【初級】Google Analyticsをウェブサイトに導入する方法

今回はGoogleが提供している解析ツールである「Google Analytics」を新しく立ち上げたウェブサイトに導入する方法を紹介したいと思います。
Google Analyticsを使用すると、ウェブサイトへの訪問者に関する情報を確認し、マーケティングを進めていく上で有用な情報を提供してくれます。
個人的な小規模なウェブサイトでも簡単に導入ができますので、是非この記事で手順を確認してみてください。
アカウントの作成
まずは、Google Analytiscs内でアカウントを作成します。
Google Analytics内でアカウントを作成するためには、Googleアカウントを持っている必要があるので、持ってない場合は先にGoogleアカウントを作成しておきます。
利用するGoogleアカウントを作成したら、以下のリンクからGoogle Analyticsのページへ飛びます。
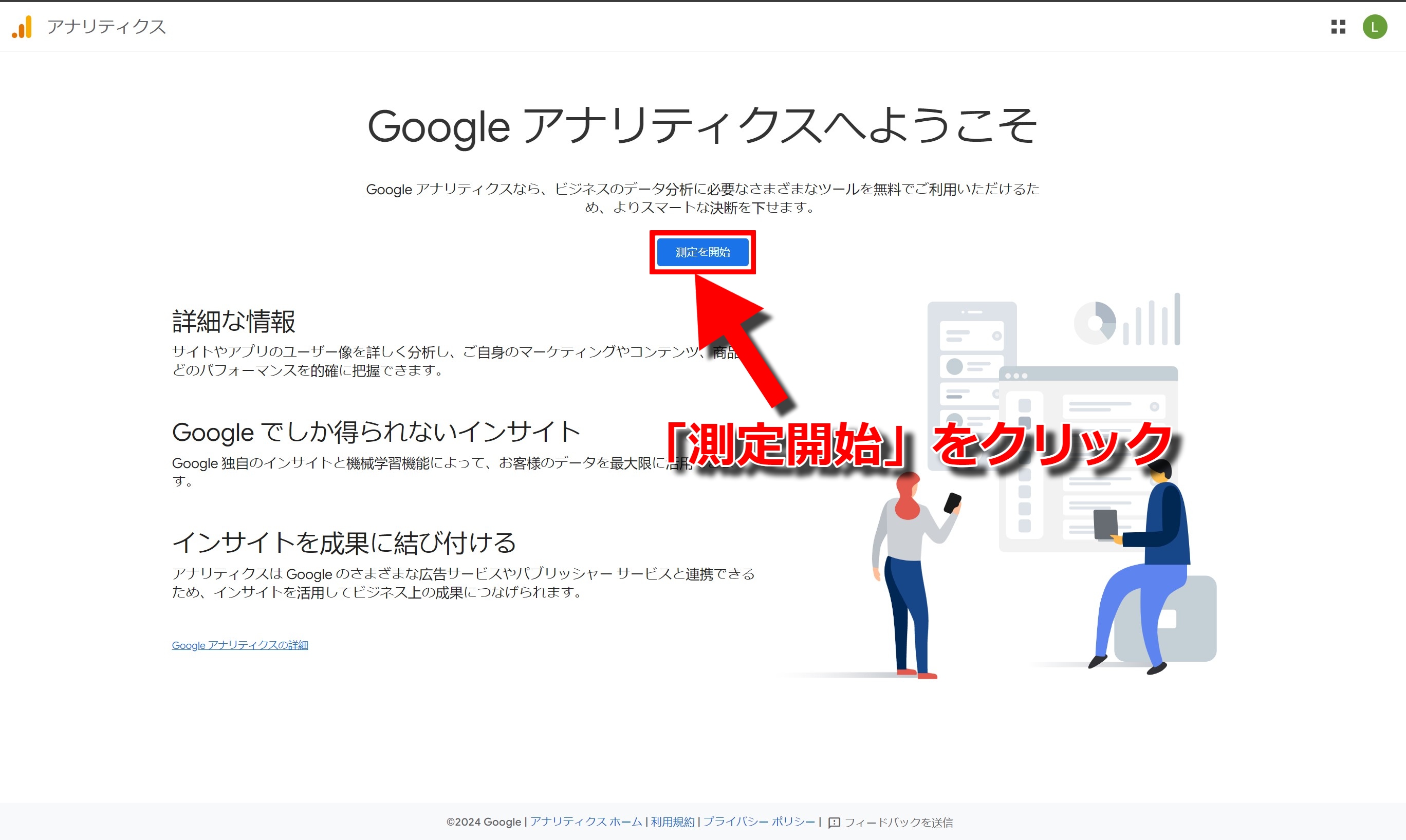
Google Analytics上のリンクからGoogle Analyticsのページへ飛ぶと、以下のような画面になります。
画面中央の「測定開始」をクリックしてアカウントを作成します。

アカウント名
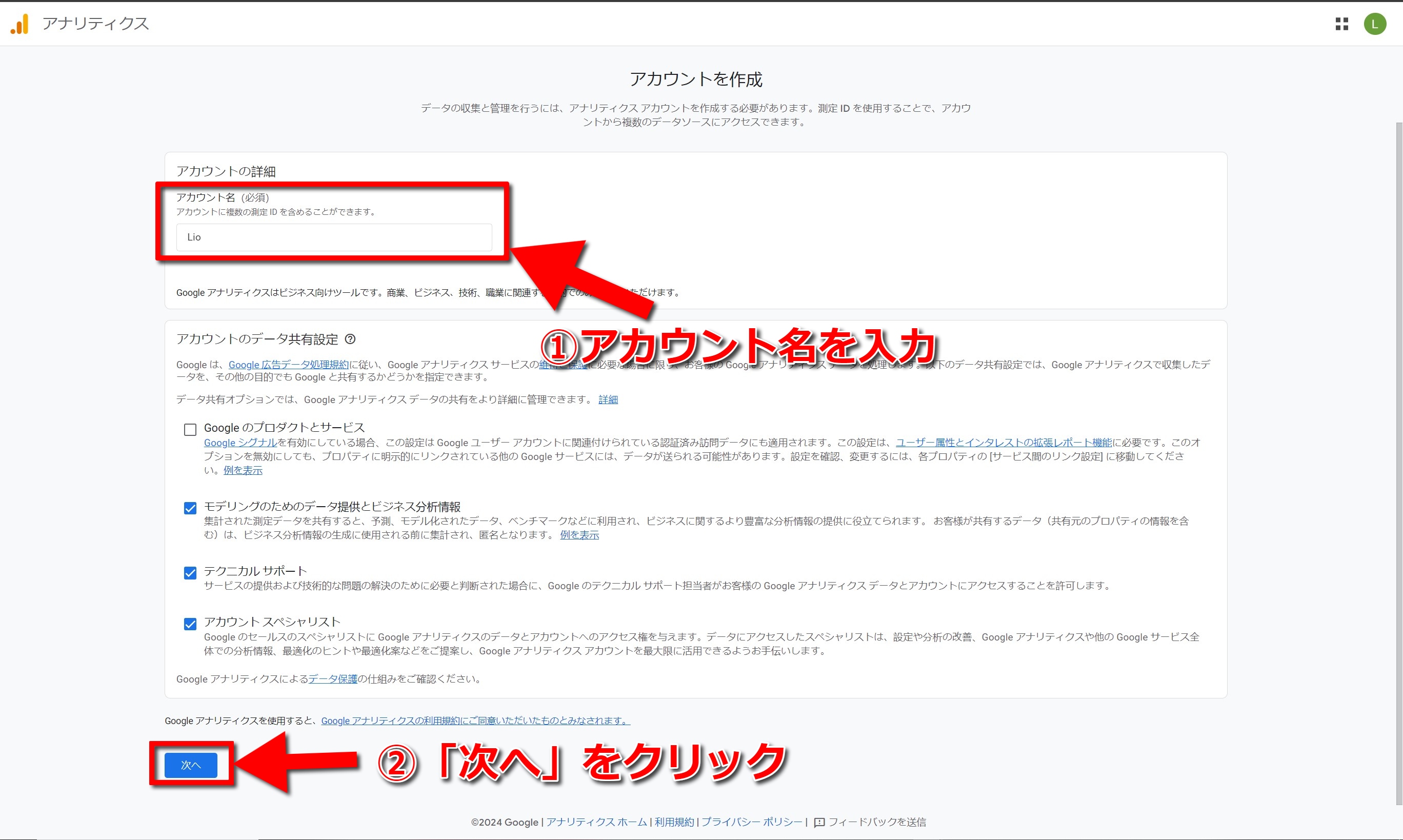
「測定開始」をクリックすると以下の画面に進みます。
アカウント名を入力して「次へ」をクリックするだけですが、少し注意しなければならい点があります。
私が実際に入力して気が付いたことは以下の二点です。
- 2~100文字でなければならない
- 日本語はアカウント名に使えない
1番目の条件はあまり問題ないかもしれませんが、2番目の条件で引っかかって、なかなか先に進めずに困ってしまう方がいるかもしれません。(私もそのうちの一人でした。)
アルファベット、数字、記号は使えるようなので、そちらの文字を組み合わせてアカウント名を間和える必要があります。
その下の「アカウントのデータ共有設定」はデフォルトのままでもサービス利用に特別な影響はないので、今回はそのまま「次へ」をクリックして先に進みます。

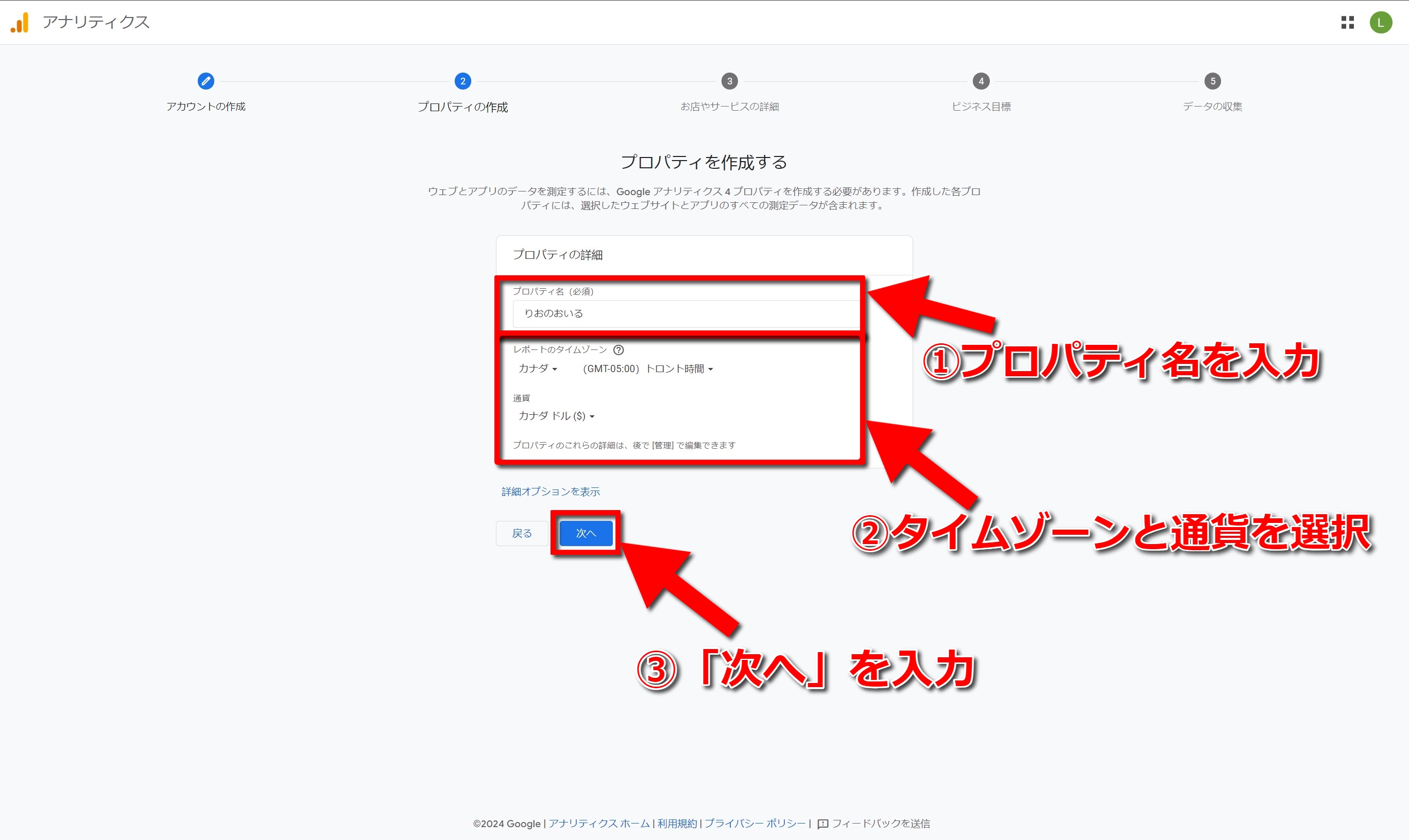
プロパティ作成
次の画面では「プロパティ」と「タイムゾーン・通貨」を設定します。
プロパティ名とは
アカウント配下に作るアカウントのようなもので、通常はウェブサイトごとに1つのプロパティを作成します。
プロパティごとに1つのトラッキングIDが発行されるので、複数のウェブサイトを作成してもそれぞれのトラッキング情報を取得することができます。
タイムゾーンと通貨
タイムゾーンは時間別の統計情報を取得するときに正しい時間が表示されるように、現在住んでいる地域のタイムゾーンを設定します。
通貨は収益予測などを表示する際に利用されます。
ここまでの設定でアカウント作成完了までの半分まで終了しました。

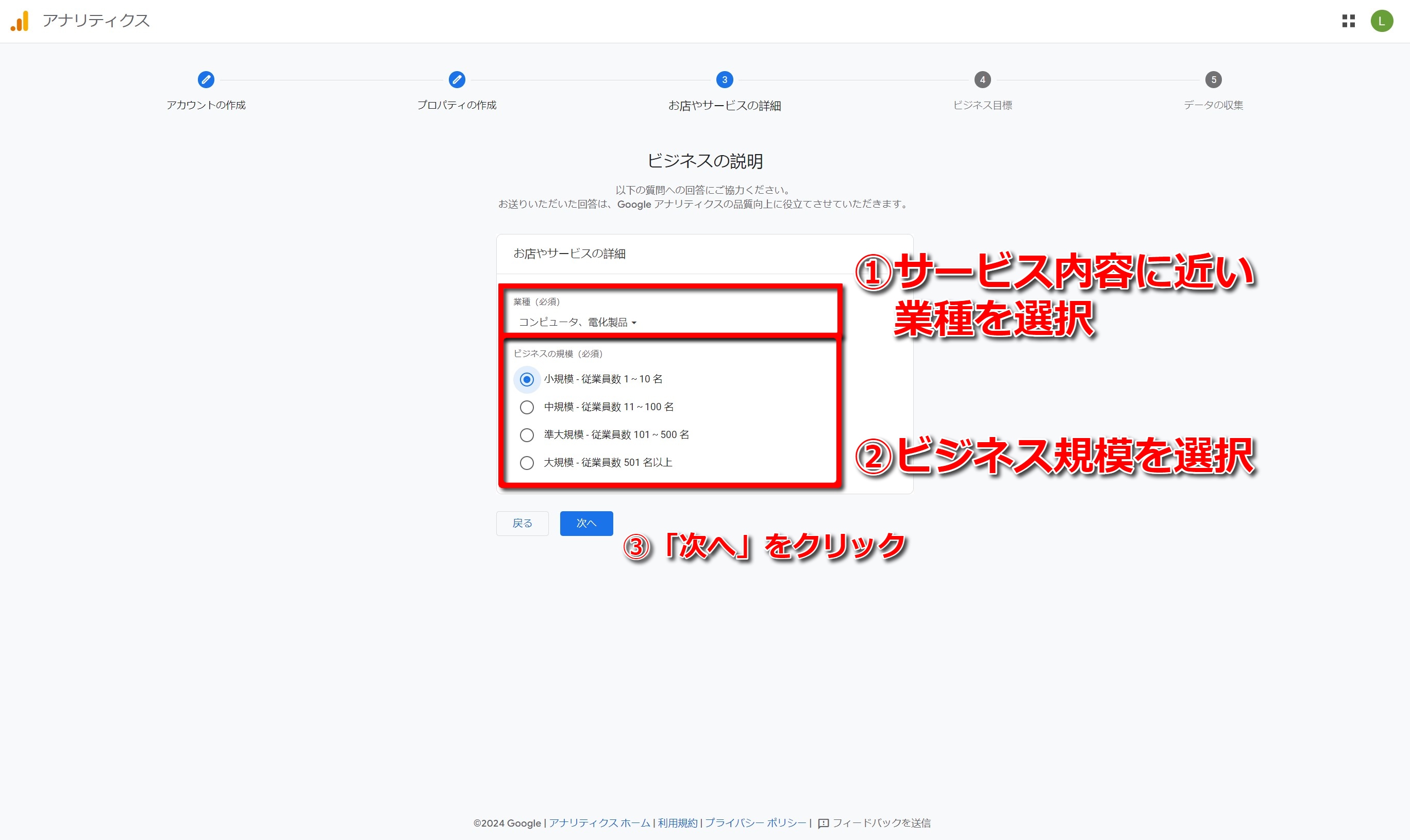
ビジネスについての情報
タイムゾーンと通貨を設定して、次の画面にすすむとビジネスについての情報を入力する画面に進みます。
この画面ではサービスの業種とビジネス規模を設定します。
業種
ウェブサイトでどんな内容のコンテンツを提供しているかによって設定します。
複数のジャンルを含む場合はメインのほうを1つ決めて設定するといいでしょう。
美容、金融、トラベル、エンタメまで様々なジャンルがあります。
ビジネス規模
個人的なブログ形式であれば小規模(1~10名)を選択します。

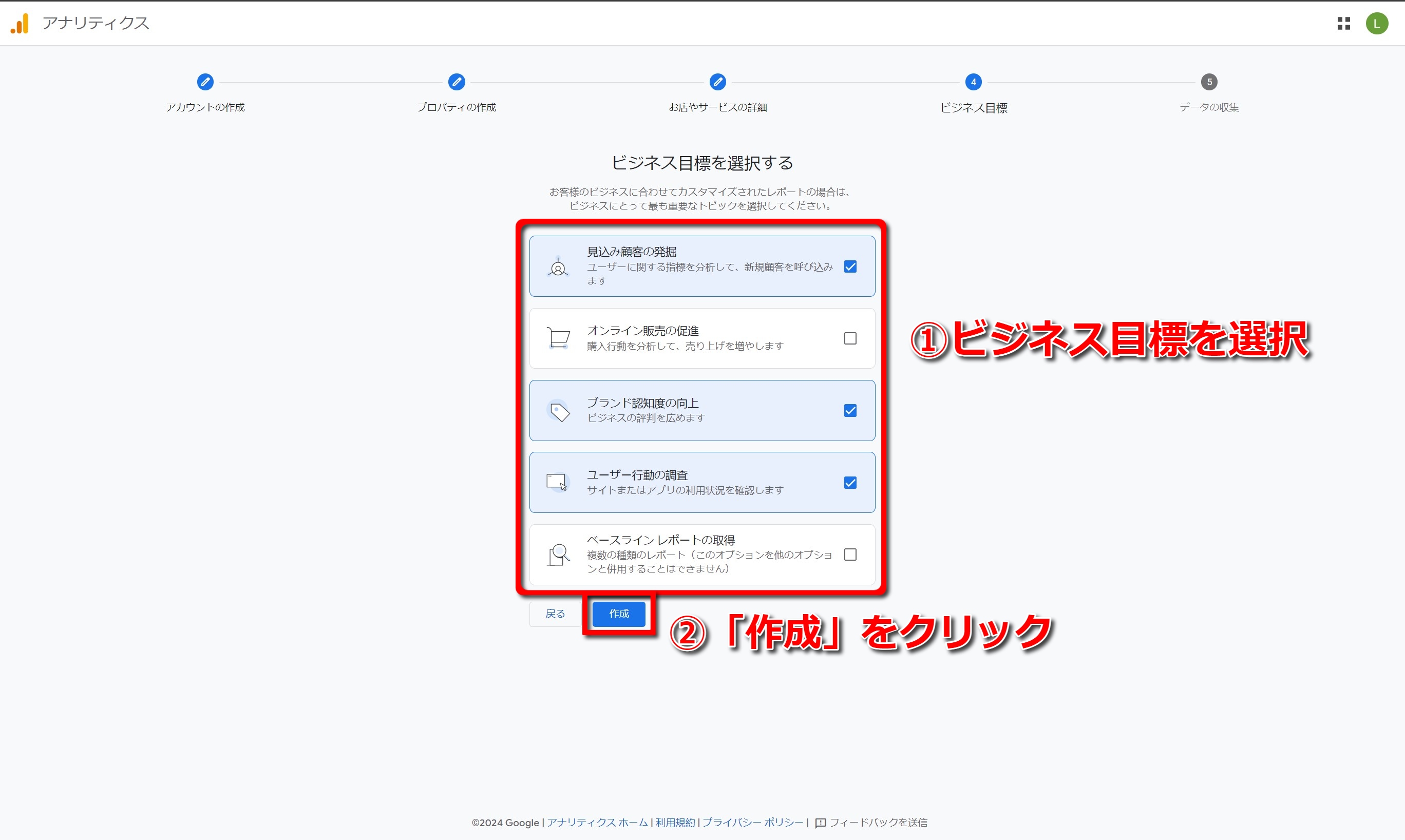
ビジネス目標
ウェブサイトを運営するにあたってビジネス的な観点で目標を選択する画面ですが、そこまで決めていない場合もあるかと思います。
とはいえ、1つは選択しなければ先に進めないので、少なくとも下から2番目の「ユーザー行動の調査」を選択すればよいでしょう。
選択が終了したら「作成」をクリックしてアカウント作成を実行します。

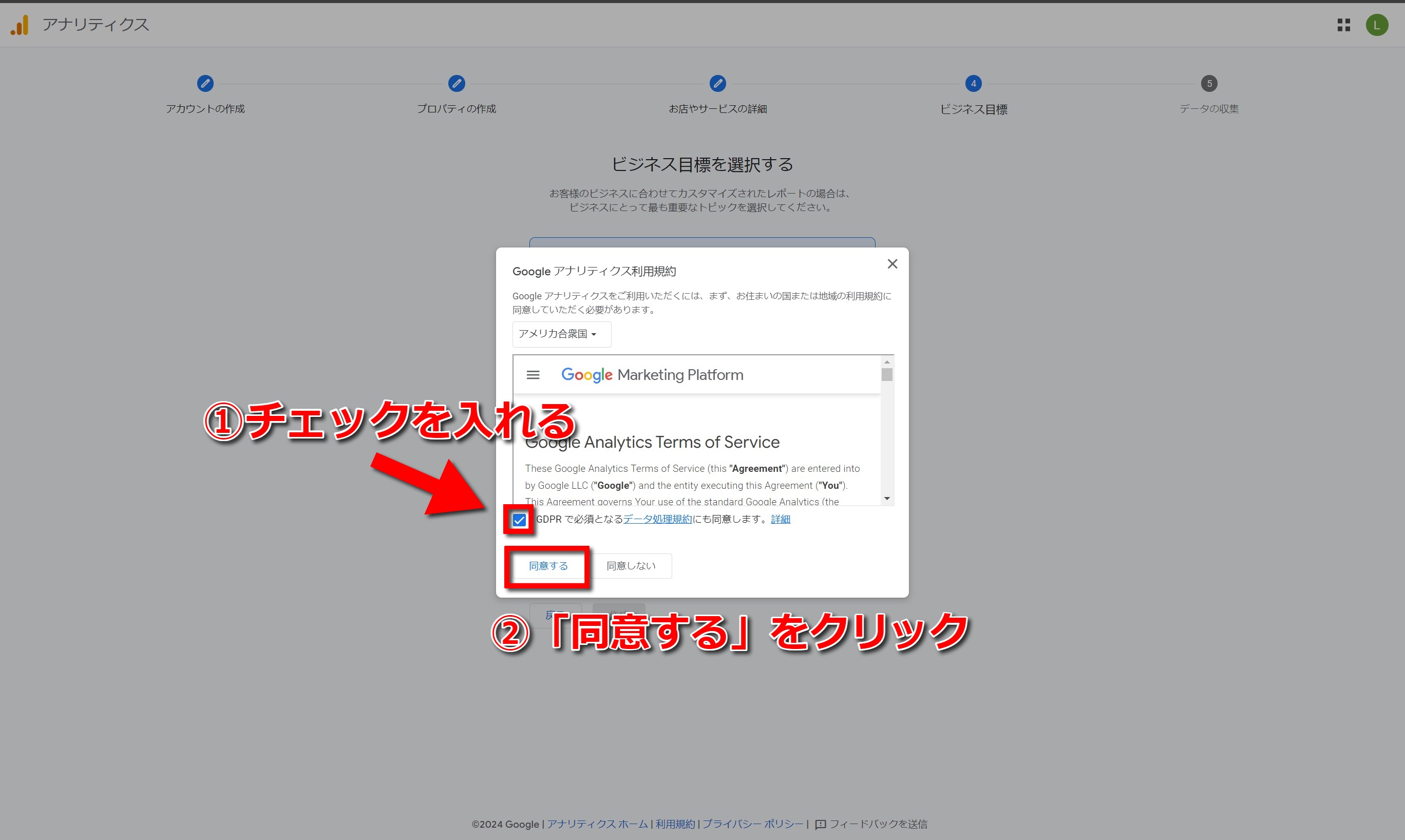
Google アナリティクス利用規約
「作成」をクリックすると、以下の画面のように「Google アナリティクス利用規約」が表示されます。
チェックマークを入れ。「同意する」をクリックします。

プラットフォーム選択
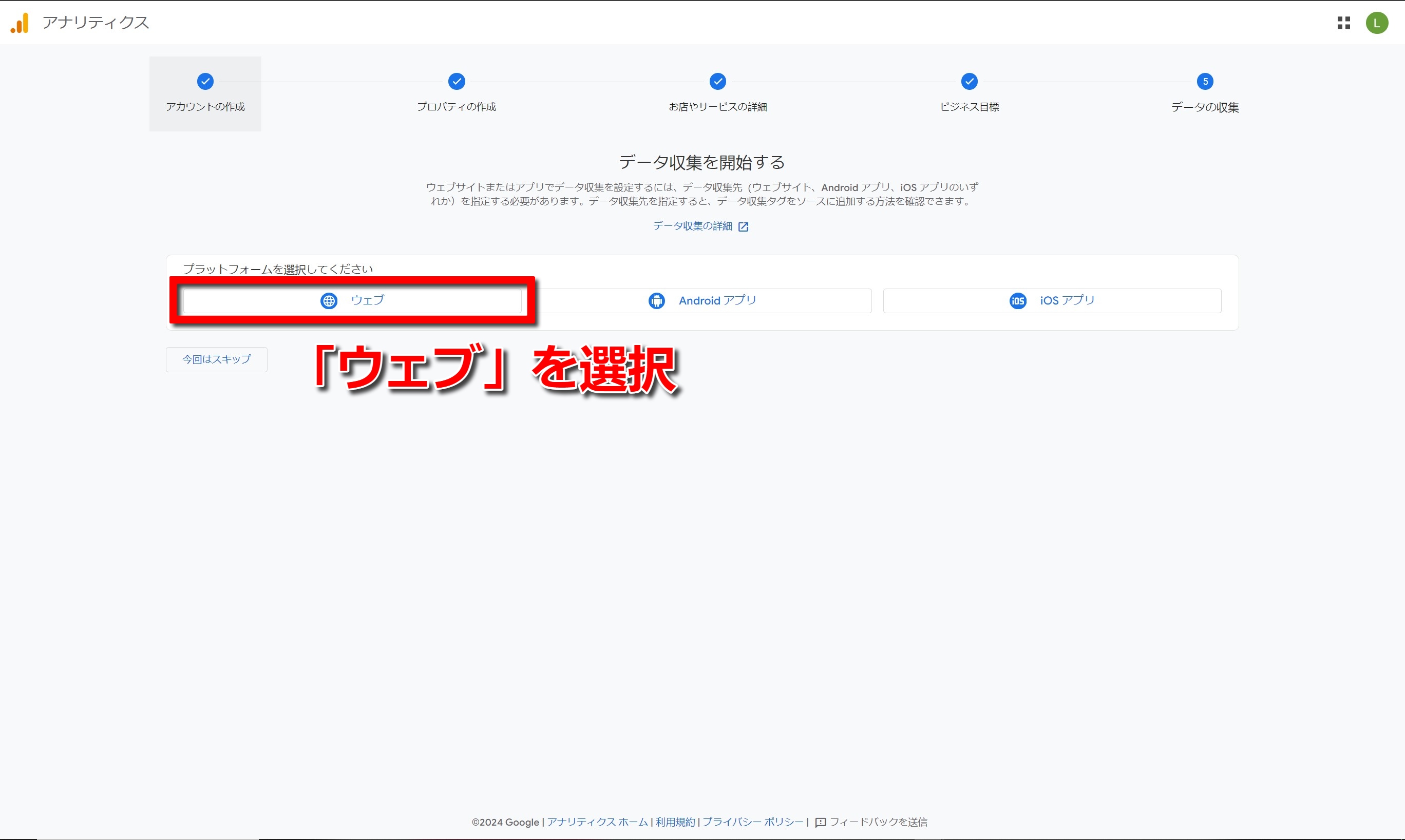
最後に、プラットフォームを選択します。
今回の場合は、計測対象がウェブサイトなので「ウェブ」を選択します。

ここまでの作業でGoogle Analyticsのアカウント作成の作業は全て終了です。
ここから先は、ウェブサイトのトラッキング情報を収集するための準備を紹介させていただきます。
プラットフォームを選択した後、そのまま以降に示すようなトラッキング開始のための画面に移動しますので、そのまま設定してしまうのがいいかもしれません。
ウェブサイトのトラッキングを始める
プラットフォームを選択後、以下のような画面に移ります。
Google Analyticsのアカウントを作成しただけではトラッキング情報を収集できないので、もう少し手順を進めてコードをウェブサイト側に埋め込む必要があります。
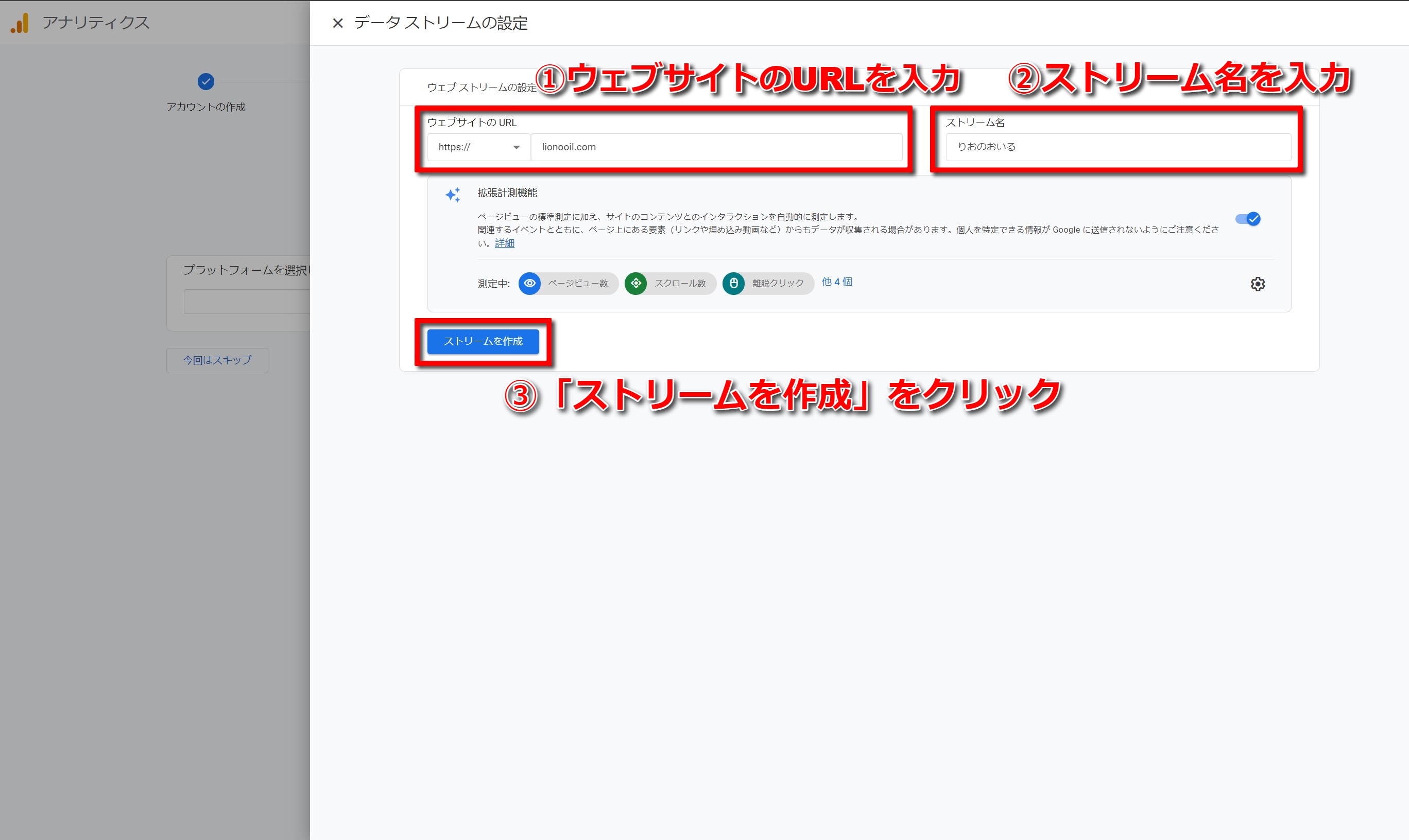
データストリームの設定
ウェブサイトのURLとストリーム名を入力し、「ストリームを作成」をクリックします。
ウェブサイトのURL
プロトコルには「http」か「https」を選択できます。
その後には、example.comの形(ルートドメイン)を入力します。
ストリーム名
ストリーム名にはウェブサイト名など、分かりやすい名前を入れておくとよいでしょう。

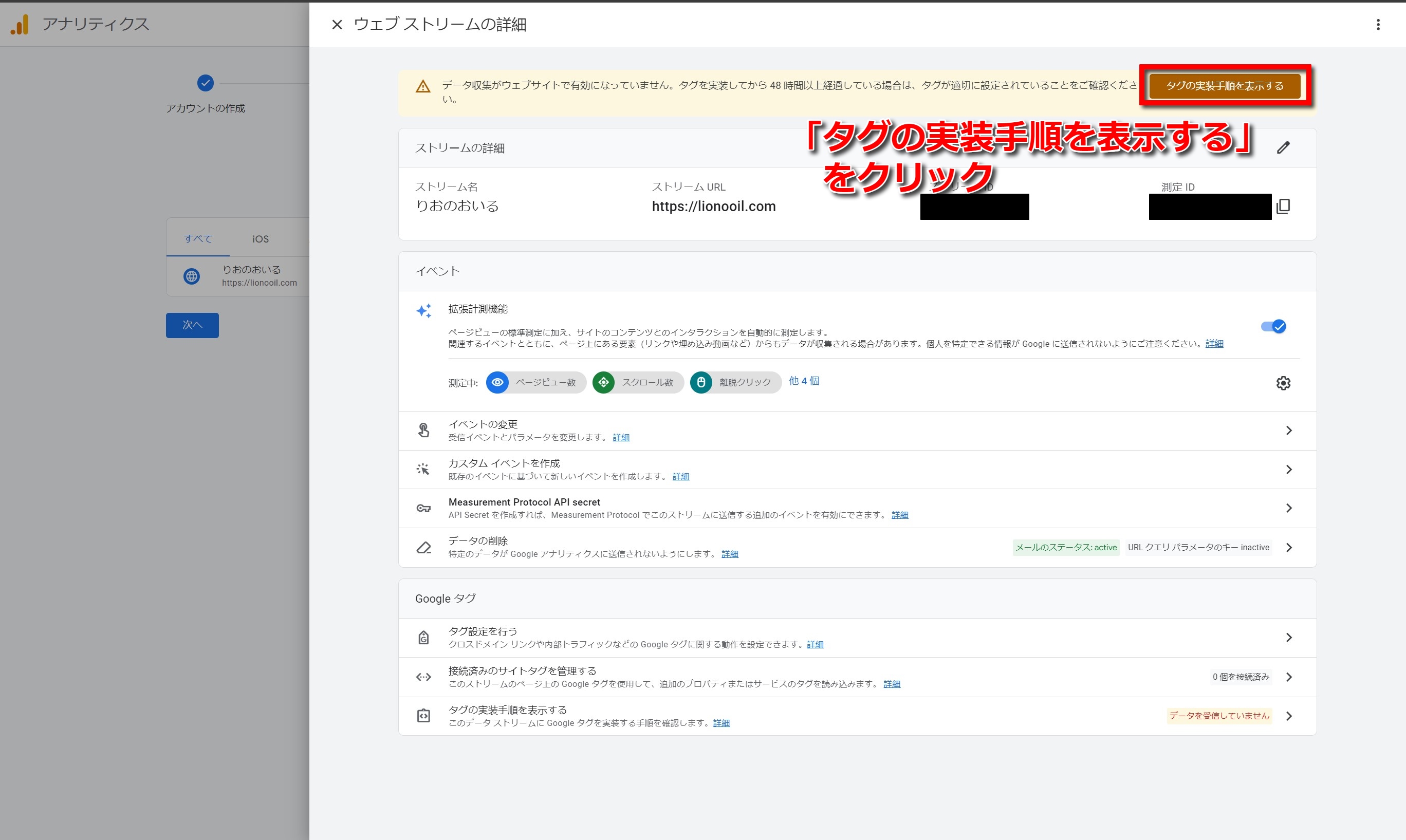
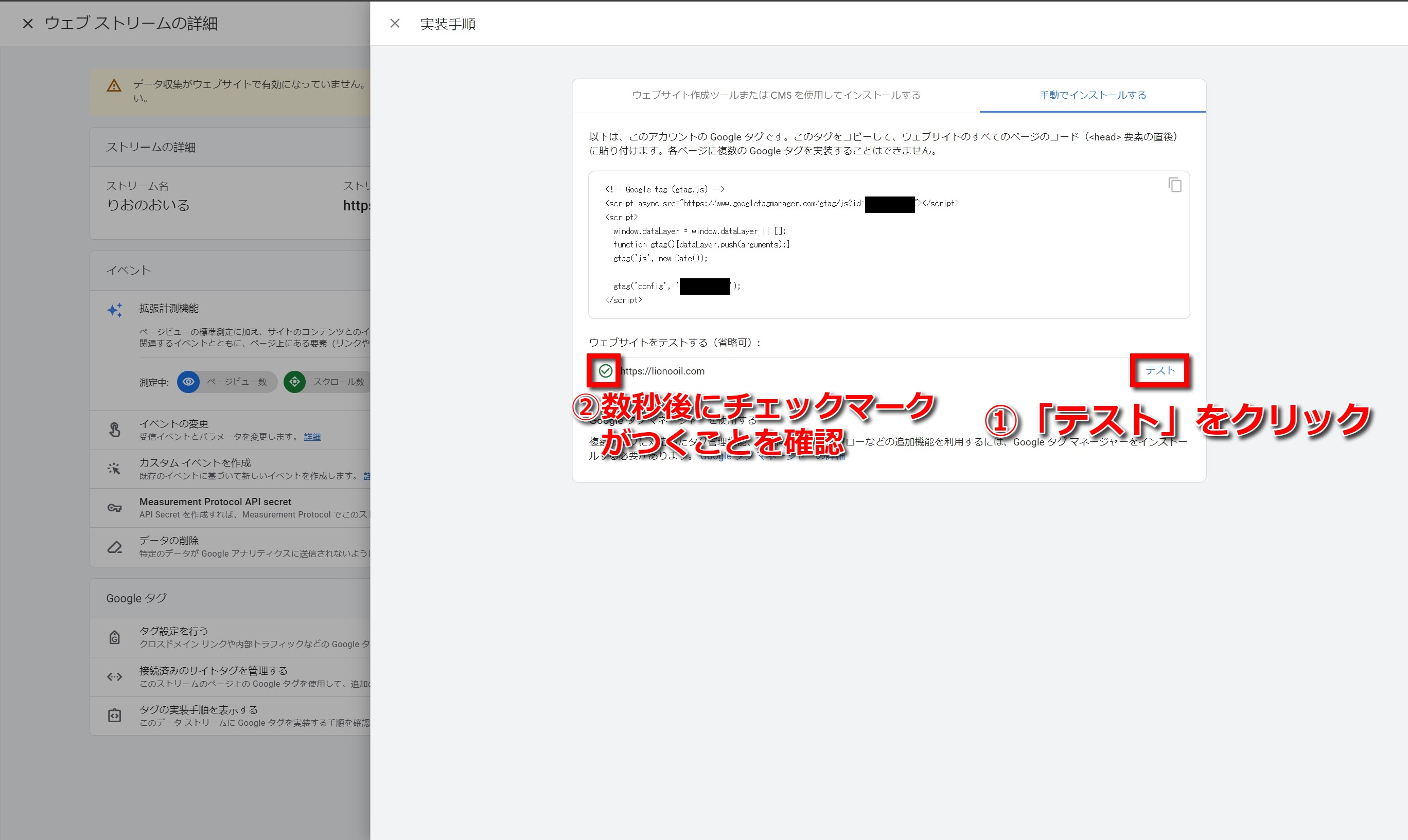
「ストリームを作成」をクリックすると、以下の画面のようにデータ収集が有効になっていないという注意が出ますので、その中の「タグに実装手順を表示する」をクリックします。

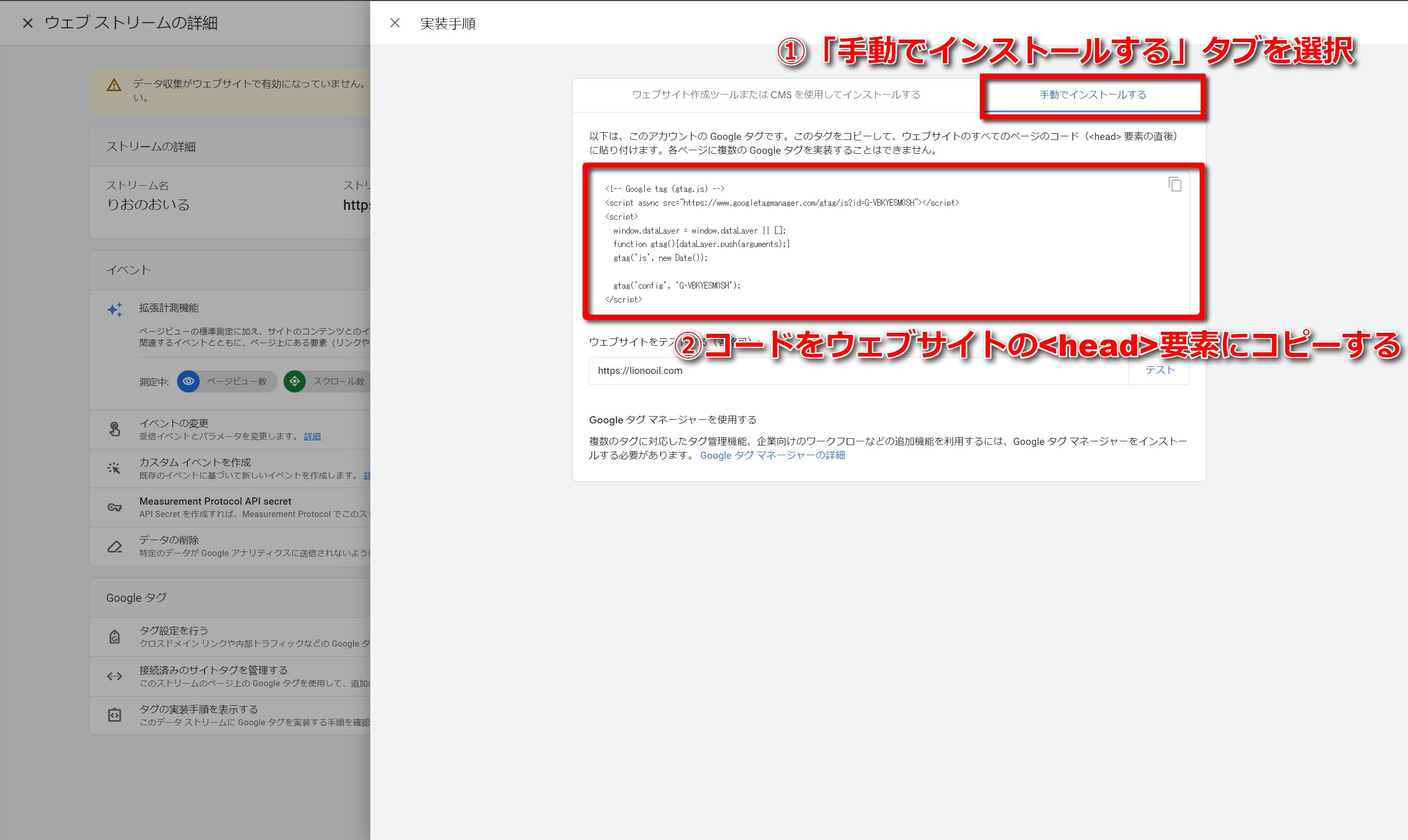
「タグに実装手順を表示する」をクリックすると、以下のような画面に映ります。
デフォルトでは「ウェブサイト作成ツールまたはCMSを使用してインストールする」のタブになっていますので、右側の「手動でインストールする」にタブを切り替えます。
すると、以下の画面のようなコードが表示されますので、これをウェブサイトコード内の<head>の要素に貼り付ける必要があります。

コードを<head>の要素に貼り付けた後、右側にある「テスト」ボタンをクリックすると、ウェブサイト内にコードが正しく設置されているか確かめることができます。
緑色のチェックマークが出たら正しくコードが設置されています。
コードを設置した直後でも、設置場所が正しければテストは成功します。(私はコード設置直後にテストをクリックして成功しました。)

ここまででGoogle Analyticsを利用するための最低限の準備は全て終了になります。
全ての事前準備が終了したら
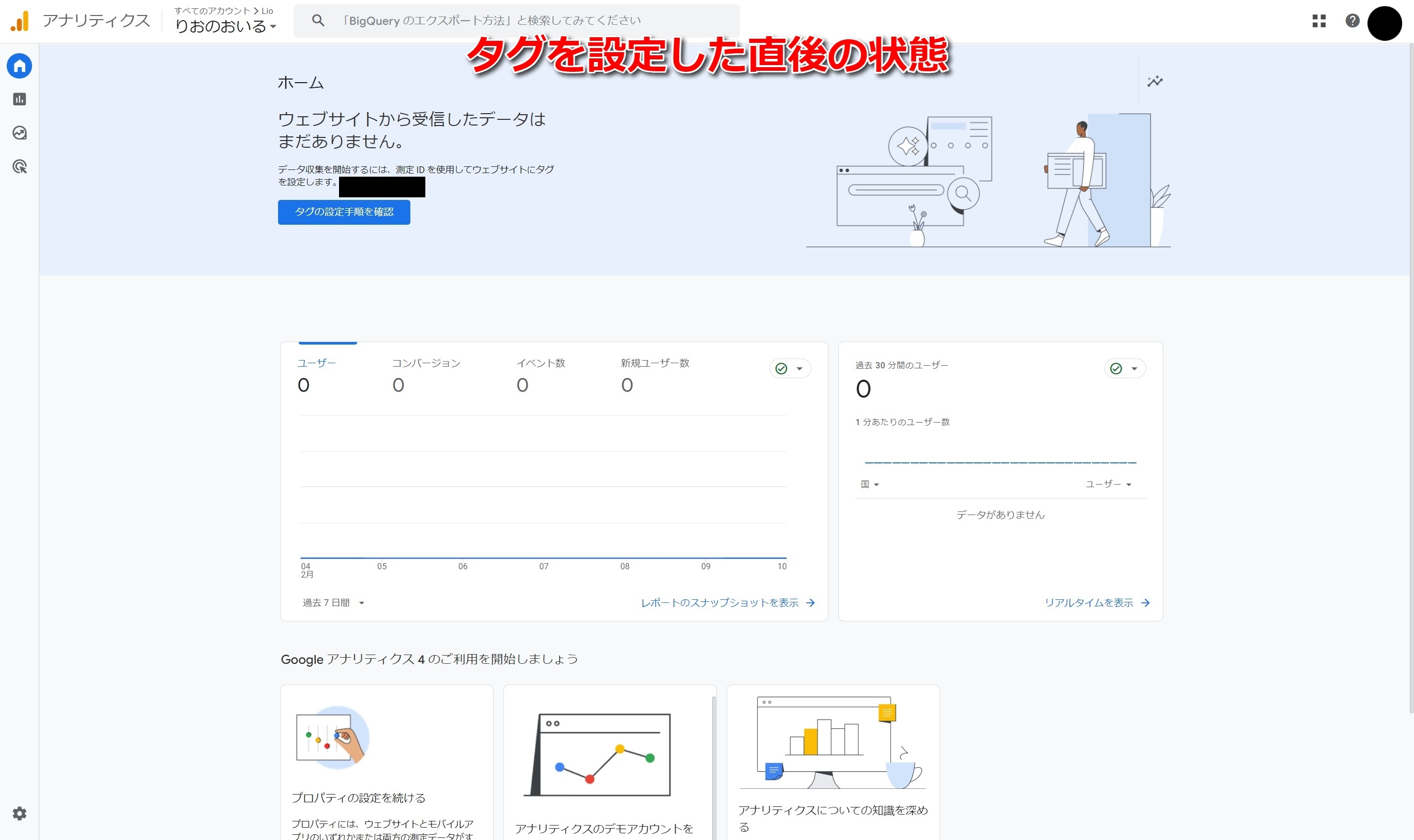
コードをウェブサイト内に設置し、テストが成功したら、早速Google Analyticsのホーム画面に行ってみましょう。
コード貼り付け直後は、以下のように「ウェブサイトから受信したデータはありません」と表示されますが、1日ほど待つとこの表示が消え、いつの間にかアクセス数のグラフが動いているのが確認できます。

関連記事