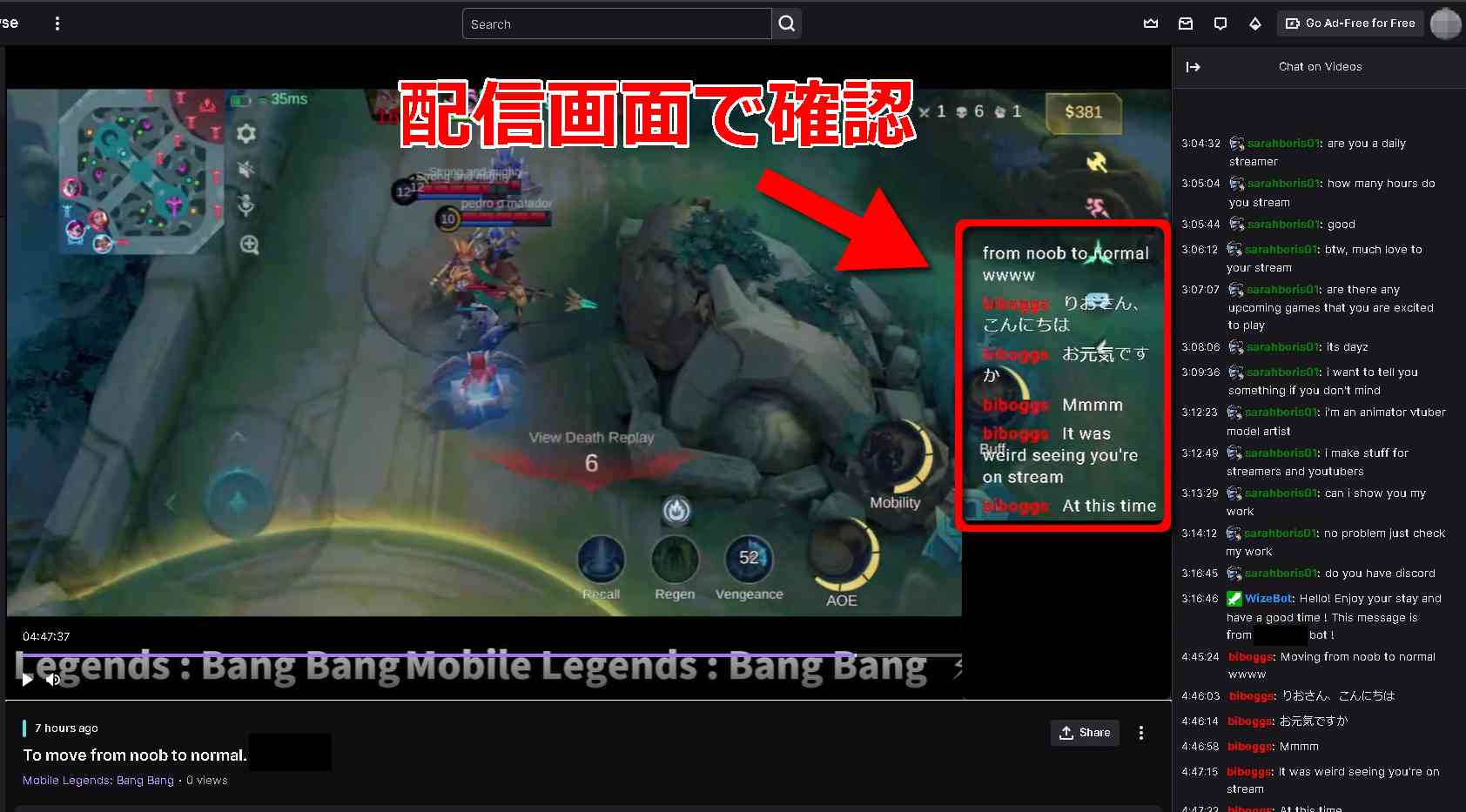
※実際のTwitch配信画面上での表示

配信画面にチャットを表示することで視聴者の方と一体となって配信画面を作ることができます。
今回は、このチャット表示機能を実装するにあたり「StreamElments」と「OBS Studio」というツールを使います。
こちらの記事もおすすめ
配信画面にチャット表示は必要?
必須ではありませんが、表示させた方が視聴者の方にとって配信を楽しんでもらいやすくなる場合があります。
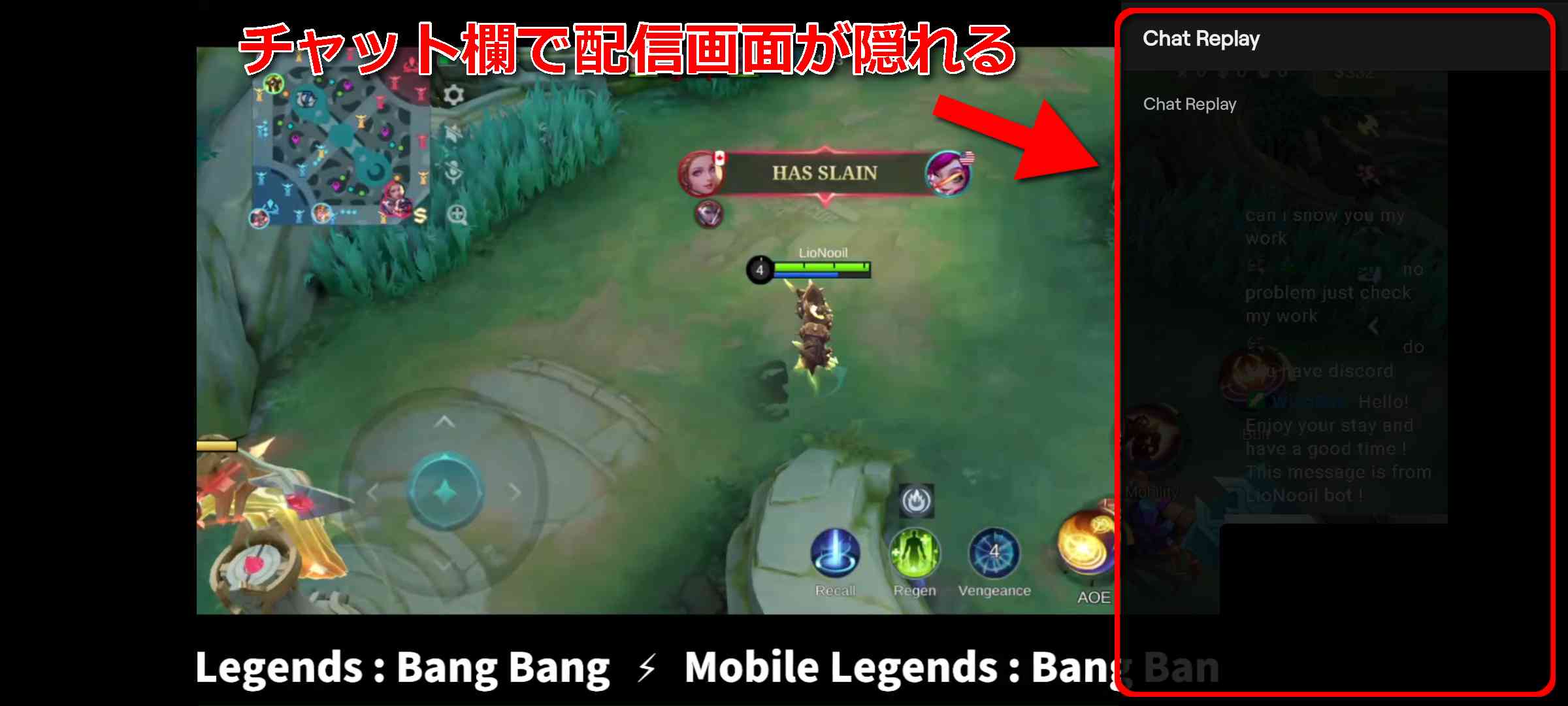
例えば、スマホなどのモバイル画面の全表示でTwitchの配信を視聴すると、以下の画像のようにコメント欄と配信画面を同時に表示させることができません。

StreamElementsにログイン
まずTwitchアカウントをもってStreamElementsにログインします。
以下のリンクよりログイン画面に入れます。

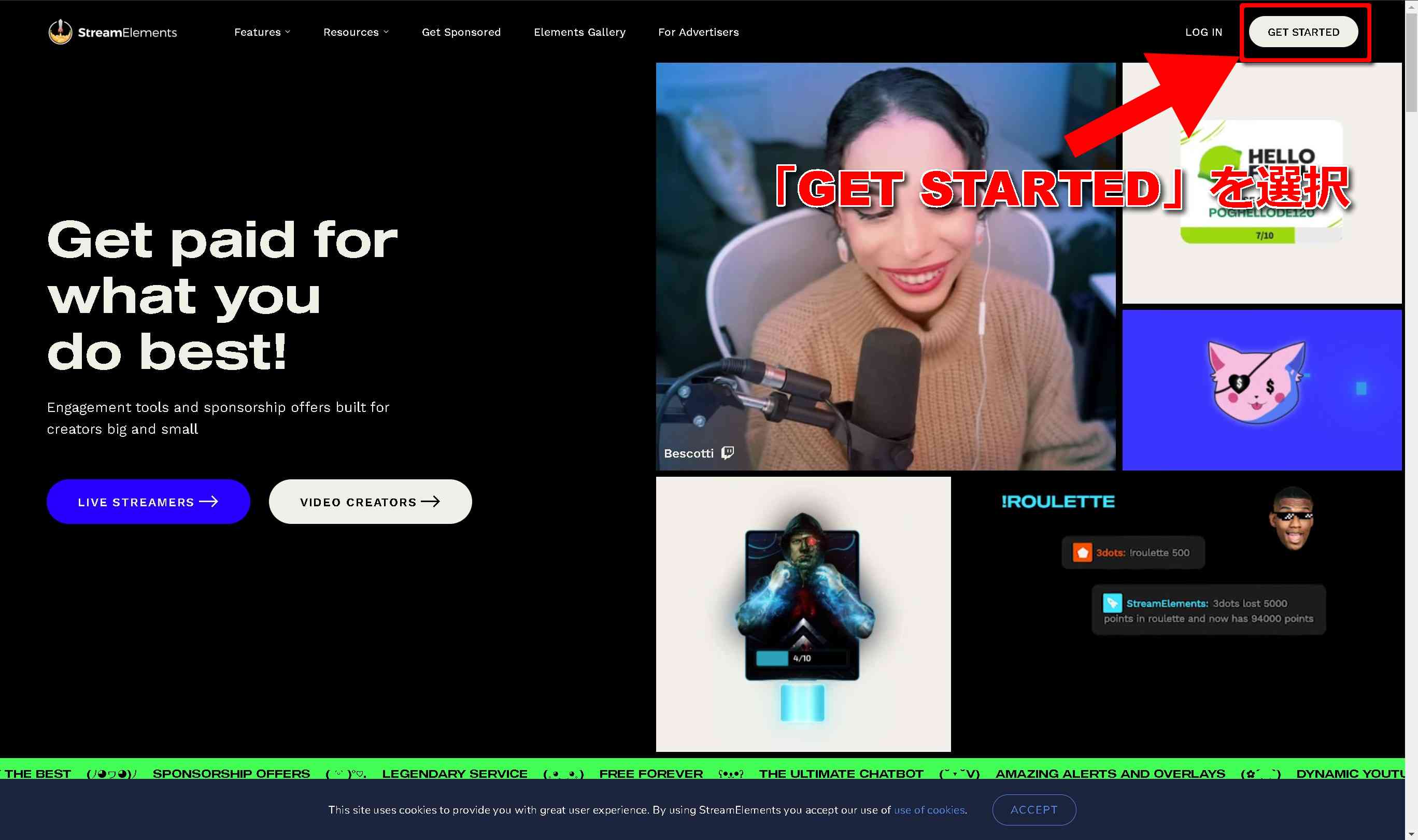
上のリンクからStreamElementsのログイン画面に移動すると、上の画像のような画面に移りますので、画面右上の「GET STARTED」をクリックして、Twitchアカウントでログインします。

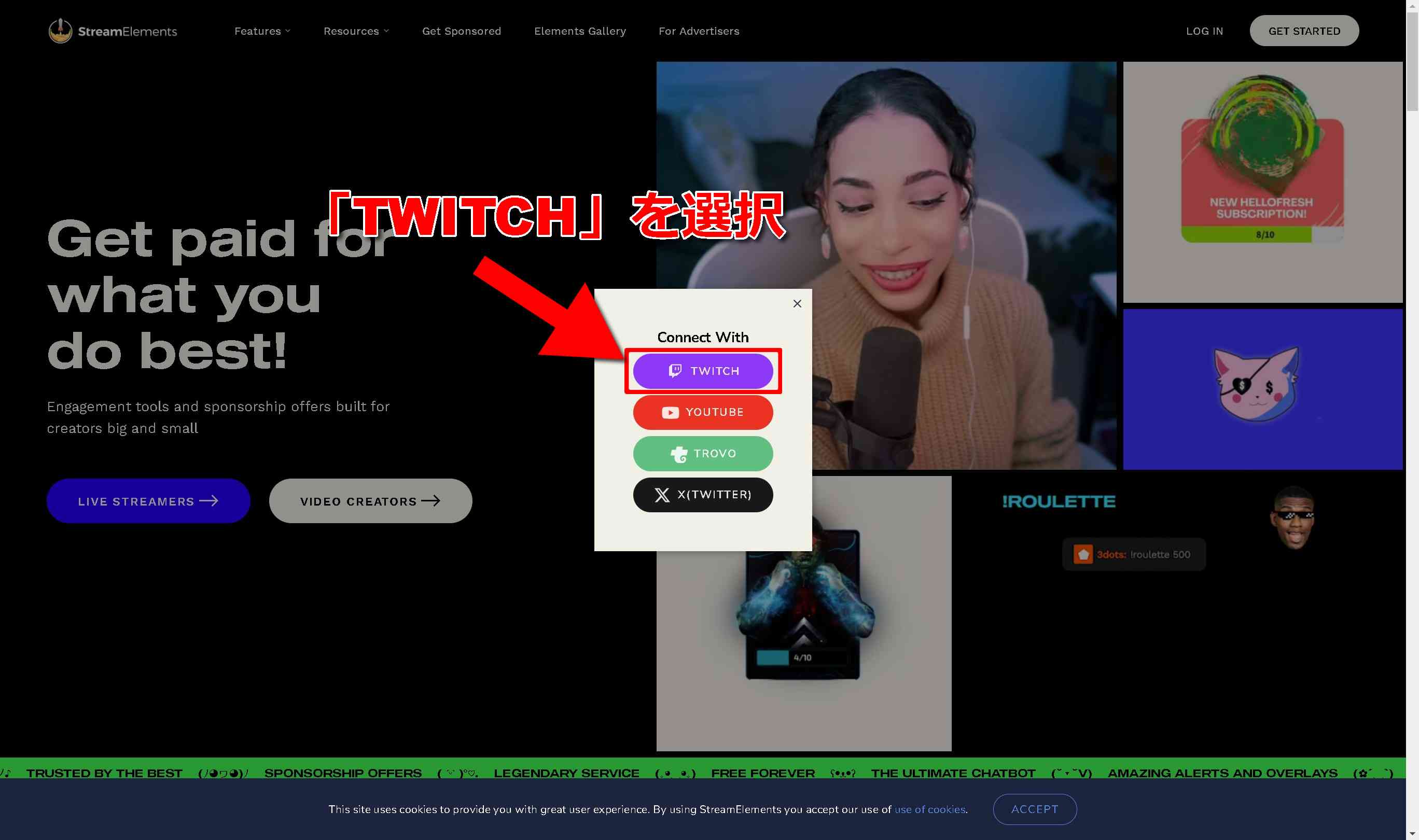
「GET STARTED」をクリックすると、上の画面のようにはいしんプラットフォームを選択する画面に移りますので、ここから「Twitch」を選択します。
「Twitch」を選択したあとに、Twitchアカウントのログイン認証がありますので、それも完了させます。

Twitchアカウントの認証が終了し、無事にログインが完了すると、上の画像のようなホーム画面に移ります。
これでStreamElementsへのログイン作業は完了です。
Overlayの作成
StreamElementsへのログイン後、チャットを配信画面上に表示するためのオーバーレイを作成していきます。

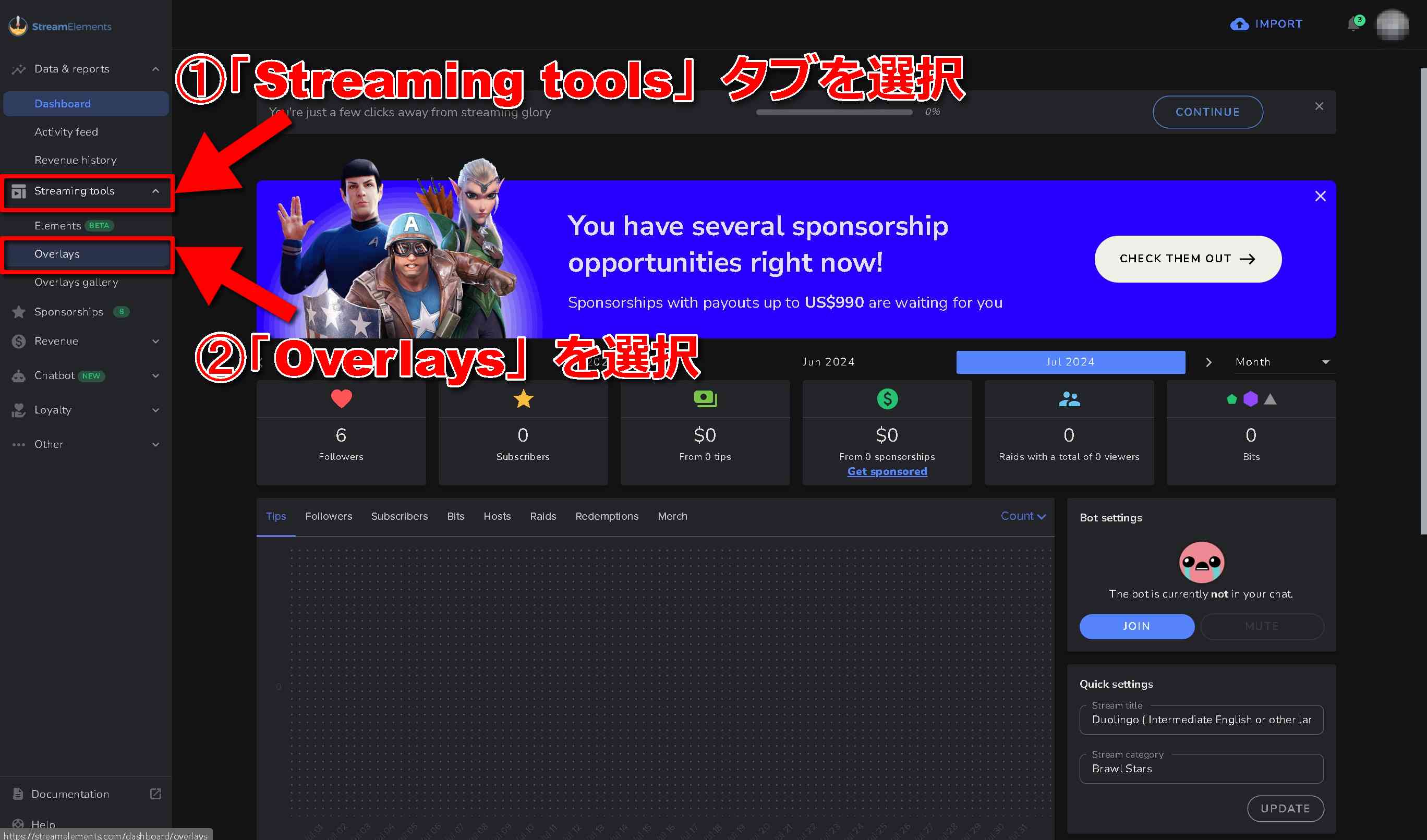
StreamElementsのホーム画面の左ペインにいくつかタブがありますので、その中から「Streaming tools」タブを選択、さらにそのタブの下の「Overlays」を選んでクリックします。

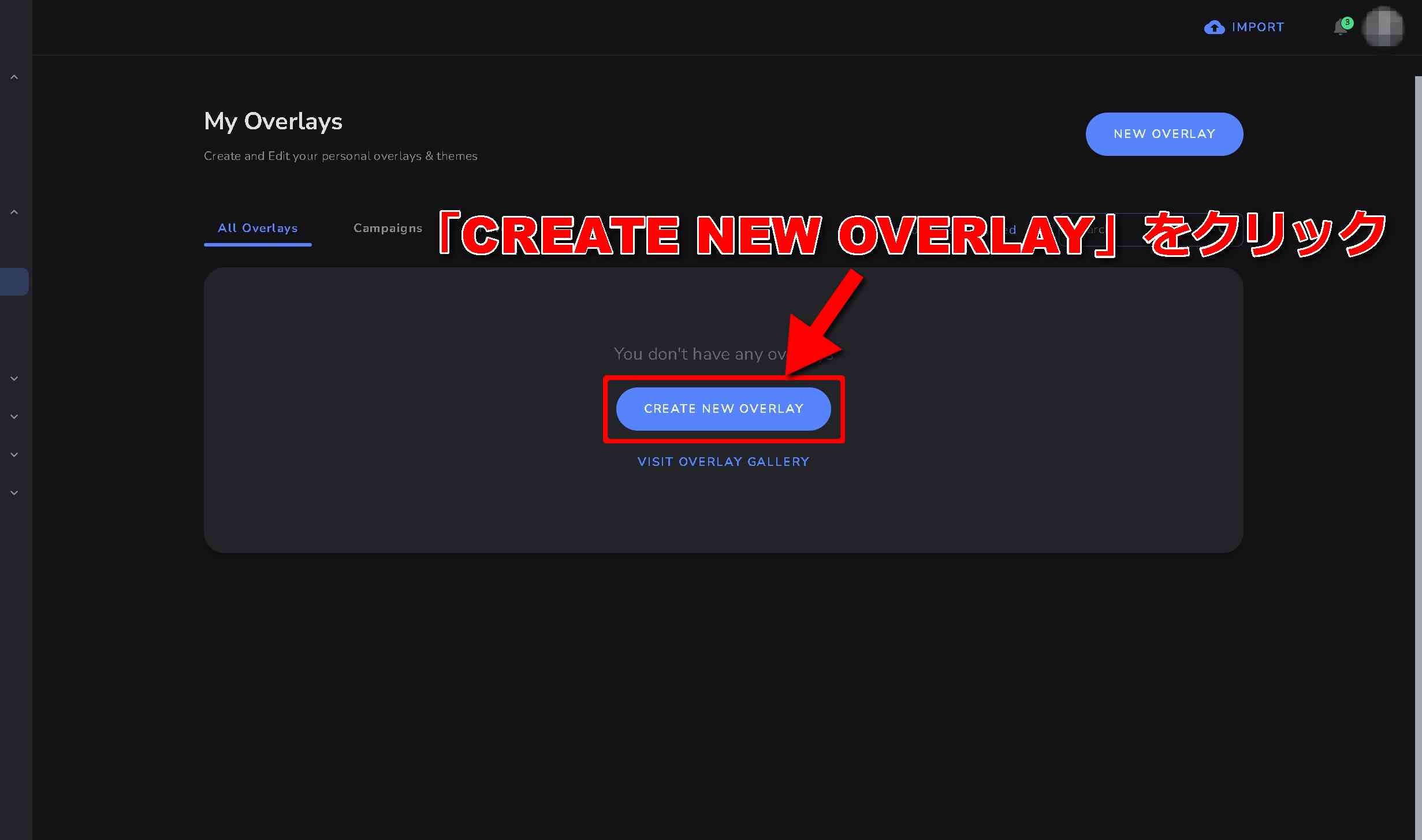
「Overlays」をクリックすると、上の画像のように「My Overlays」という画面に移ります。
新しいオーバーレイを作成するために「CREATE NEW OVERLAY」をクリックします。

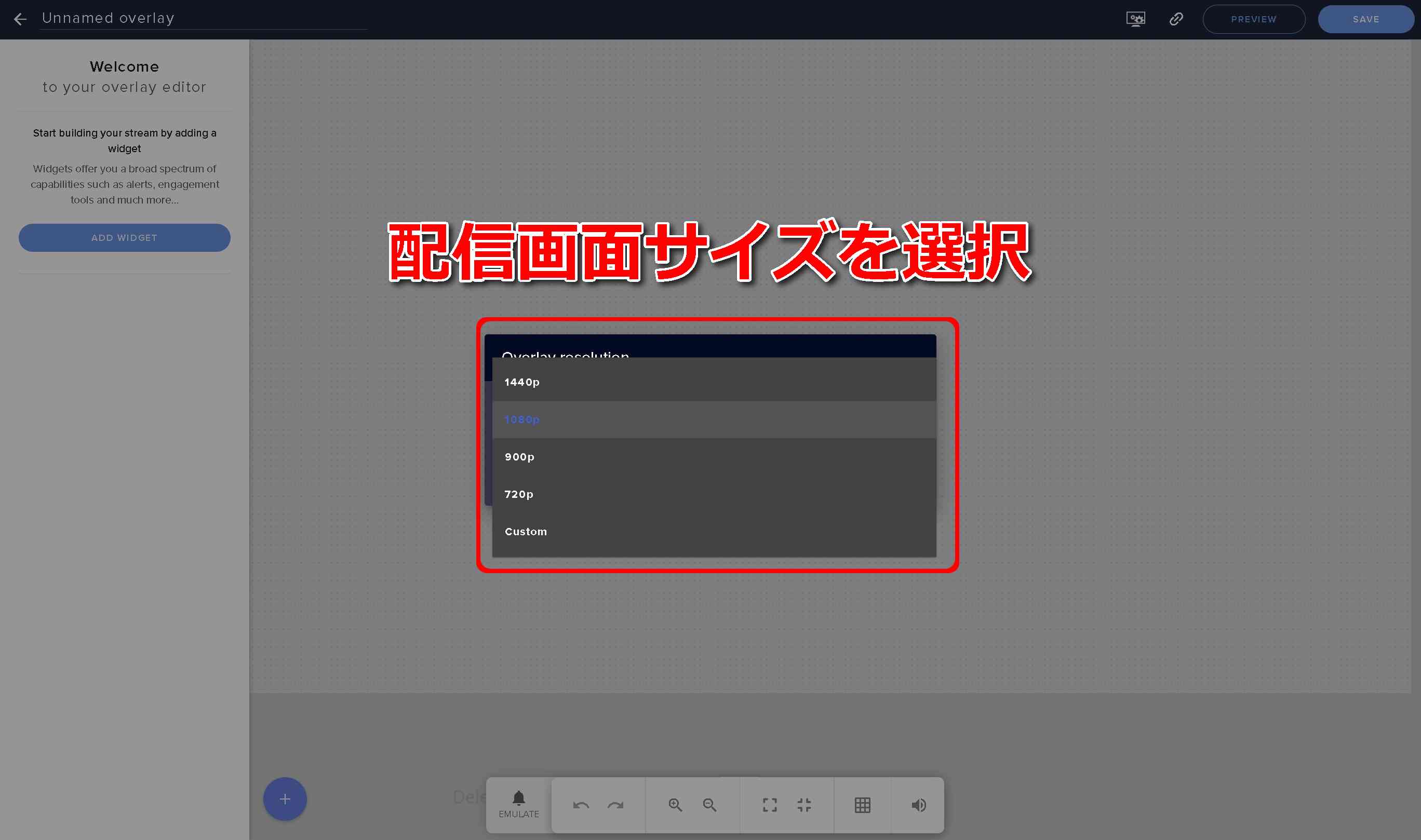
「CREATE NEW OVERLAY」をクリックすると、上の画像のようなオーバーレイの編集画面に移ります。
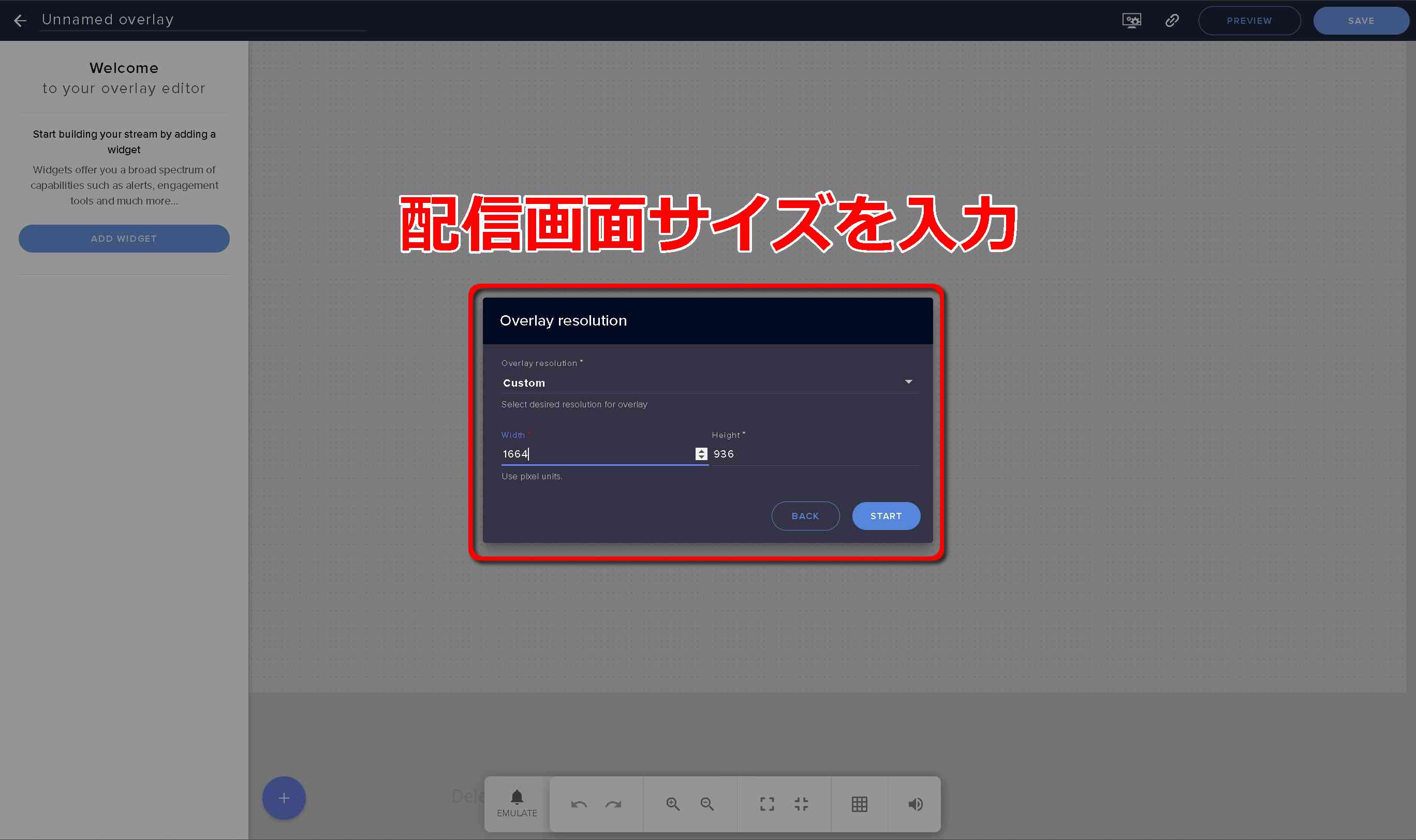
最初に配信画面サイズの入力を求められますので、実際に配信で使用している画面サイズを選択します。

選択肢から「Custom」を選択することで、自分で配信画面サイズを設定することができます。
選択肢の中にある「1440p」、「1080p」、「900p」、「720p」が配信画面サイズでない場合は、この方法で設定します。

配信画面サイズを入力すると、オーバーレイ編集画面を操作できるようになります。
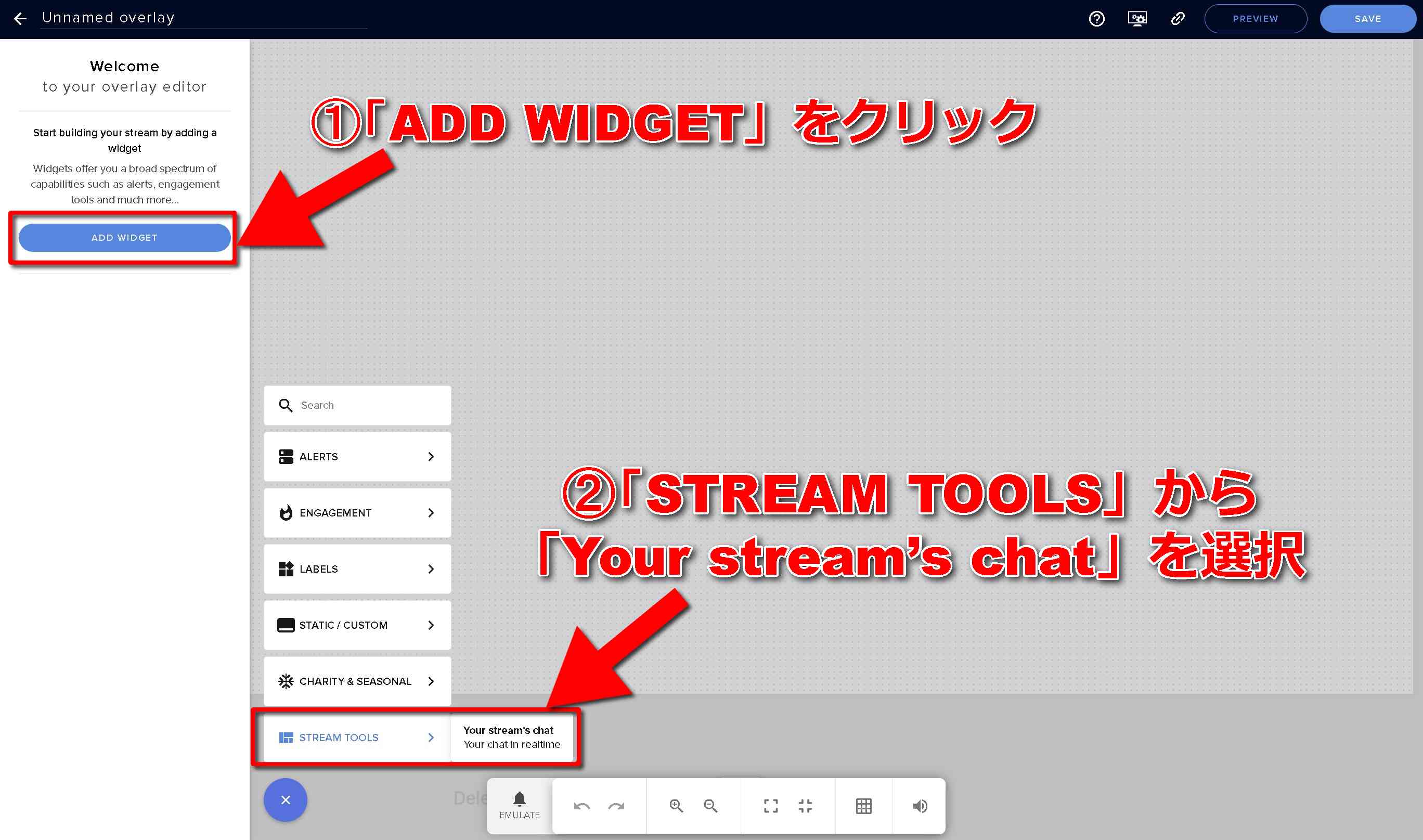
上の画像のように、編集画面の左ペインから「ADD WIDGET」を選択し、その右下に現れた新たなメニューから一番下の「STREAM TOOLS」、「Your stream's chat」を順に選択していきます。

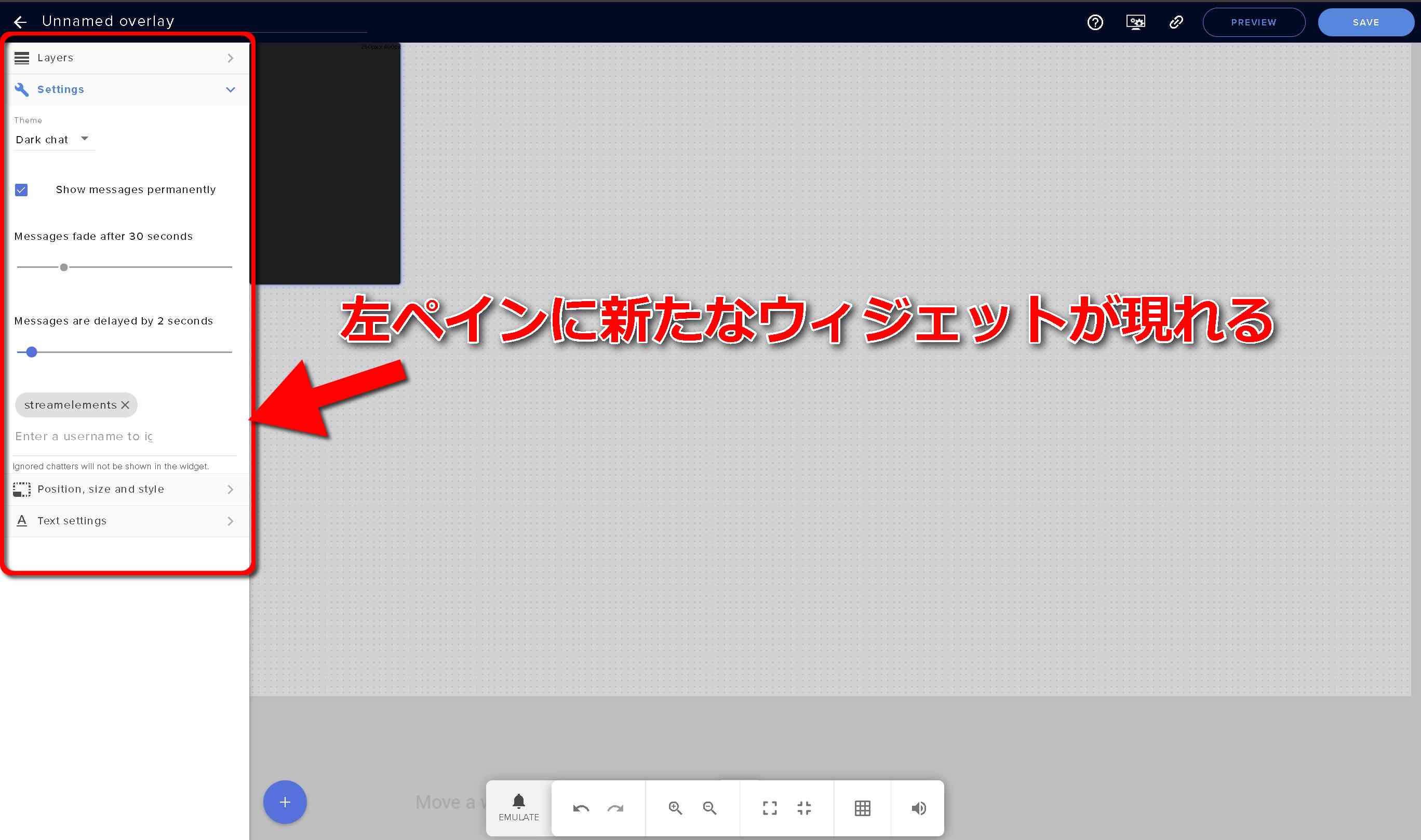
「Your stream's chat」のWIDGETを作成すると、上の画像のように左ペインに新たな設定項目が現れます。
これで新たなオーバーレイが作成できましたので、これからチャット表示できるように設定値を変えていきます。
Overlaysの編集
Overlay編集画面でチャット欄表示の設定をしていきます。
編集画面の左ペインに設定項目タブがありますが、今回編集していくのは「settings」「Position, size and style」「Text settings」の3つのタブです。
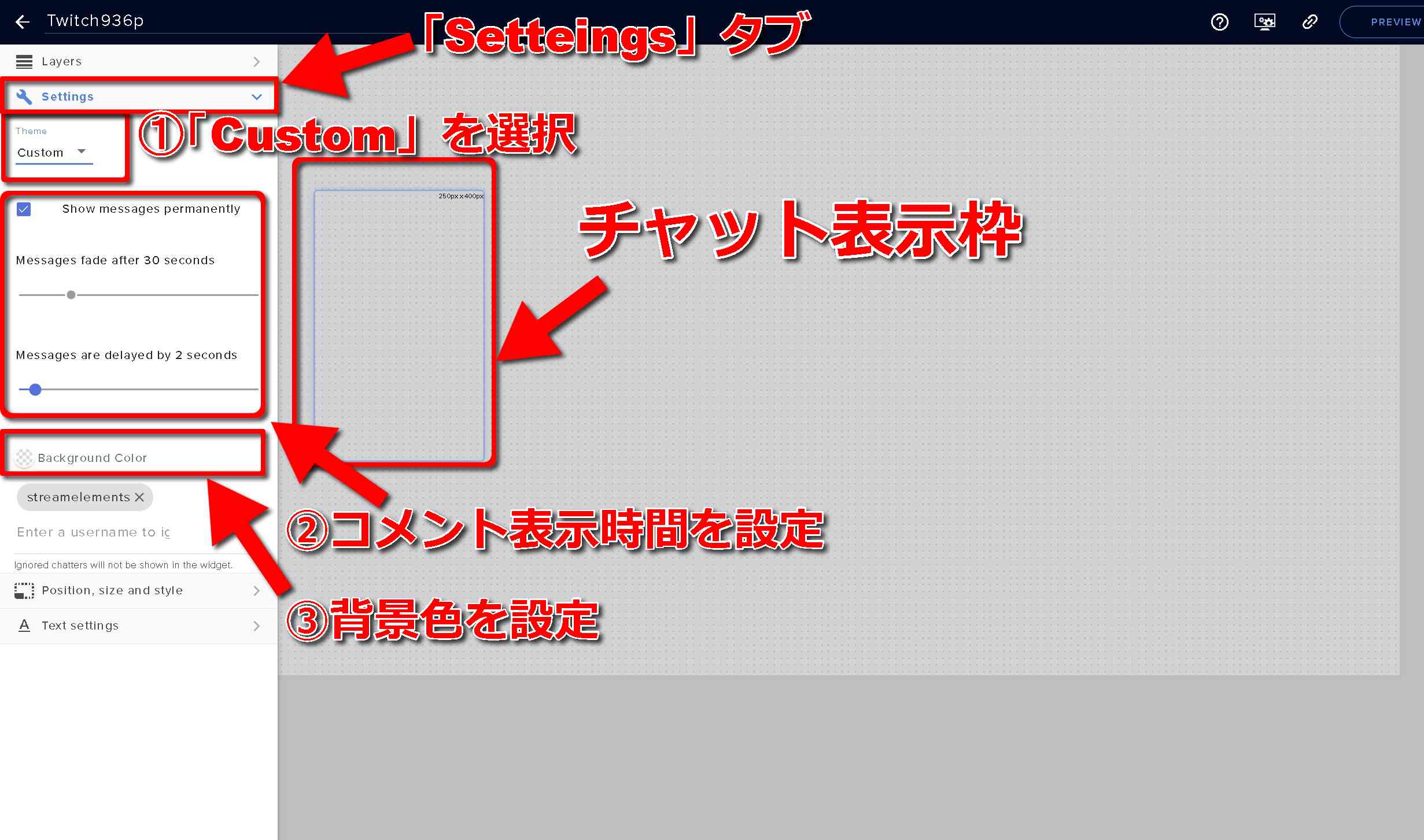
settingsタブ
settingsタブでは、チャット表示欄の背景色やチャットテキストの表示時間などを設定できます。

「Theme」には「Custom」を選択することで、背景色を自分の好きな色にすることができます。
今回は背景色を透明にすることで、なるべく配信中の画面が隠れてしまわないようにしています。
チャットメッセージの表示時間については「Show messages permanently」にチェックを入れることで、時間経過によってチャットが消えてしまうことを防ぎます。
逆に、一定時間経過後に配信画面からチャットメッセージを消去したい場合は、このチェックマークを外し、「Messages fade after 30 seconds」のパラメータを調整して、何秒の間チャットメッセージを配信画面上に表示させるかを調整することができます。
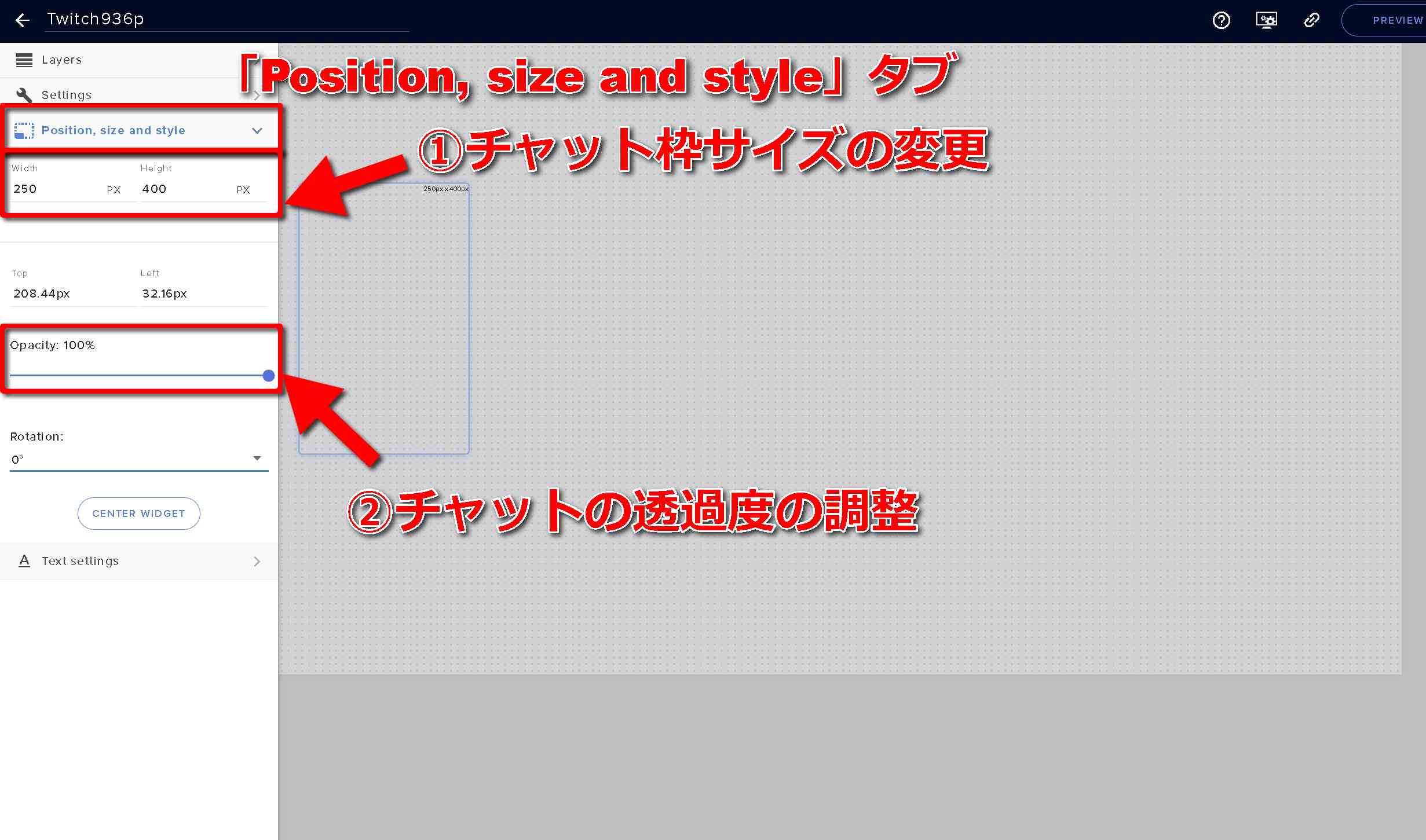
Position, size and styleタブ
Position, size and styleタブでは、チャット表示枠の大きさや位置を調節できます。

チャット表示枠の位置については、マウス操作のドラッグ操作で調節できますので、大まかな位置をマウスで調節し、細かい位置の調節を左ペインの座標の値を変更することで位置を確定します。
チャット欄を配信画面上に表示することで、少なからずスペースを使いますので、画面上に余裕がある場合は、以下に解説するやり方を見ながら、是非チャット表示機能を実装してみてください。
編集画面左上が原点(0,0)に設定されています。
「Opacity」とは不透明性という意味ですが、ここでチャット表示枠の透過度を調節できます。
Opacityを100%にすると、チャット表示枠の背景が透過しません。逆に0%にすると完全に透明になりますので、チャット表示枠そのものが見えなくなります。
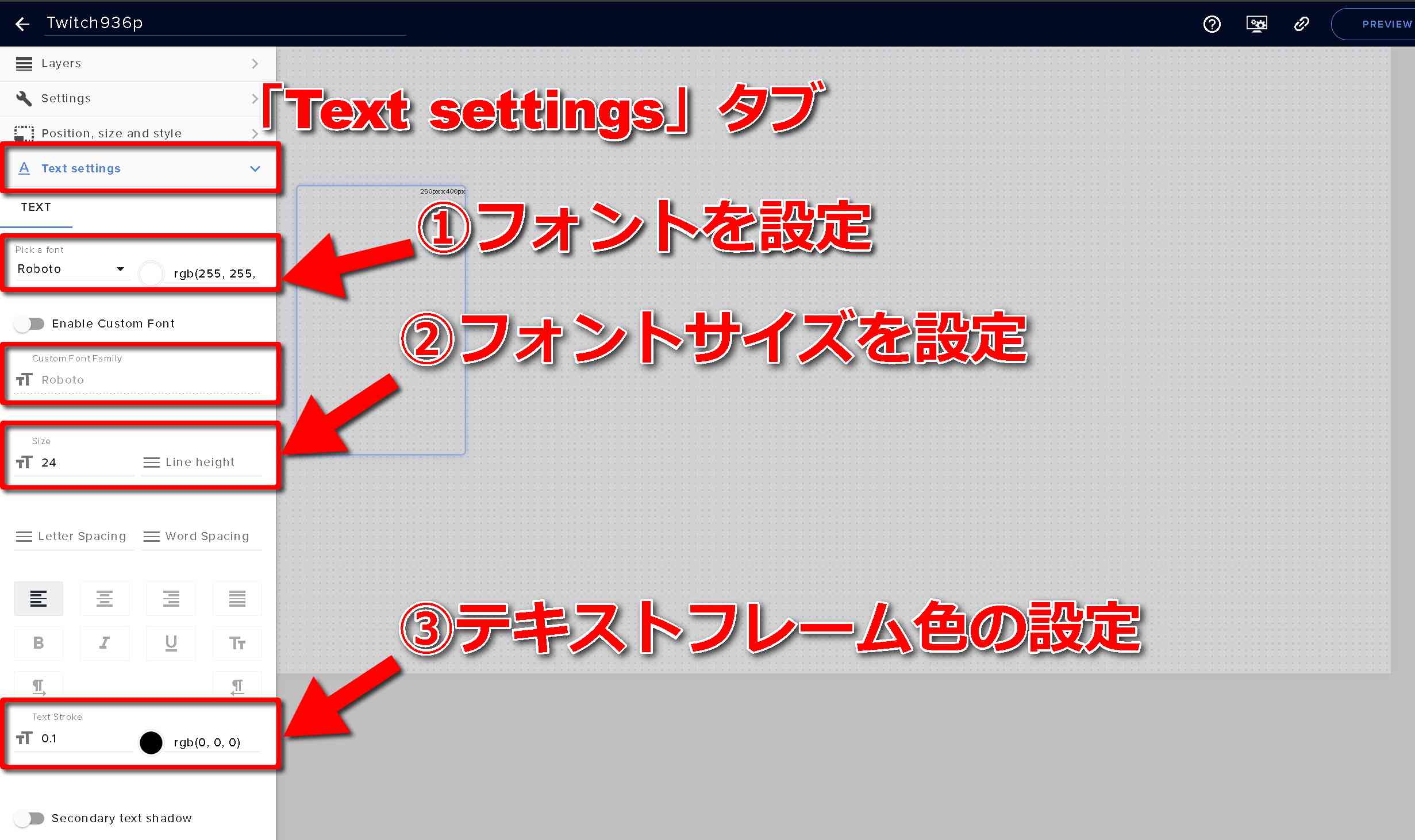
Text settingsタブ
Text settingsタブではチャットメッセージのフォントやサイズ、テキスト色などを設定できます。

ここの設定を忘れてしまうと、チャットメッセージが正常に表示されない可能性があるので、確実に設定しておきます。
フォントの色はゲーム配信画面内に表示しても目立ちやすいような色に設定することが大切です。
場合によっては、テキストのフレームの色も適切に設定する必要があります。
例えば、チャットメッセージの色を白に設定すると、白背景内では全く文字が見えなくなってしまいますが、テキストフレーム色を黒にすることで、白背景の中でもある程度文字が読みやすくなります。
フォントサイズは1080pの配信画面サイズでは20px程がちょうどよいかと思います。
いずれにしても細かい調整は実際に配信をしていく中でチューニングをしていく必要はあると思います。
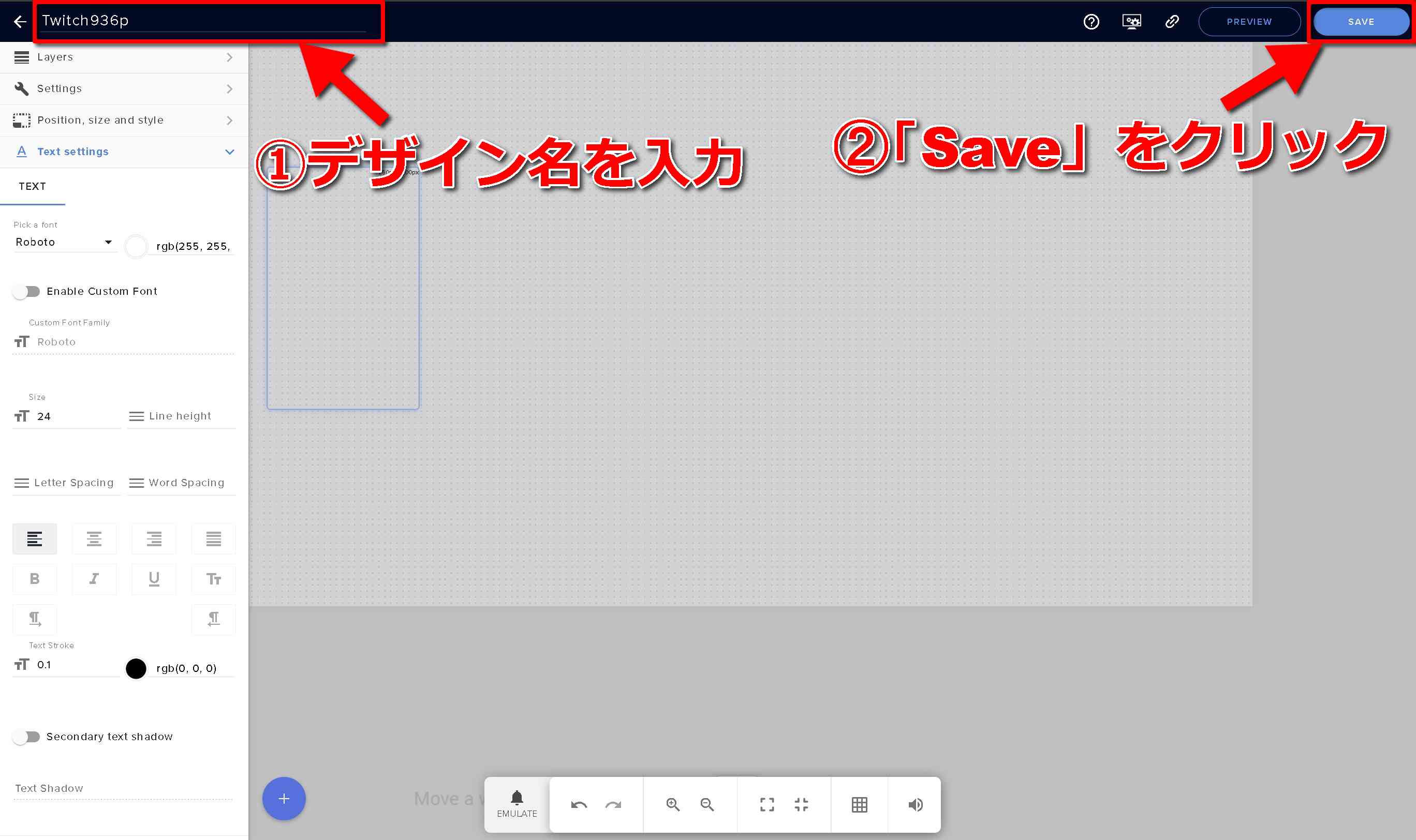
Overlay編集終了後
Overlayの編集が完了したら、デザインを保存します。

上の画像のとおり、画面左上の入力欄にデザイン名を入力したら、画面右上の「Sava」をクリックします。

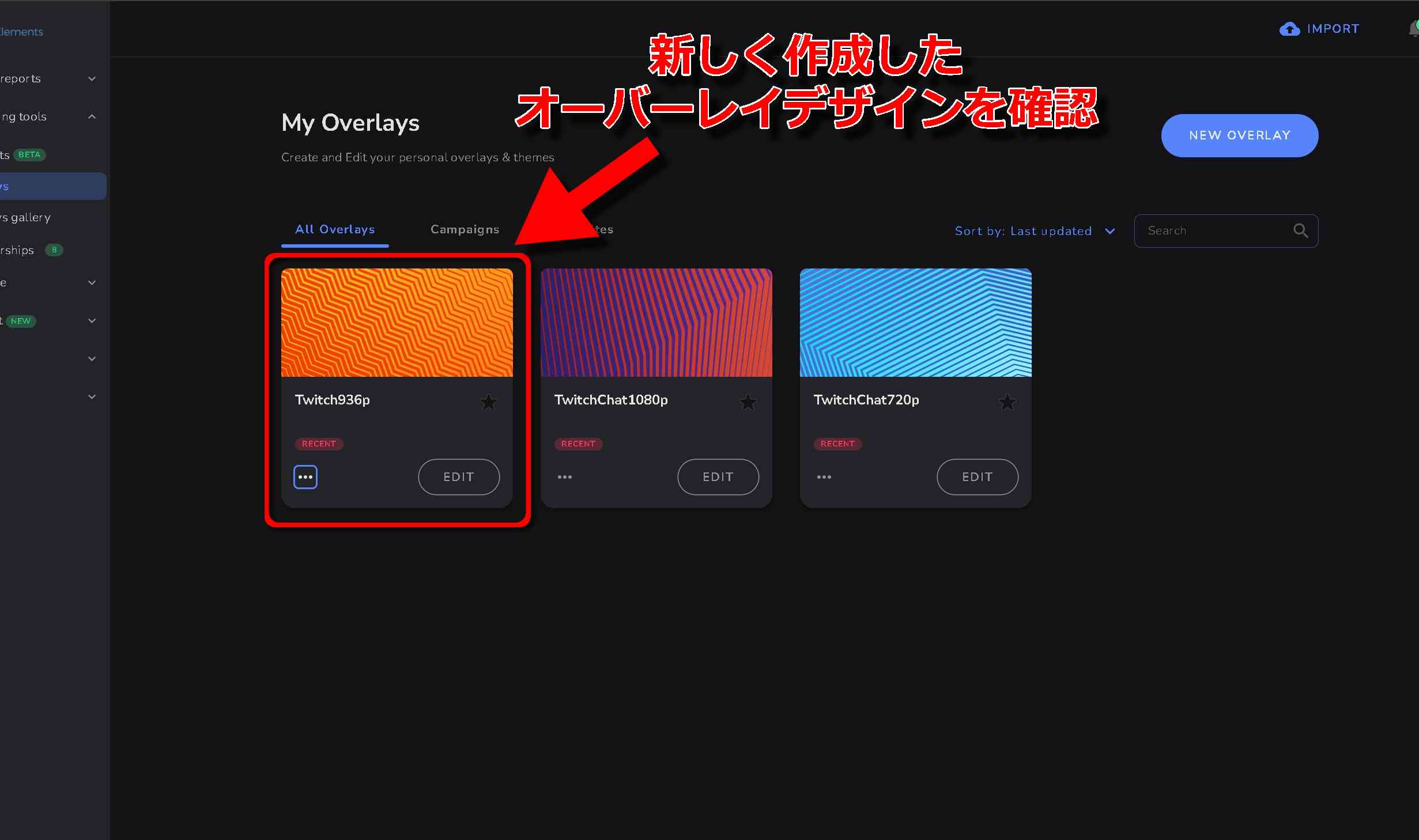
デザインの保存後、再び「My Overlays」画面に戻ってくるとさきほどまで編集していたオーバーレイデザインが保存されていることが確認できます。
これでオーバーレイの作成から保存までの作業が完了しましたので、これをOBS Studioを使用してこのオーバーレイを配信画面上に配置していきます。
OBS Studioにオーバーレイを適用
OBSを開く前に、StreamElementsで作成したオーバーレイのURLを取得する必要があります。
StreamElements上での操作

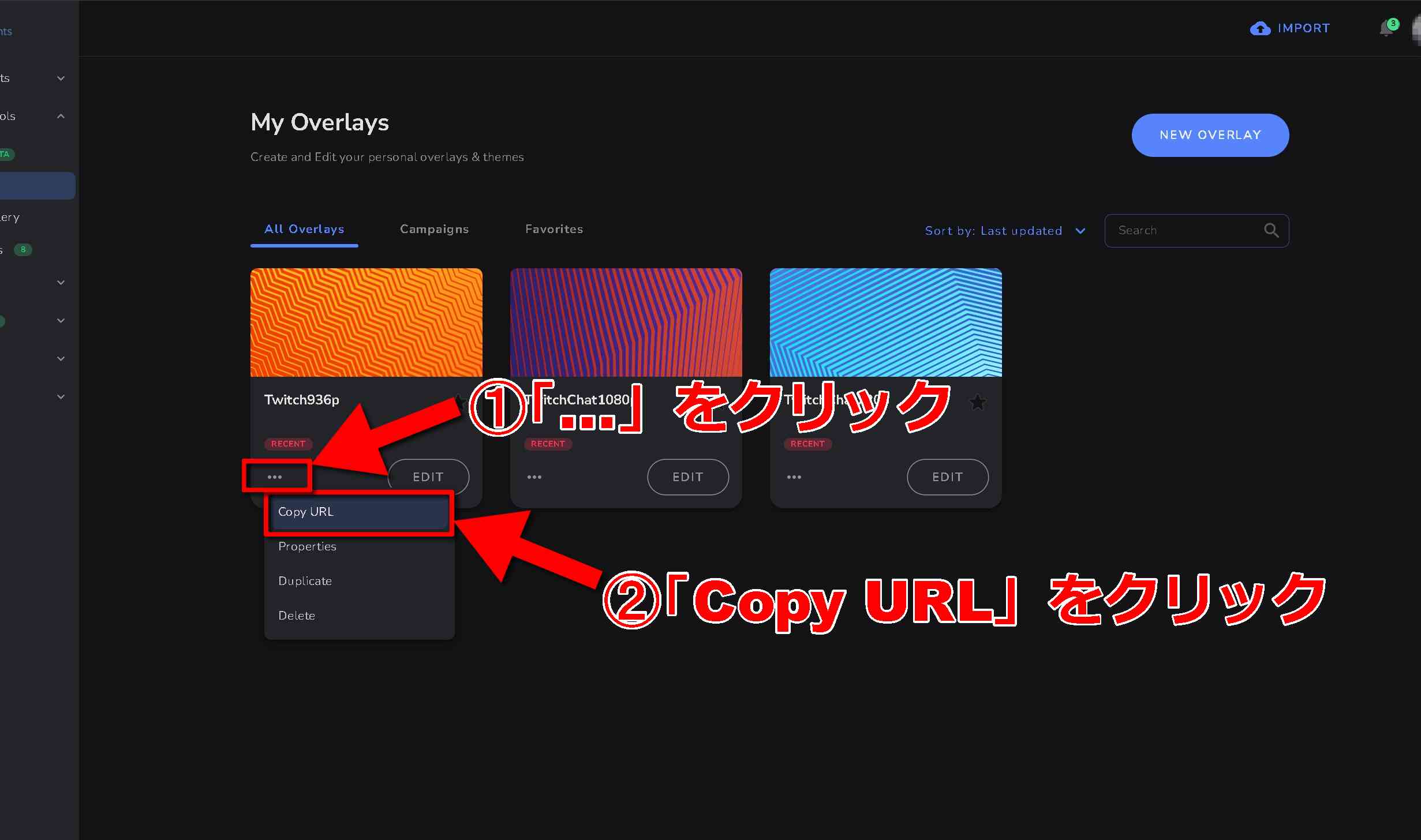
上の画像のように、StreamElementsのMy Overlayの画面からチャット表示欄として配信画面に反映させたいオーバーレイデザイン枠の左下の「...」をクリックします。
「...」をクリックして表れたメニューの中から「Copy URL」をクリックします。
このURLはOBS Studio上でStreamElements上のオーバーレイデザインを取得するために必要になります。
OBS Studio上での操作
StreamElementsのオーバーレイデザインのURLをコピーしたら、OBS上のソースとして設定します。

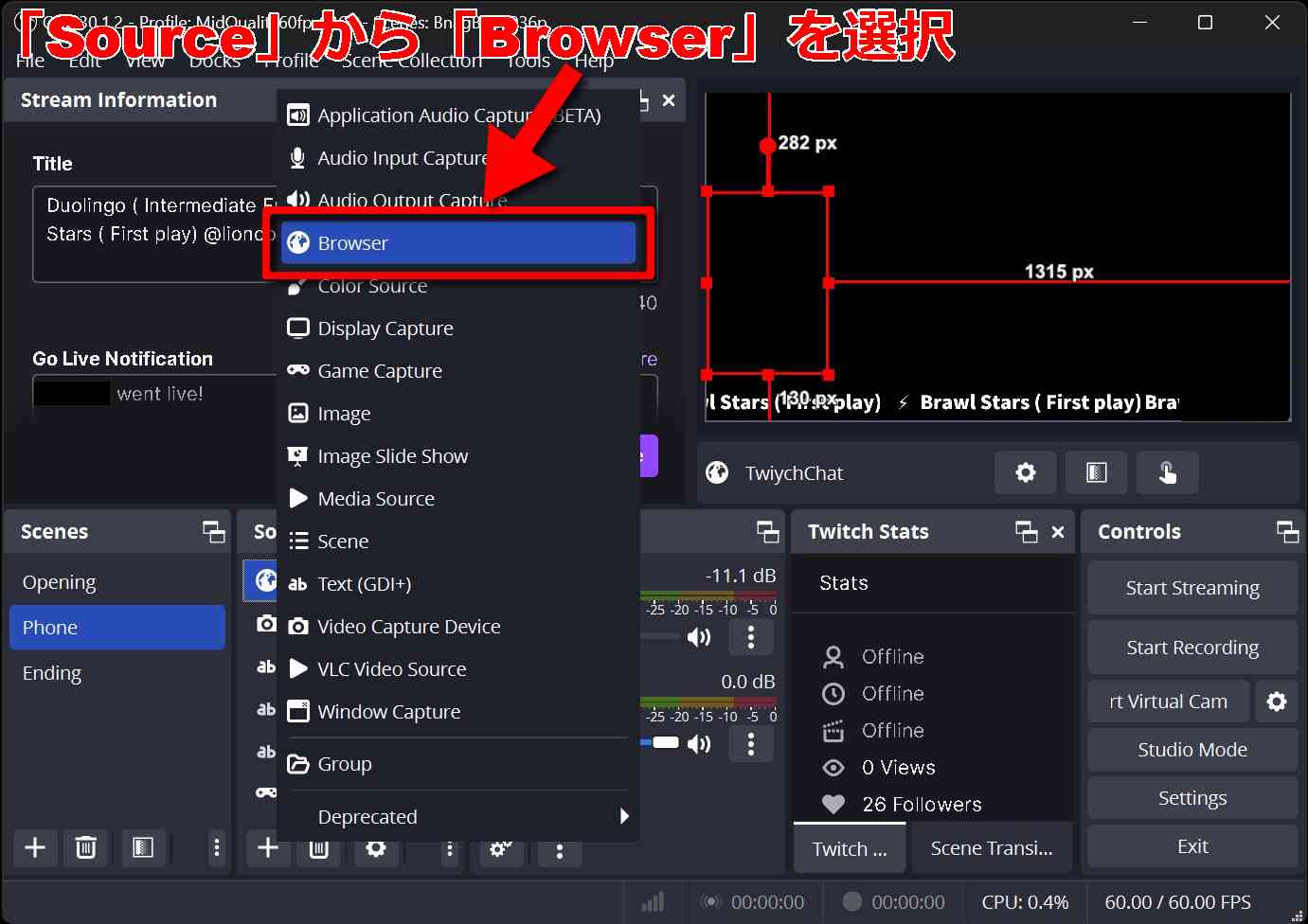
OBSの「Source」から「Browser」を選択して追加します。

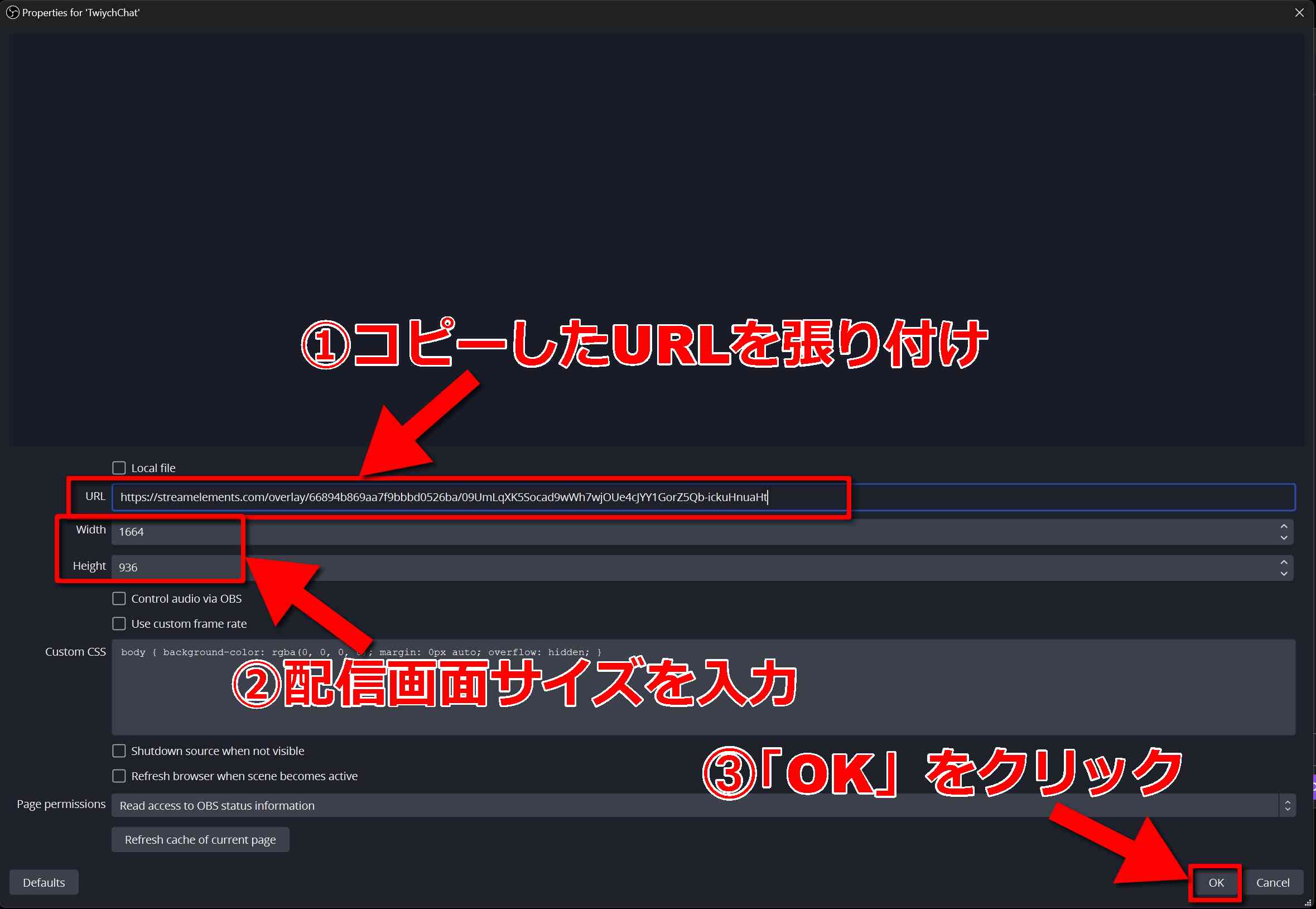
追加したBrowserソースのプロパティを開き、上の画像のようにURLの入力欄に先ほどコピーしたStreamElementsのオーバーレイデザインのURLを貼り付けます。
「Width」と「Height」には、それぞれ配信画面の幅と高さを入力します。
これらの値が入力し終わったら、画面右下の「OK」をクリックして設定を反映させます。

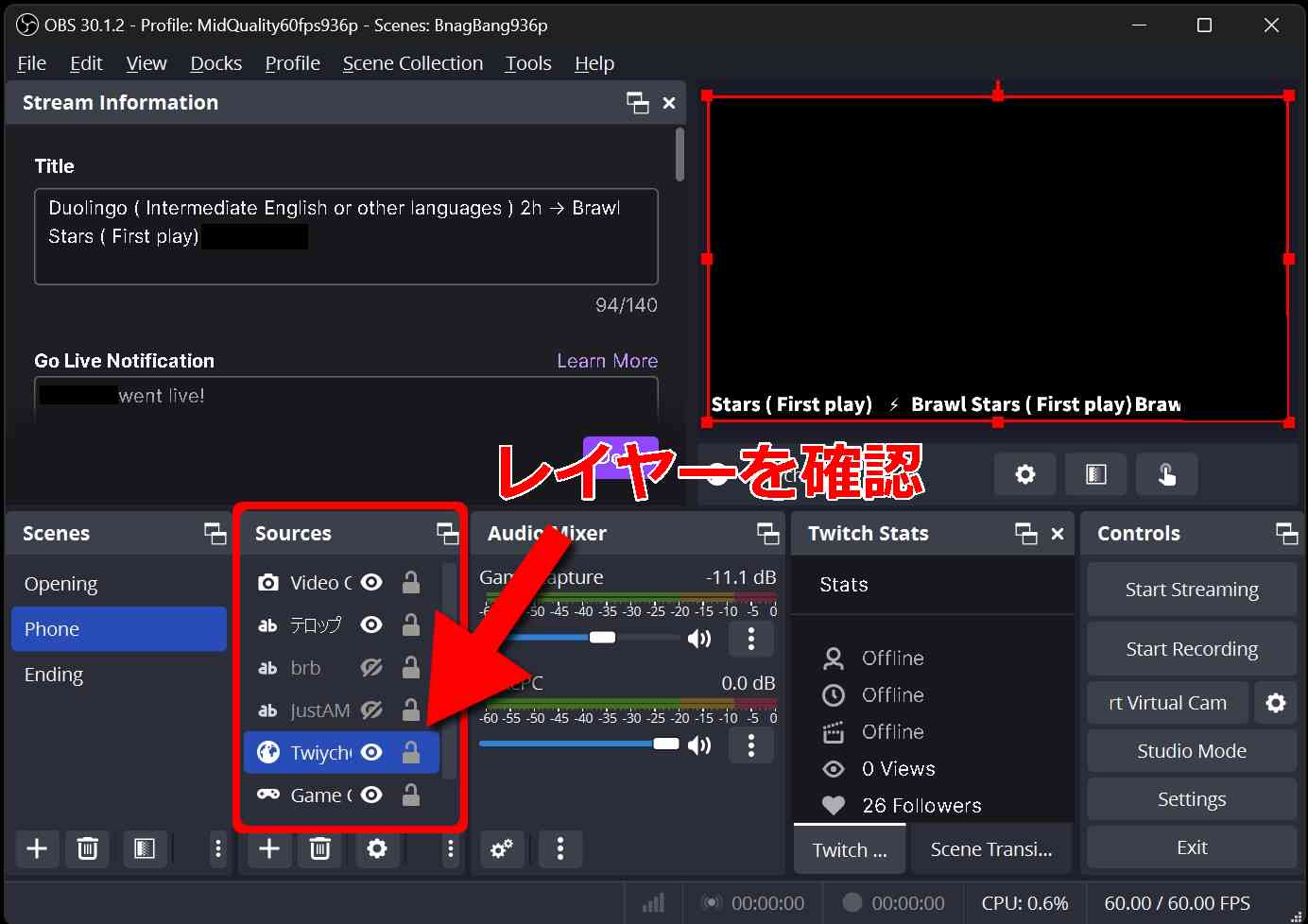
最後に、追加したこのオーバーレイデザインが字配信画面上で表示させるようにレイヤーを調整します。
レイヤーの調整が間違っていて、ゲーム画面の後ろチャット表示欄が設定されていて、配信画面上で表示されないといことが起こらないようにします。
実際の配信画面で確認
StreamElementsのチャット表示テストの方法は調べた限りでは存在しないため、実際の配信で表示されるかどうかを確認する必要があります。

一番無難の方法は、Twitchのサブアカウントを作成し、アーカイブが残らないようにこっそりとテスト配信を行っていることです。
必要に応じてこのような方法でチャット表示機能が正常に動くかどうかを確認します。
以上で、Twitchの配信画面上でコメントを表示する方法についての解説は終了になります。
今回は、特別な装飾もなく、ただ画面上にチャットをテキストとして配信画面上に表示するだけでしたが、見た目をよりよくするためのツールを発見次第、記事として書いていこうと思います。
その他、配信に役立つ情報やツールなどの記事も公開していく予定です。
最後までご覧いただきありがとうございました!
関連記事