Atom Editorでインデントを一括で揃えるやり方

今回の記事では、Atom Editorでインデントを自動で揃える方法について解説したいと思います。
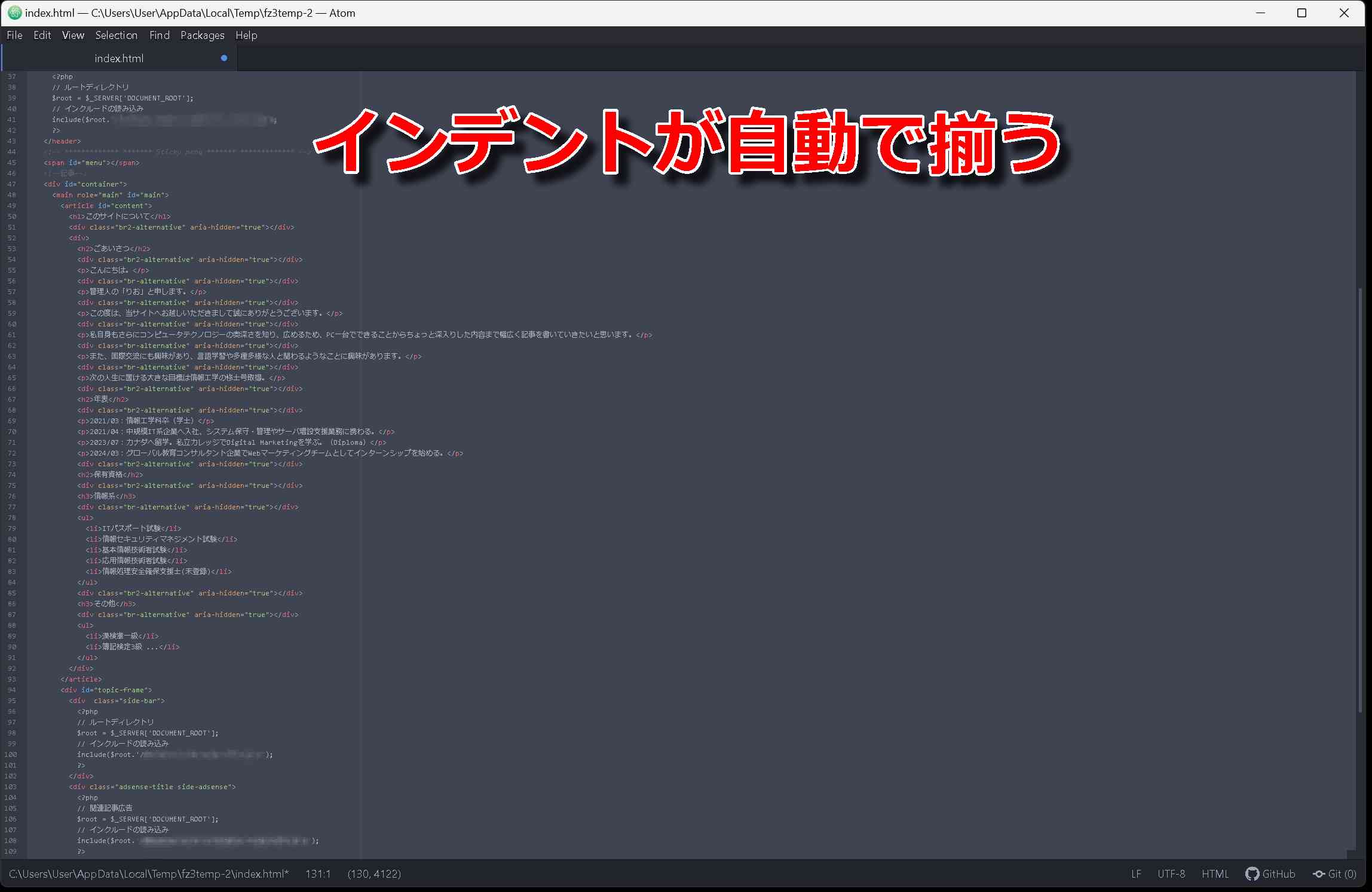
※実際のAtom Editor上での表示

インデントとは、そのテキストの文脈に沿って文頭に空白を入れることで、テキスト全体として読みやすくすることです。
インデントは、テキスト全体を見やすくするだけではありません。
プログラミング言語によってはインデントを正しくそろえないと正しく動作しないので、毎回揃える習慣をつけるとよいです。
Atom Editorのインストール
すでにAtom Editorをインストールしている場合は、以下のリンクより先に飛ぶことができます。
今回仕様しているAtom Editorは以下のリンクよりダウンロードできます。

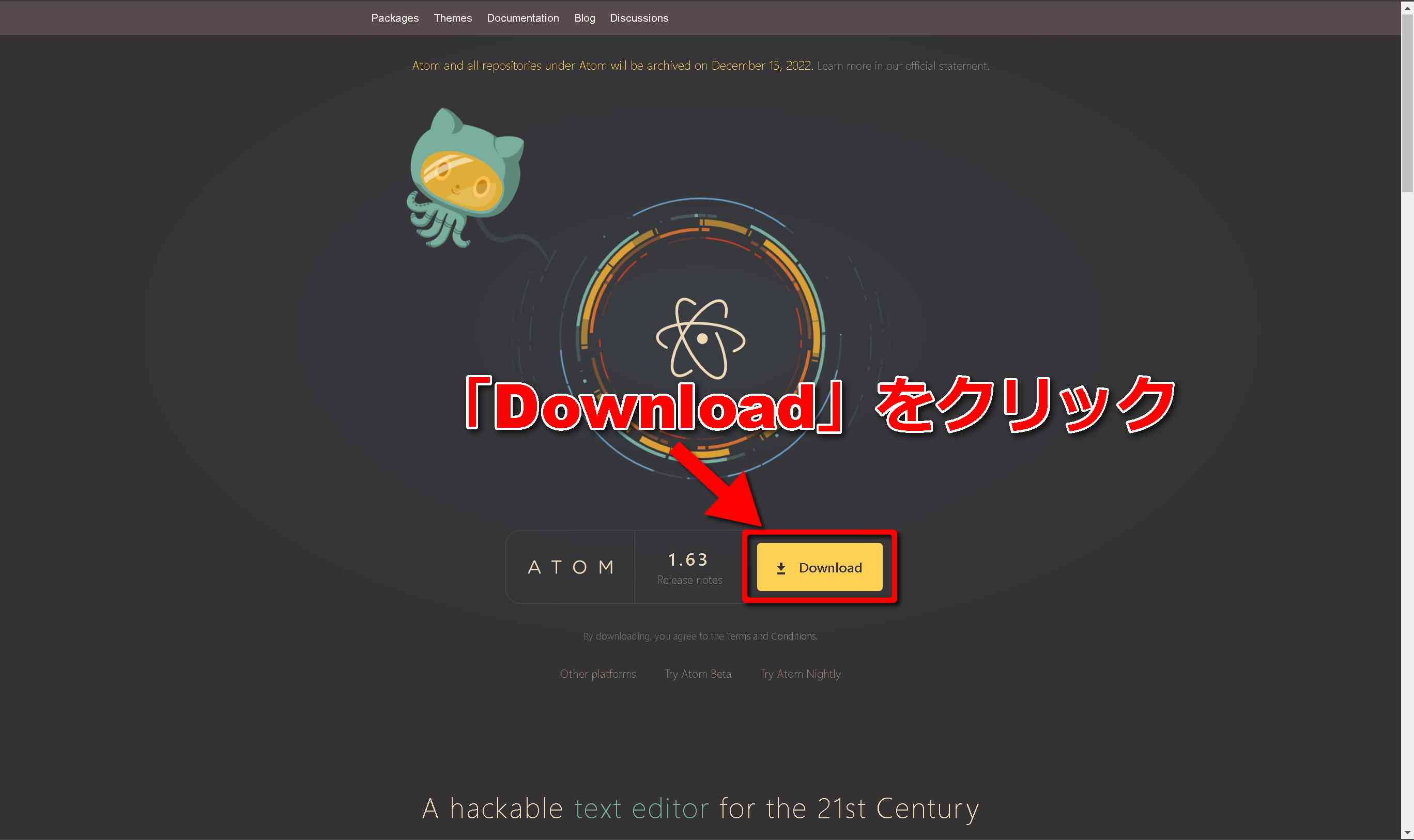
上のリンクより、Atom Editorダウンロードのページに移動すると上の画像のようなwebページに飛びます。
この画面中央部の「Download」をクリックしてさらにgithub上のページに移動します。

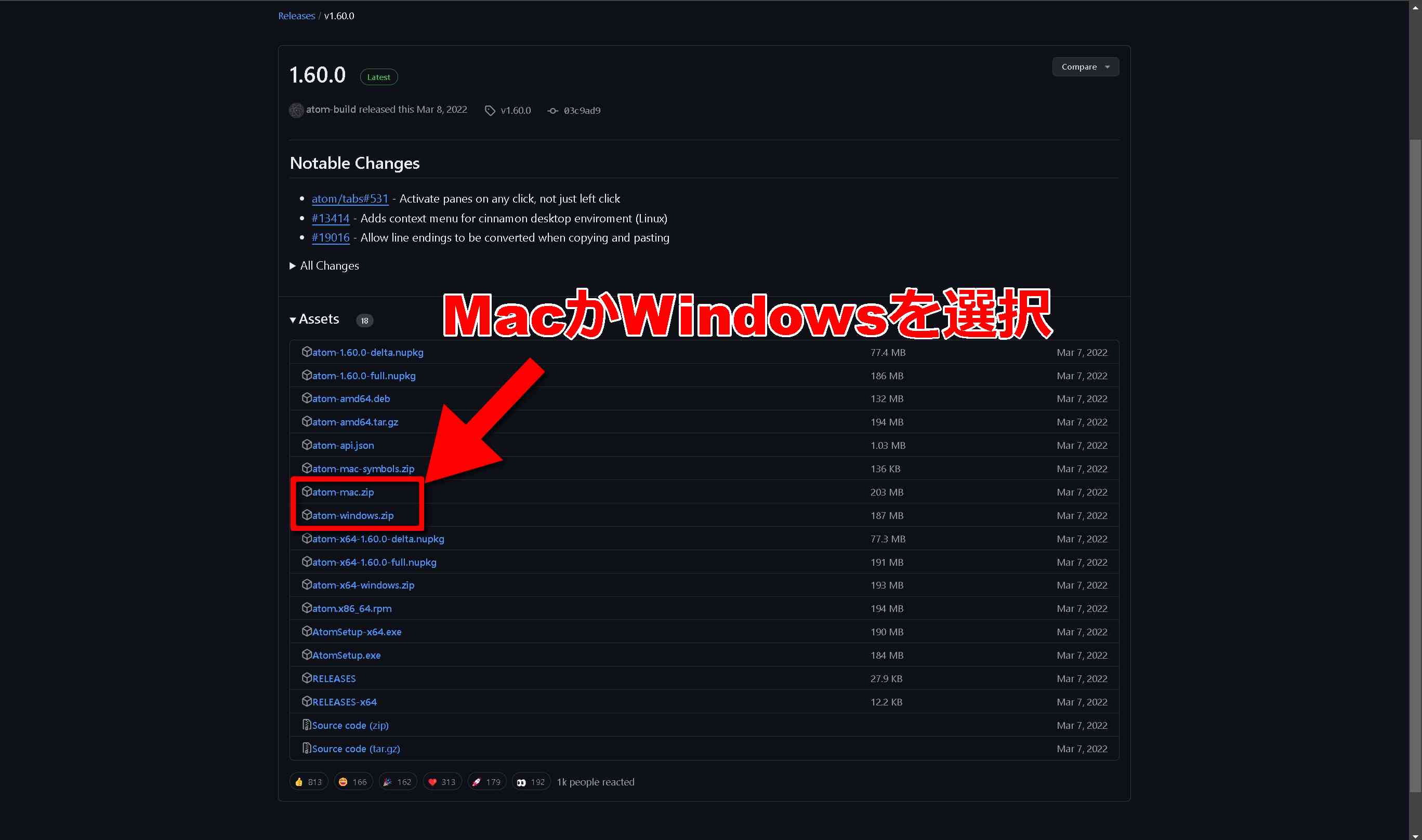
github上のページに移動すると、上の画像のようにAtom Editorに関する様々なファイルがダウンロードできるページに移動します。
その中に「atom-mac.zip」「atom-windows.zip」というリンクがありますので、使っているパソコンのOSに合わせたファイルをクリックしてzipファイルをダウンロードします。

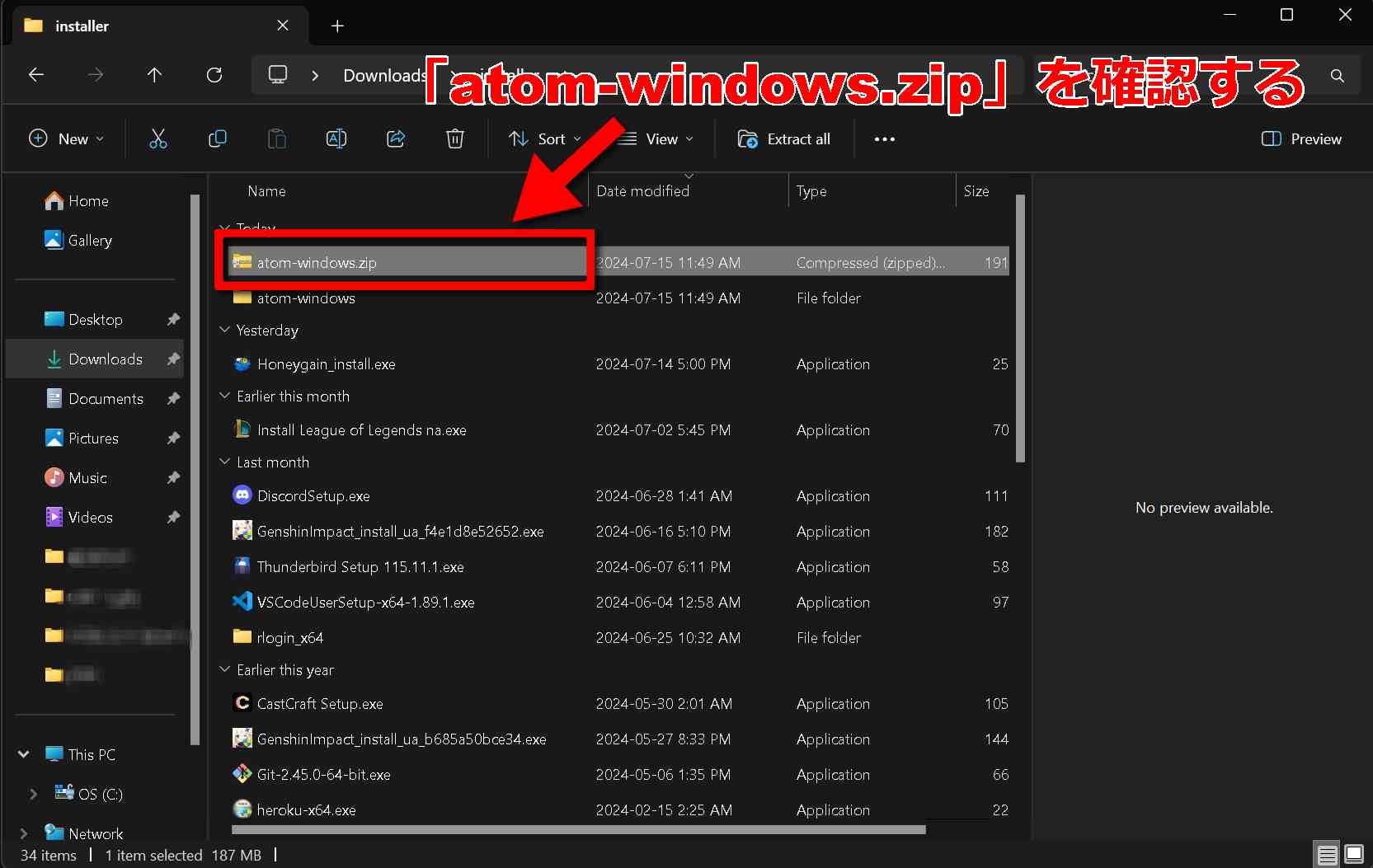
ファイルのダウンロードが完了したら、上のようにエクスプローラー上に対象のzipファイルが存在することを確認します。
Atom Editorの起動方法
まず、先ほどダウンロードしたzipファイルを解凍します。

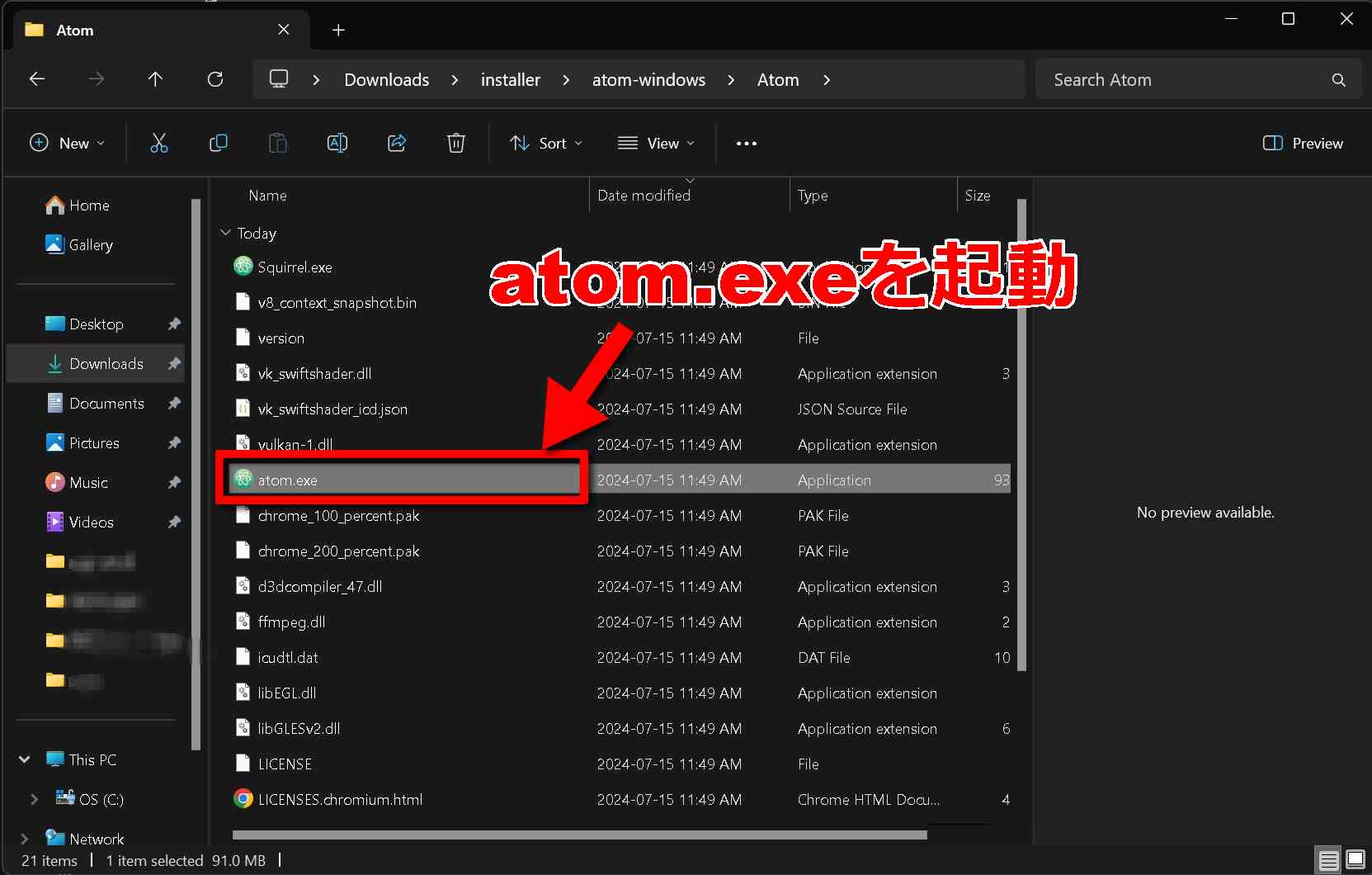
「atom-windows」「Atom」と順にフォルダを開いていくと、上の画像のように「atom.exe」という実行ファイルが見つかりますので、これをクリックして起動します。。

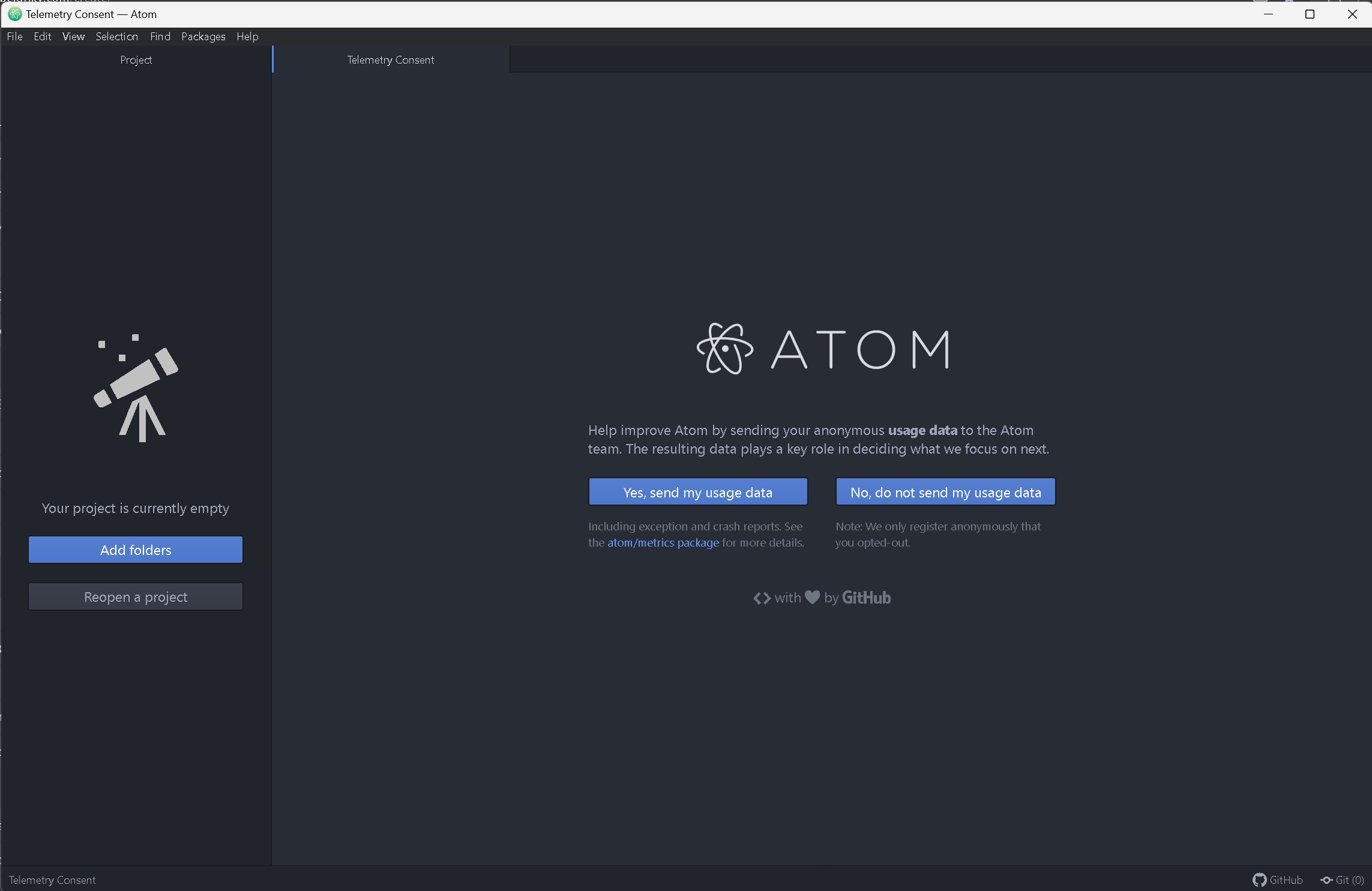
atom.exeの実行ファイルが無事に起動すると、上の画像のようなAtom Editorが開かれます。
これでAtom Editorをインストールして起動するまでの手順は以上になります。
Atom Editor上での操作方法
以下よりAtom Editor上でへんしゅうしたテキストに対してインデントを自動で揃える方法を解説します。
今回のAtom EditorのテキストにはHTML, PHPが含まれていますが、いずれに対してもインデントを自動で揃える機能が有効です。
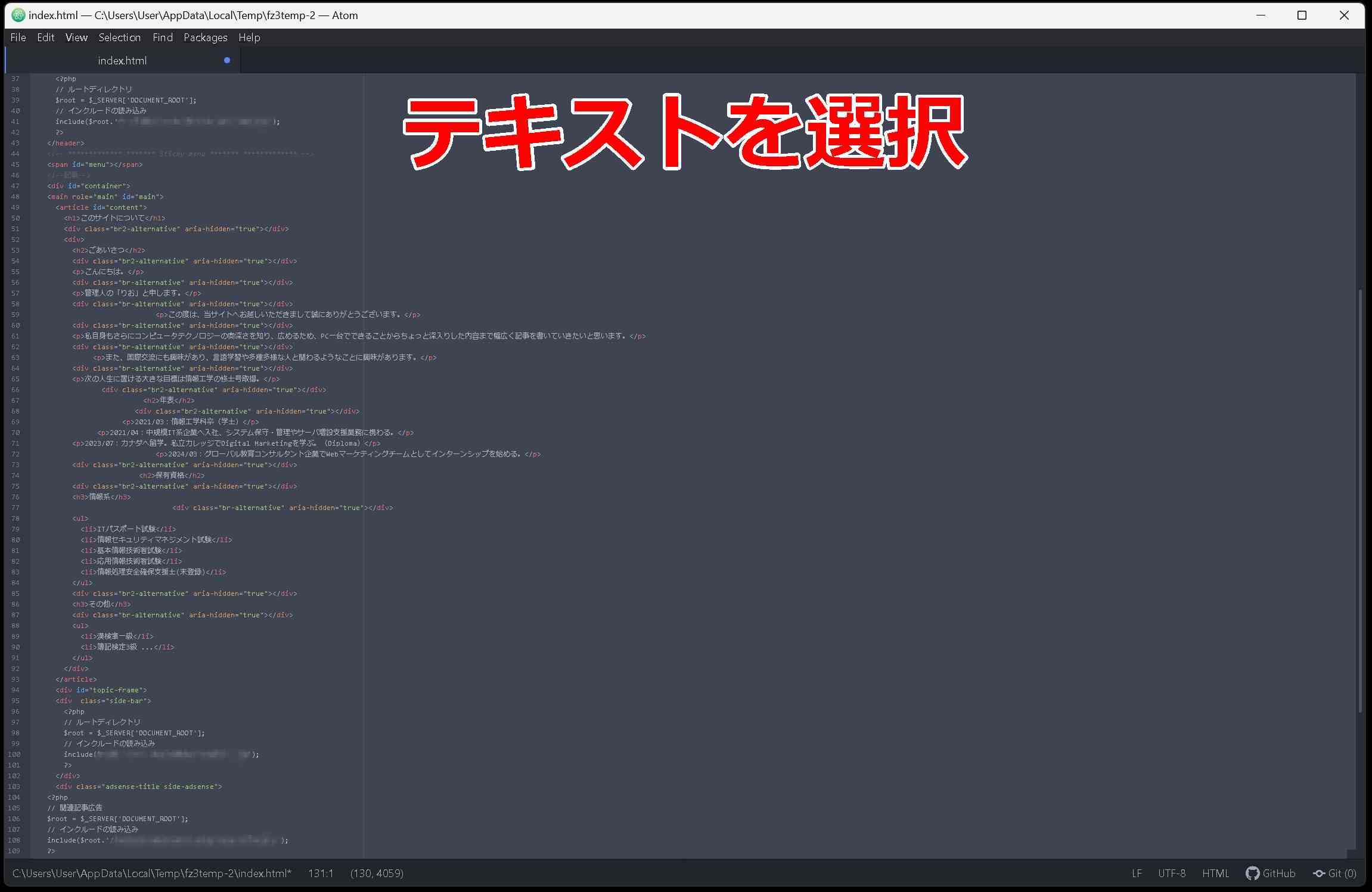
まず、インデントを揃えたいテキストの範囲全てを選択します。

上の画像のようにテキストに白がかった色が反映されていれば、選択されています。
基本的には、全てのテキストに対してインデントを揃える場合が多いので、ショートカットキーである「Ctrl」 + 「a」を使用することによってテキスト全体を一度に選択することが可能です。
有名なショートカットキーである「Ctrl」+「c」: コピー、「Ctrl」+「v」 : ペーストと並んで良く使用されるショートカットキーです。

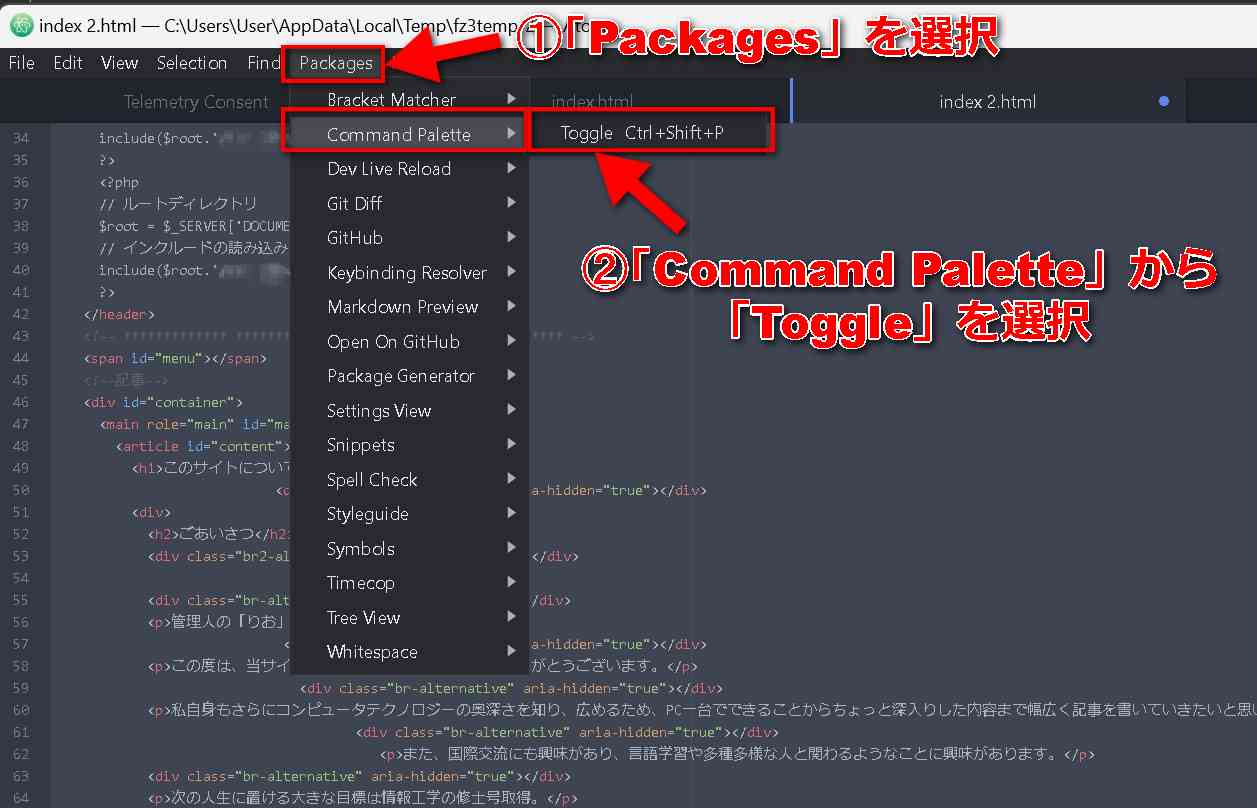
インデントをそろえたい対象の範囲を選択したら、Atom Editorの左上にあるメニューより「Package」を選択し、「Command Palette」→「Toggle Ctrl+Shift+P」と進みます。

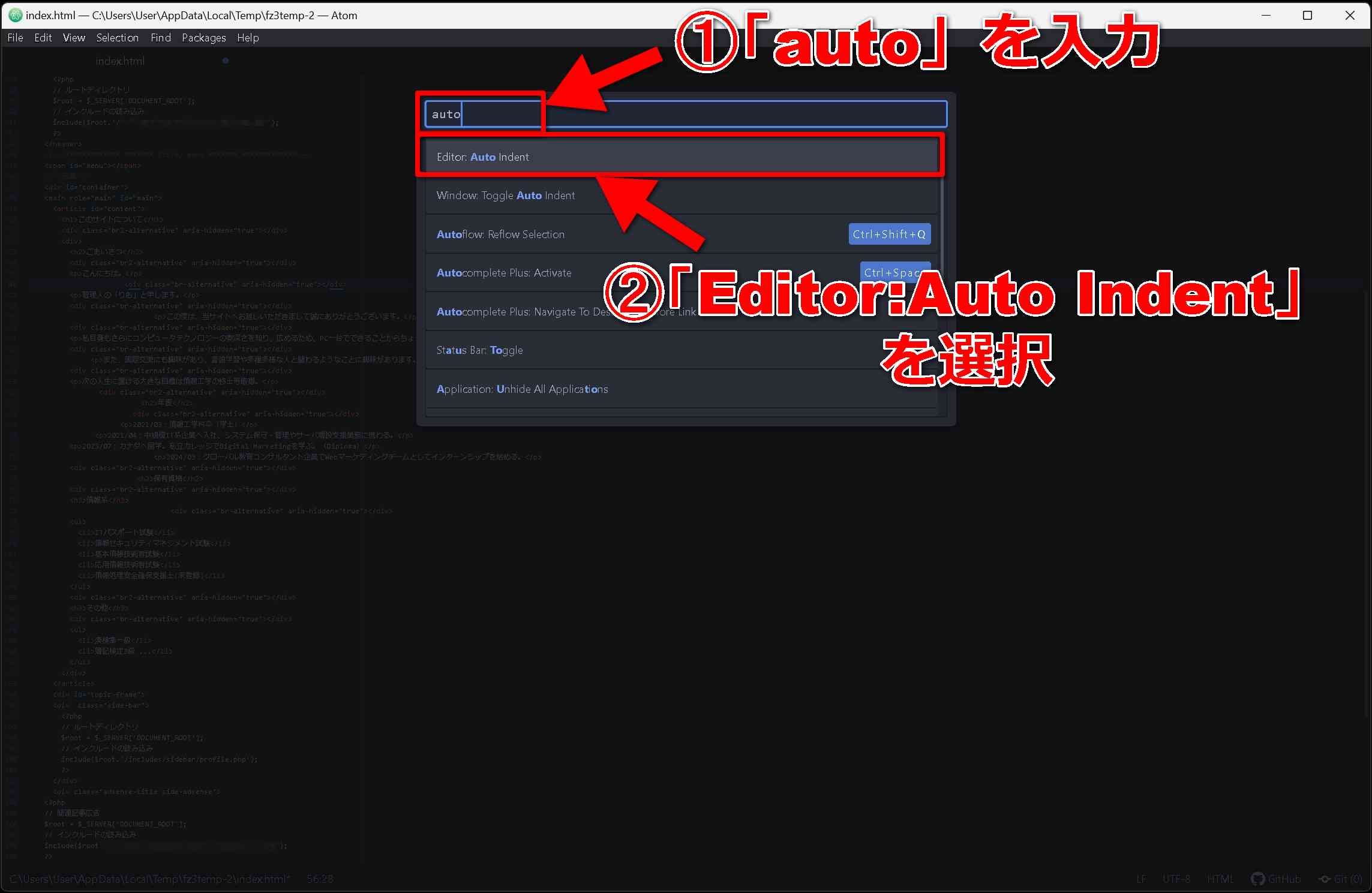
「Toggle Ctrl+Shift+P」をクリックすると、上の画面のようにコマンドの入力画面が現れます。
今回実行したいコマンドは「Editor: Auto Indent」なのですが、検索欄に「Auto」と入力すると予測検索結果の欄の中の一番上に「Editor: Auto Indent」が表れます。
「Editor: Auto Indent」が表れたらこれをクリックして自動でインデントをそろえることができます。

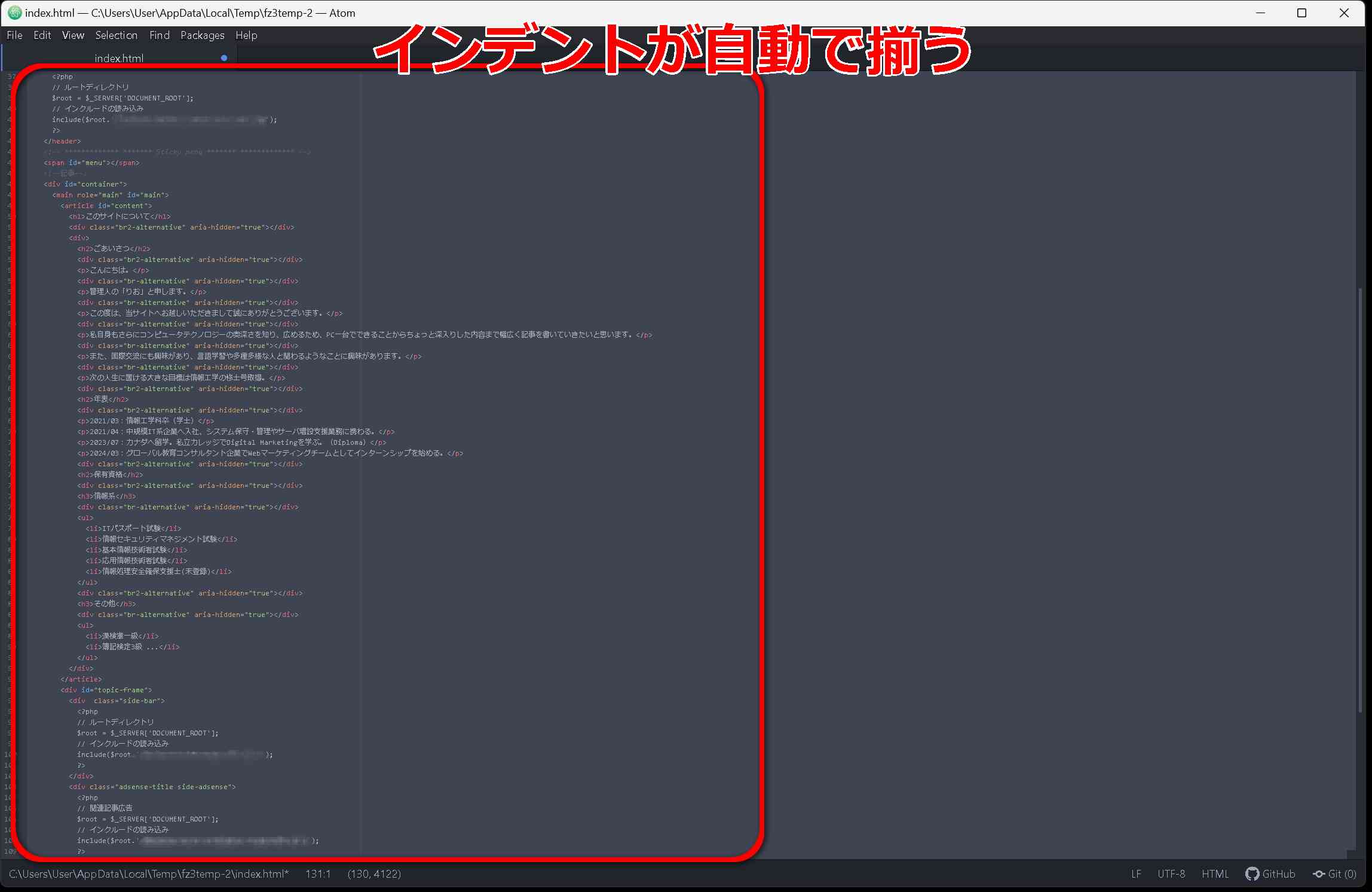
「Editor: Auto Indent」を実行すると、瞬時に上の画像のようにインデントがそろいます。
なお、これらの作業を画面左上のタブを開くところから行っていると、少し面倒ですので、「Toggle Ctrl+Shift+P」の表記にもあるように「Ctrl」+「p」をAtom Editor上で事項することですぐにコマンド検索画面を開くことができますので試してみてください。
以上でAtom Editor上でインデントを自動で揃える方法は終了になります。
一度、Visual Studio Codeに変更しようかと考えたことがあるのですが、決定的な利点を見出せずにいまだにAtomを使い続けています。
他にもAtomを含めた様々なテキストエディターについての情報があればその都度更新していこうと思います。
最後までありがとうございました。
関連記事