【画像あり】はてなグログに問い合わせフォームを作る

今回は、このサイトに問い合わせフォームを作成してみました。

実は以前にも作成した事があります。
しかし、ブログを始めたばかりで操作にも慣れておらず、問い合わせフォームを削除したまま、放置していました。
ここ数ヶ月は記事の投稿頻度も上がり、ブログを発展させていきたいと思いましたので、もう一度作成してみることにしました。
なお、作成の仕方をほぼ忘れてしまったので、以下に示す参考記事を参考にさせていただきました。
参考記事
作成の仕方が分からなかったため、以下の記事を参考にさせていただきました。
優しく分かりやすく手順が示されており、とても分かりやすい内容でした。
参考サイトへのリンク↓↓↓↓↓
【約10分で完了】はてなブログにお問い合わせフォームを設置する方法 – j-lifestyle日記
Google Forms
今回はGoogleサービスの1つである「Google Forms」というものを使用して問い合わせフォームを作成していこうと思います。
Google Formsへのリンク↓↓↓↓↓
Google Forms: Free Online Surveys for Personal Use
問い合わせフォームは1からデザインすることもできますが、私の力が不足しているのと、形だけでも作成しておきたいと思いましたので、Google Formsを採用しました。
とはいえ、私が調査した限りではかなり多くのサイト様がこのGoogle Formsを採用しているように見受けられます。
利用していて間違いはないのではないでしょうか。
手順
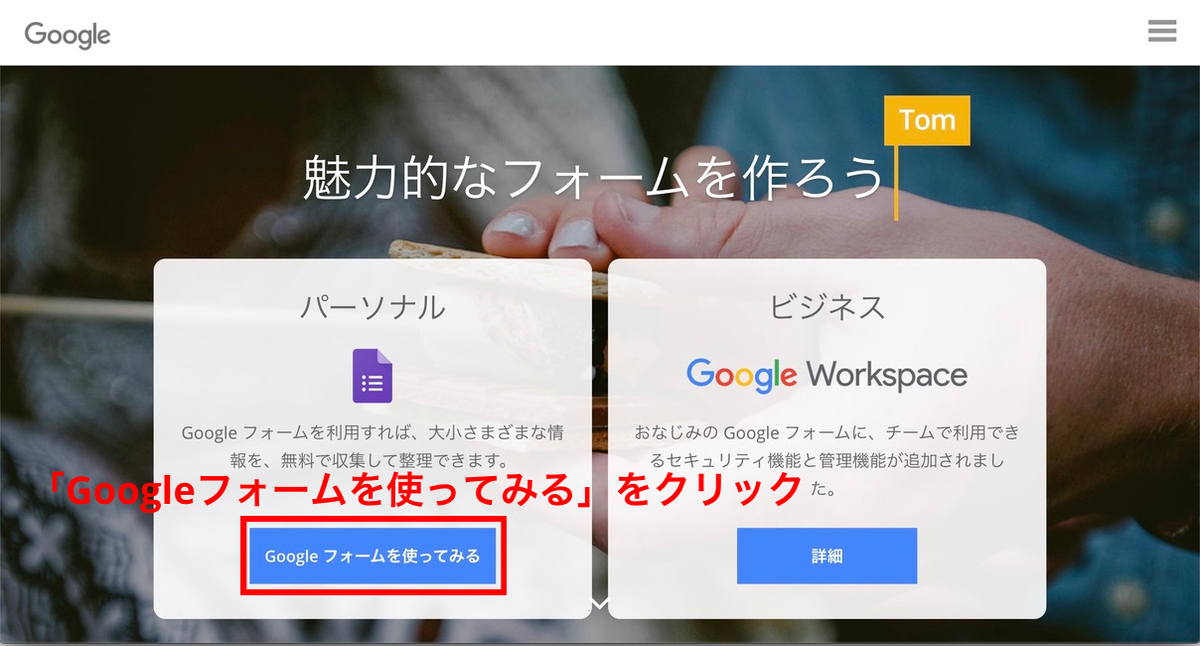
Google Formsのページに行くと、以下のような画面がみられます。
今回は下の画面の左側にある「Googleフォームを使ってみる」から作成します。

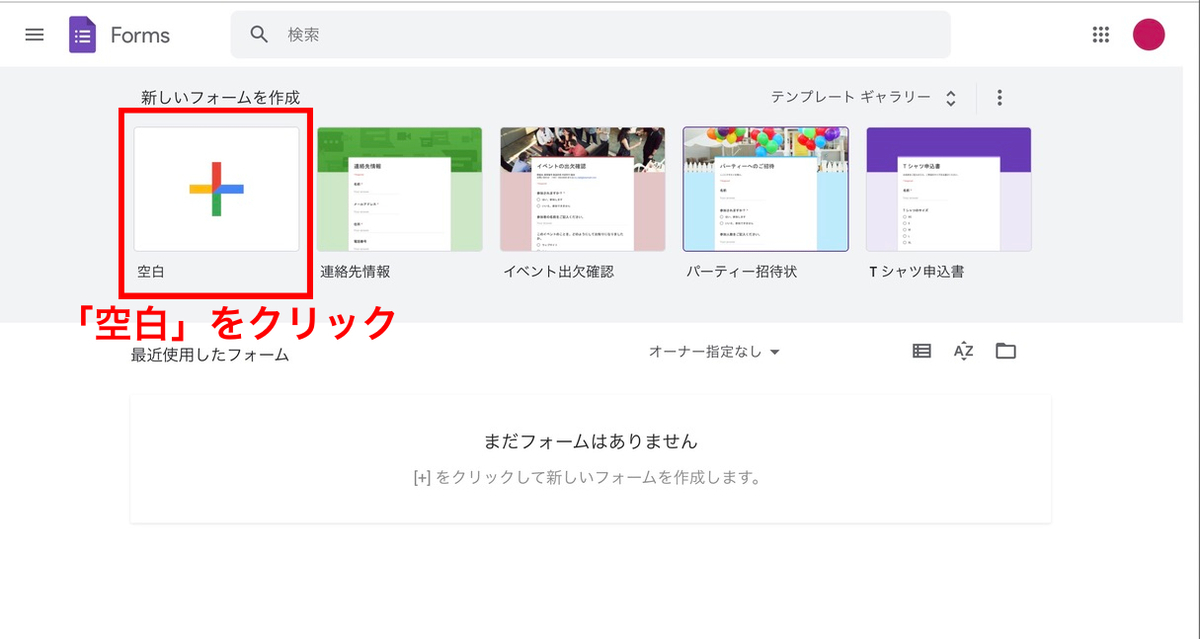
次の画面では、「新しいフォームを作成」の下にデザインの一覧が並んでいます。
今回は「空白」を選択します。

1.問い合わせフォーム構成の設定
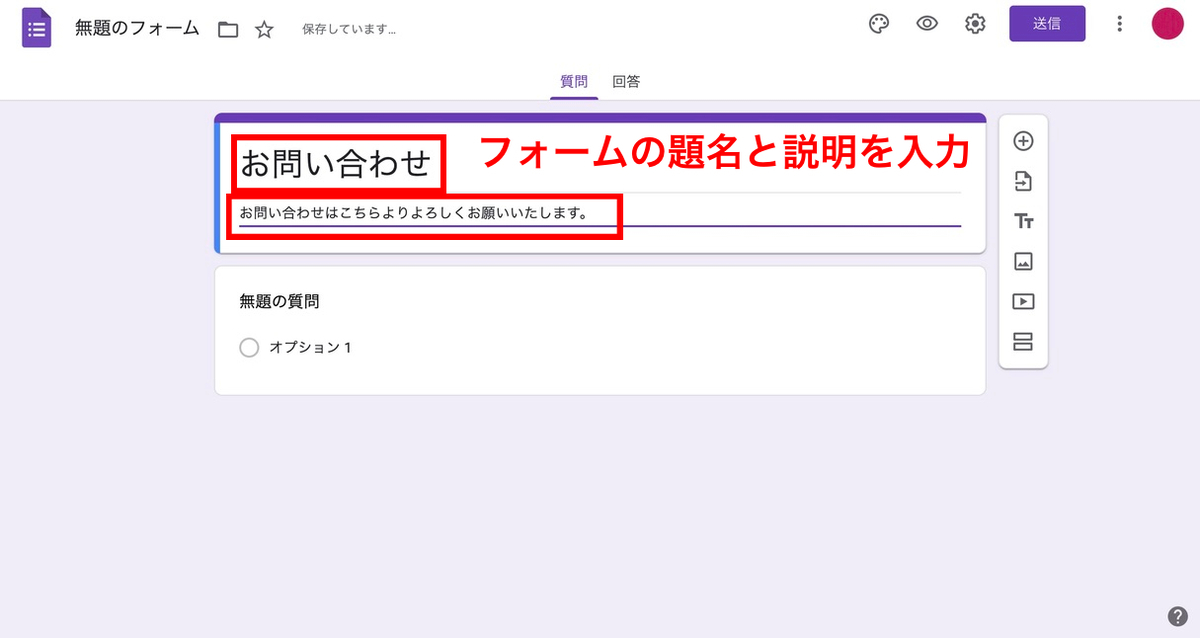
すると、の下の図のような「無題のフォーム」というものが現れます。
今回はお問い合わせフォームを作成したいので、以下のように入力します。
下の図では赤枠で囲んだ2箇所になります。
- 題名:お問い合わせ
- 説明:お問い合わせはこちらより~…
お問い合わせはこちらからできるという事が分かれば問題ないと思います。

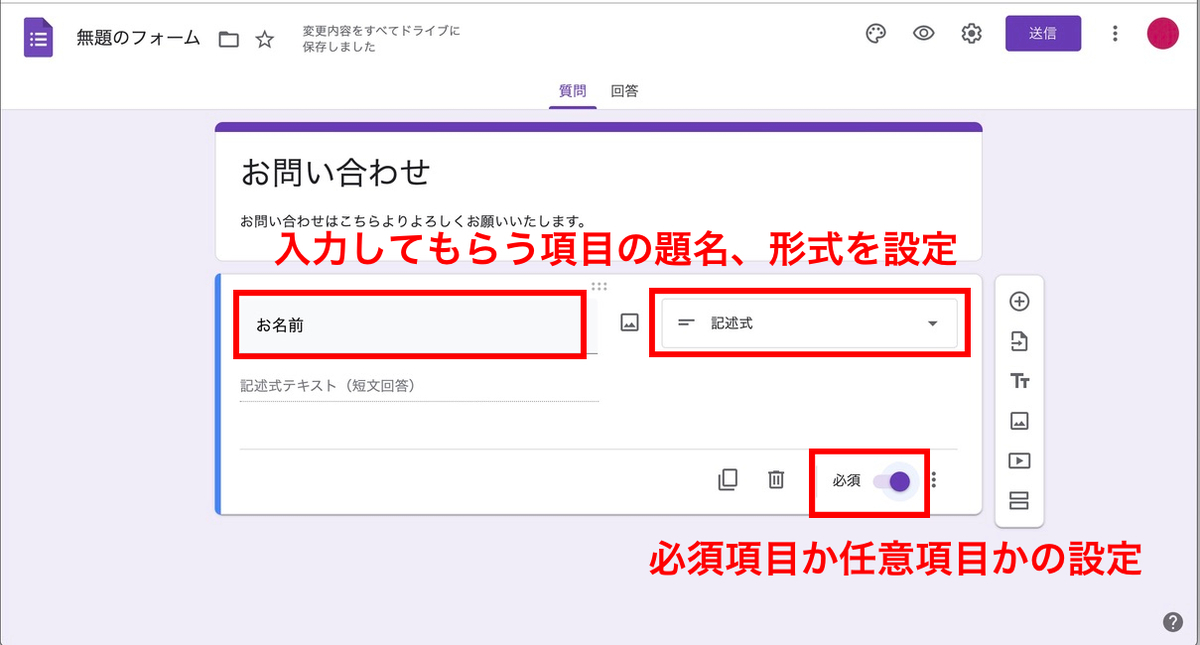
題名の下の「無題の質問」という箇所をクリックすると、相手に記入してもらいたい内容に合わせて、入力フォームを作成する事ができます。
今回、設定する箇所は、以下の項目です。
下の図では赤枠で囲んだ3箇所になります。
- 入力情報の題名
- 例:お名前、メールアドレス…
- 入力形式
- 例:ラジオボックス、記述式…
- 必須項目か否か
下の図は実際にお名前を入力してもらうフォームの設定をした様子です。
入力形式にはいくつかありますが、今回はこの「記述式」を選択します。
これを選択すると、短文入力フォームを作成できます。

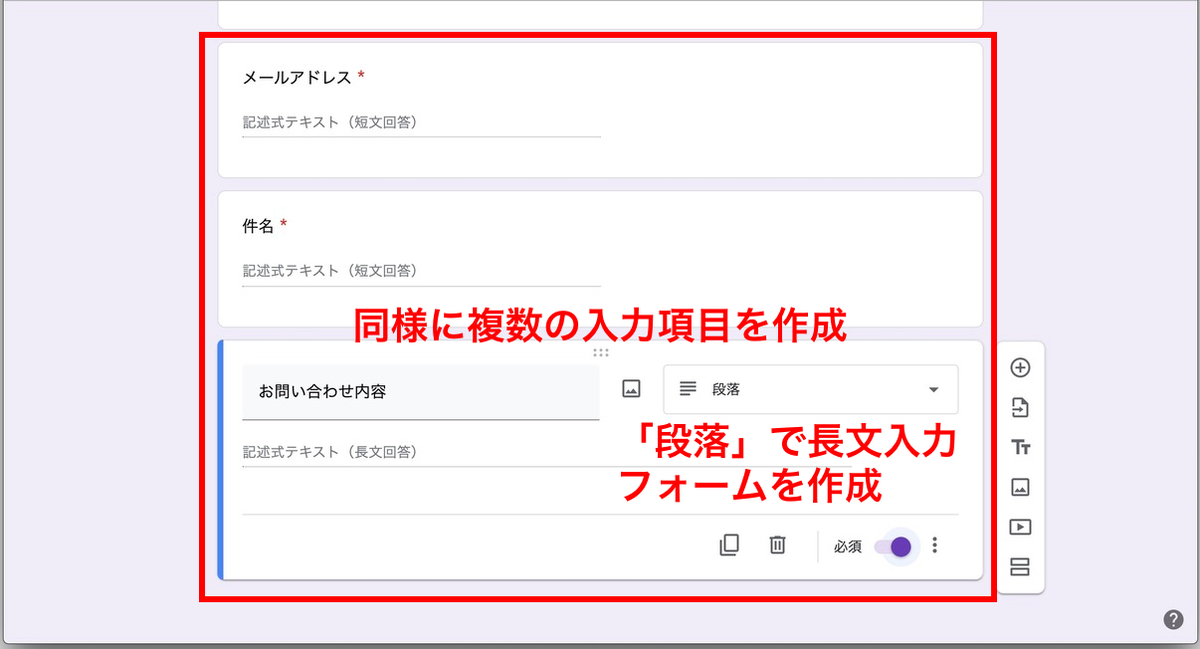
以下の図では、上で示した「お名前」入力フォームと同様に「メールアドレス」、「件名」、「お問い合わせ内容」の入力フォームを作成した様子です。
お問い合わせ内容には、長文が入力される事が予想されますので、入力形式は「記述」ではなく「段落」を選択します。
これを選択すると、長文入力フォームを作成する事ができます。

以上で、大まかな入力フォームの構成は作成できました。
次は、細かい設定から、実際にサイトに貼り付けるまでの手順になります。
2.メール通知の設定
お問い合わせフォームから送信された場合に、メールで通知するための設定を行います。
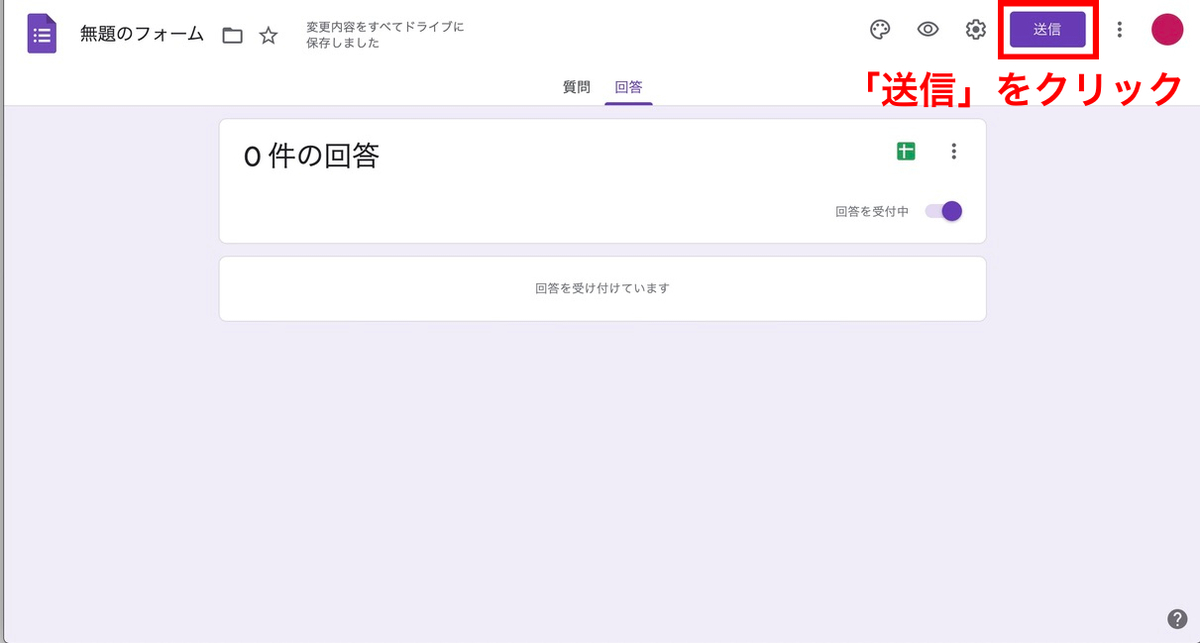
フォーム作成画面の上部に「質問」、「回答」というタブがあります。
今回は「回答」のタブの方を開きます。
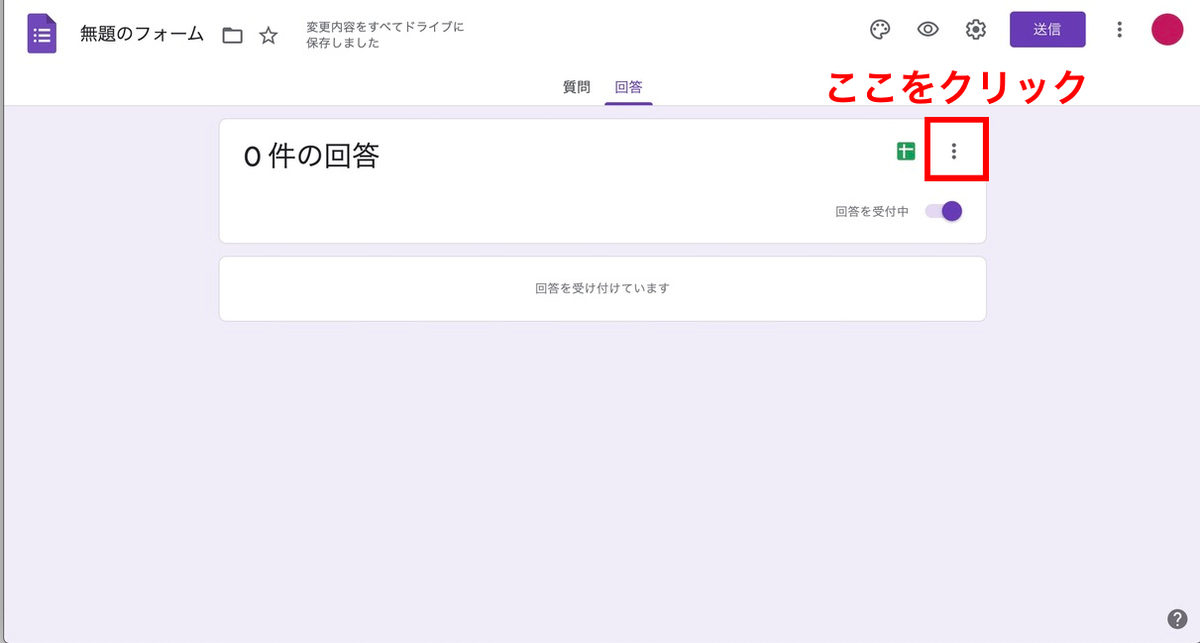
すると下の図6のような「0件の回答」という白枠があります。
この枠の右側に縦三点リーダーありますので、これをクリックします。

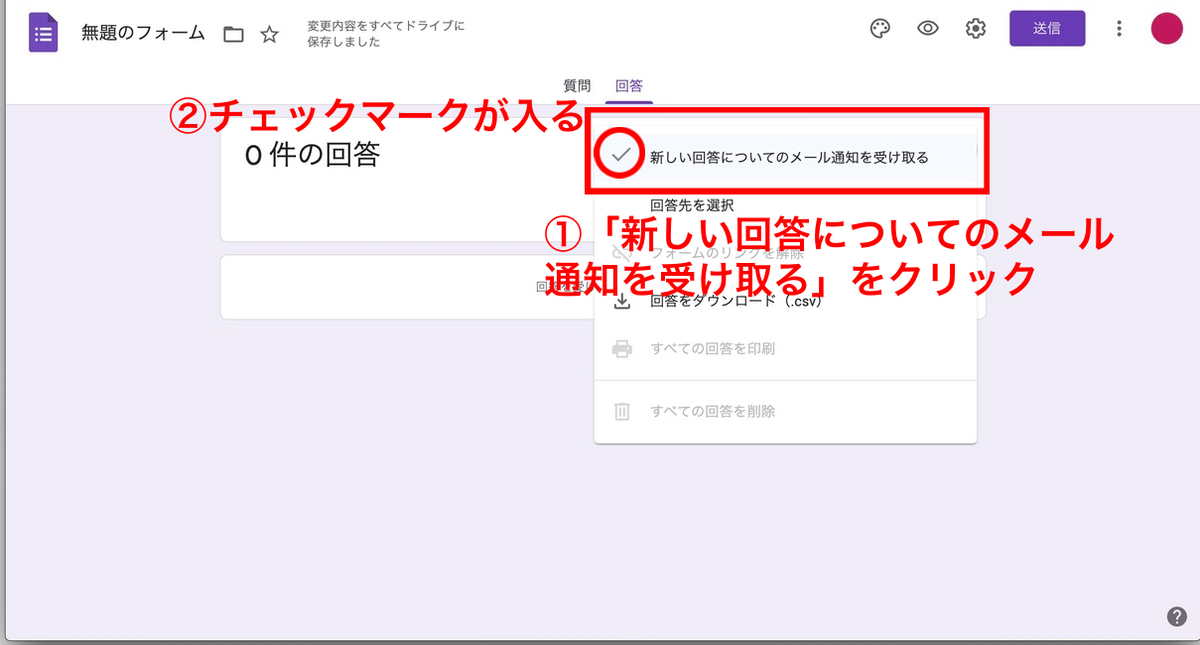
縦三点リーダーをクリックすると、メニューが出てきますのでそのうちの「新しい回答についてのメール通知を受け取る」をクリックします。
その後、左側にチェックマークが入っていることを確認します。
実際に通知が届くかどうかはこの後の章の動作確認でどのようなメールが来ているか確認します。

3.送信完了のメッセージ設定
問い合わせフォームからメッセージを送信した際にサイト上に表示される送信確認メッセージを設定していきます。
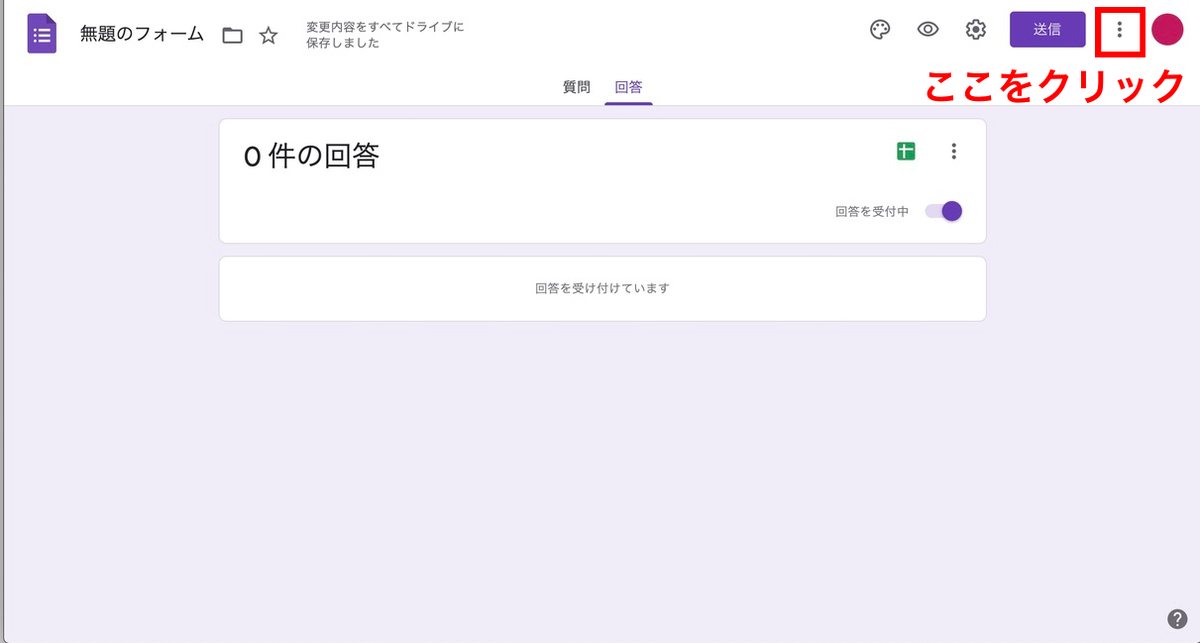
編集画面の「送信」の横にも縦三点リーダーがありますのでこれをクリックします。

すると「設定」というポップアップが出てきます。
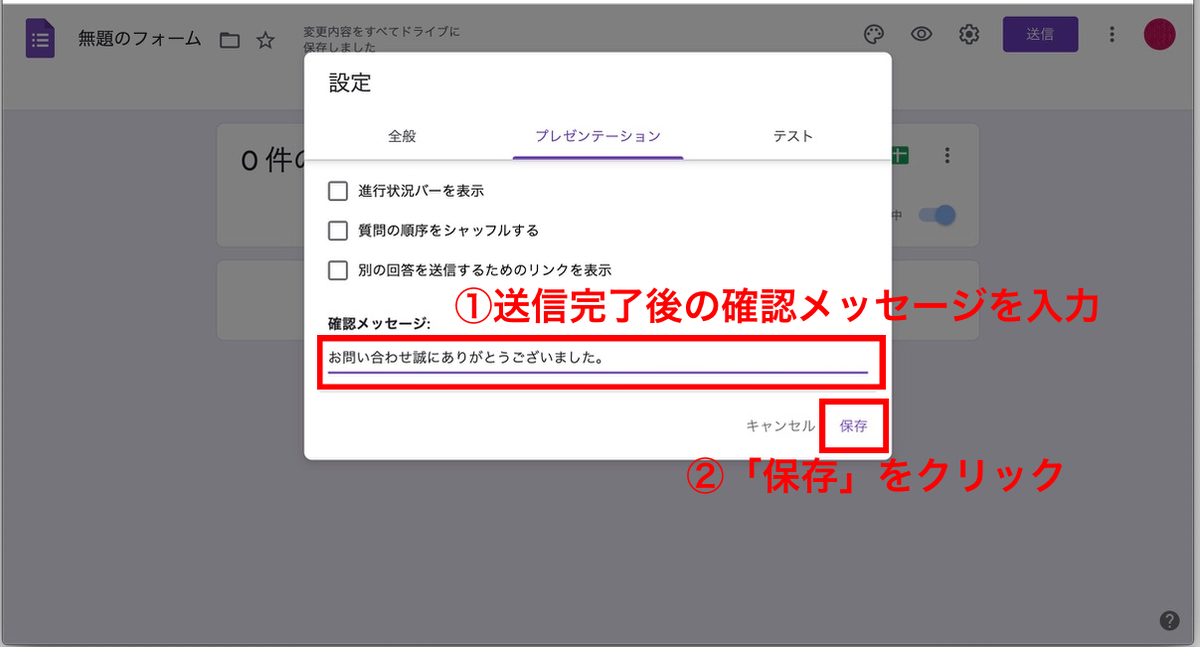
そのうち、「プレゼンテーション」というタブをクリックします。
すると、ポップアップの1番下に確認メッセージを入力するフォームが現れますので、ここに表示させたい送信完了メッセージを入力します。

4.サイトに貼り付ける方法
サイトに上で作成してきた問い合わせフォームを実際にサイトに貼り付ける方法を紹介します。
まず、フォーム作成画面の右上の「送信」をクリックします。

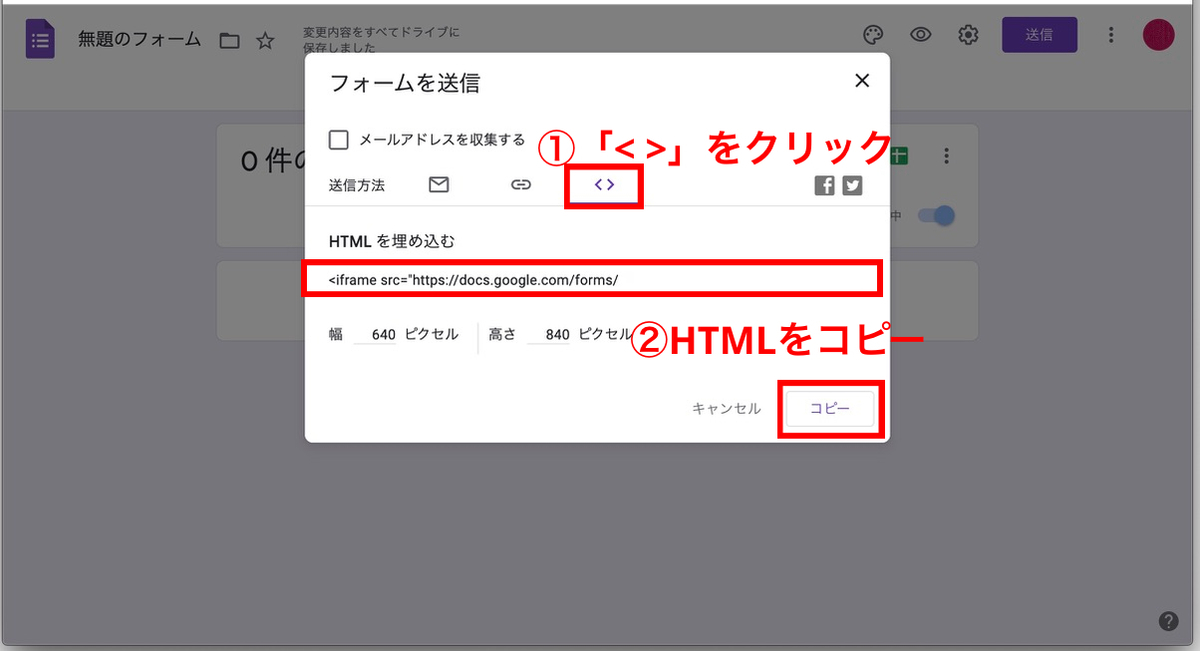
すると、「フォームを送信」というポップアップが出てきます。
このうち、「< >」というタブをクリックします。
すると、「HTMLを埋め込む」というフォームにHTMLが書かれているのが分かります。
ポップアップの右下にある「コピー」をクリックし、HTMLをコピーします。

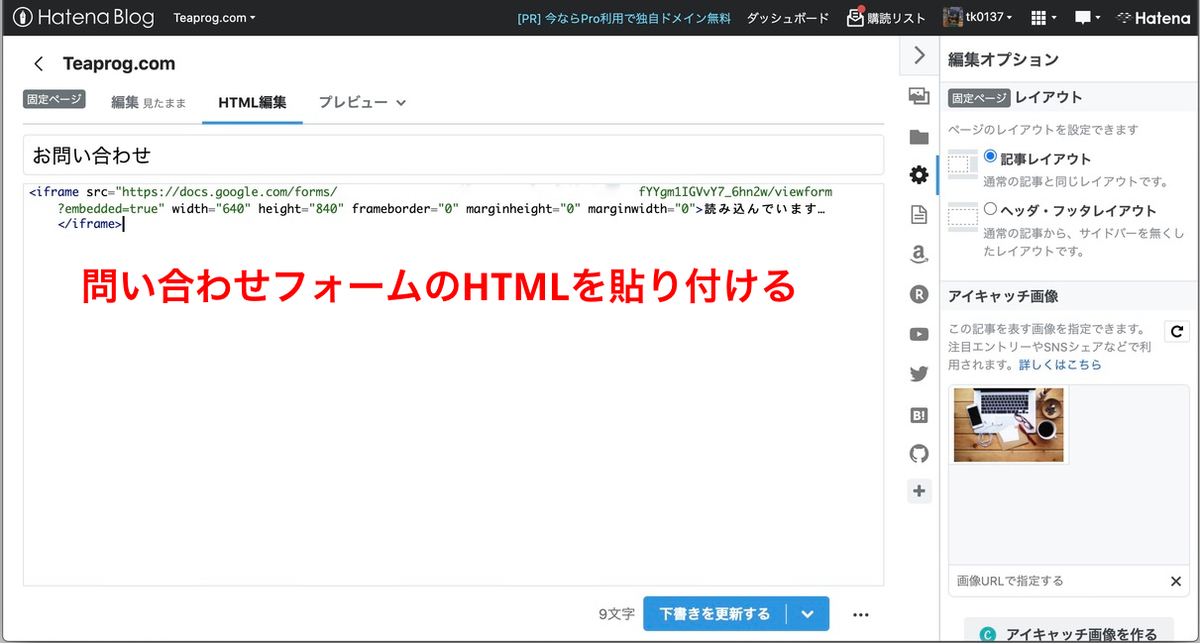
以下にサイトに実際に貼り付けていきますが、図で示していくのは、はてなブログPro上の画面になります。
サイト内リンク↓↓↓↓↓
はてなブログProでのみ使用できる「固定ページ」という機能を使用します。
まず、下の図のように、固定ページ作成画面に移り「HTML編集」のコード入力フォームへそのままペーストします。

作成した固定ページへ飛んでみると、お問い合わせフォームが作成されています。
以上でサイトへの問い合わせフォームの貼り付けが終了しました。

5.無料プランの場合の注意
無料プランの方は、固定ページではなく、通常の記事の作成画面で同様にHTMLを貼り付けて、問い合わせフォームを掲載したページを作成する事ができます。
上で示したようにサイドバーにその記事へのリンクを貼り付ける事で擬似的に問い合わせフォームを作成する事が可能です。
しかし、その問い合わせフォームを掲載したページも通常の記事として表示されます。
予約投稿機能で敢えて過去の日時を指定して投稿する事で、最新記事に出さないという少し面白い手段もあるようです。
あるいは、問い合わせフォームの作成を機にはてなブログProに切り替えるのもアリかもしれません。
私も固定ページをどうしても使用したくてProに切り替えました。
動作確認
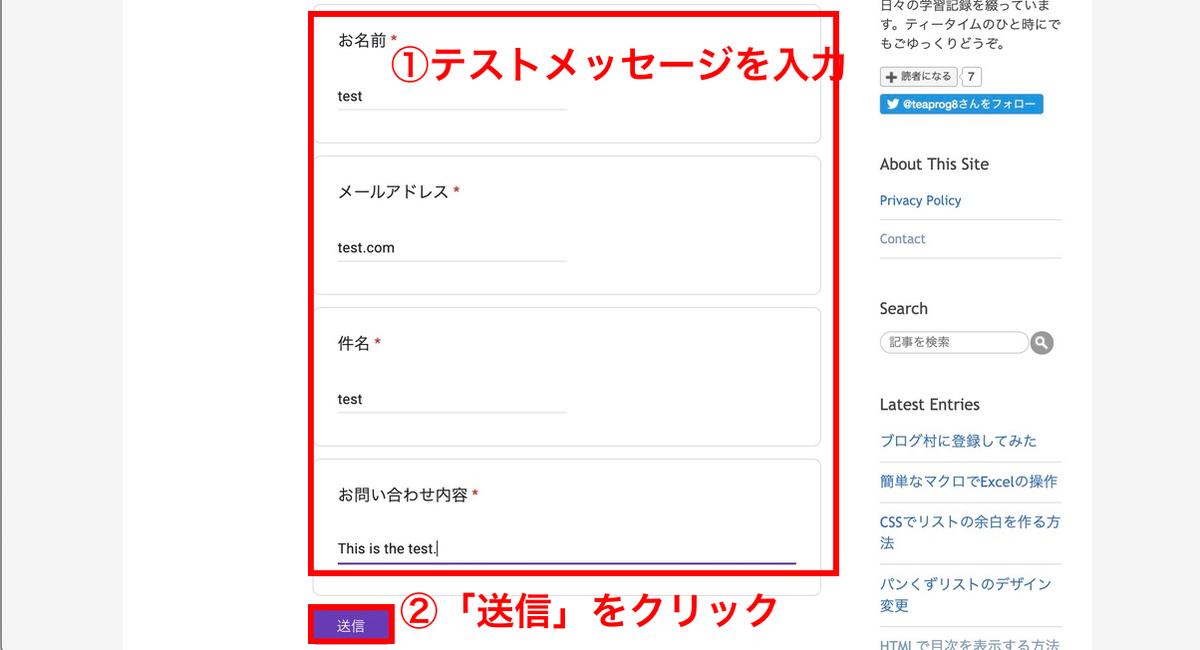
実際に自分で貼り付けた問い合わせフォームからテストメッセージを送信してみました。
まず、以下のように全ての入力フォームに文字を入力します。

下の図が送信後の様子です。
先ほど設定した送信確認メッセージが表示されている事が確認できました。

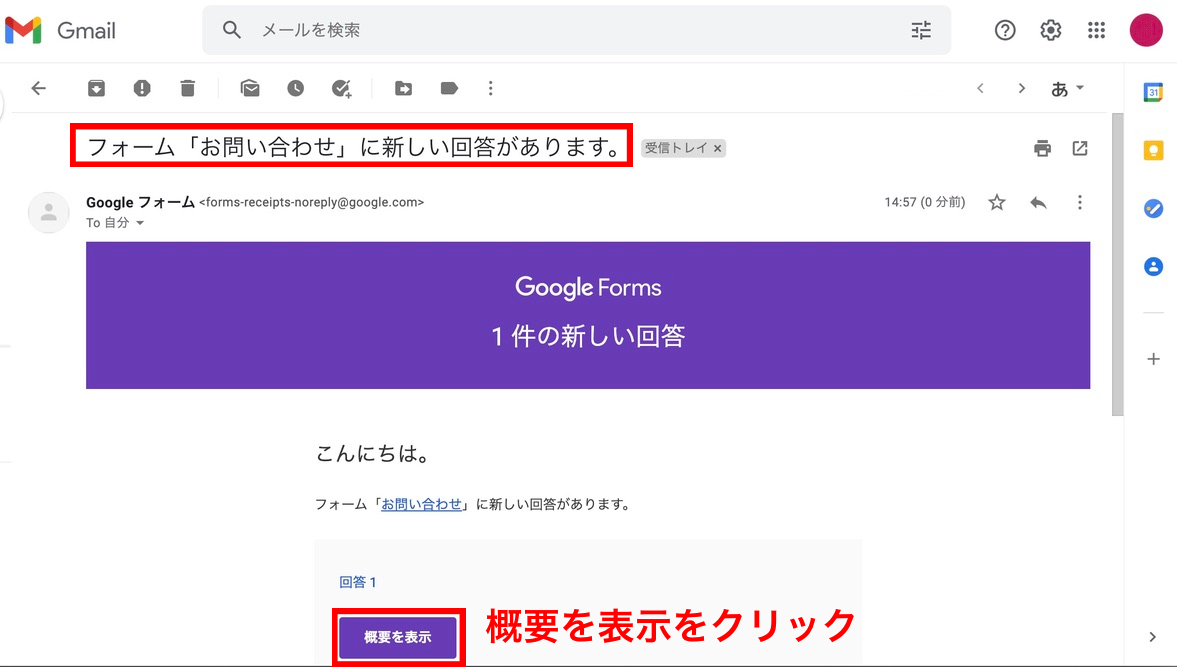
そして、以下の図が実際にメールに通知が来た様子です。
「フォーム「問い合わせ」に新しい回答があります。」という題名でメールが届きました。
通知メールに「概要を表示」というリンクがありますのでこれをクリックしてみます。

すると、Google Formsのサイトへ飛びます。
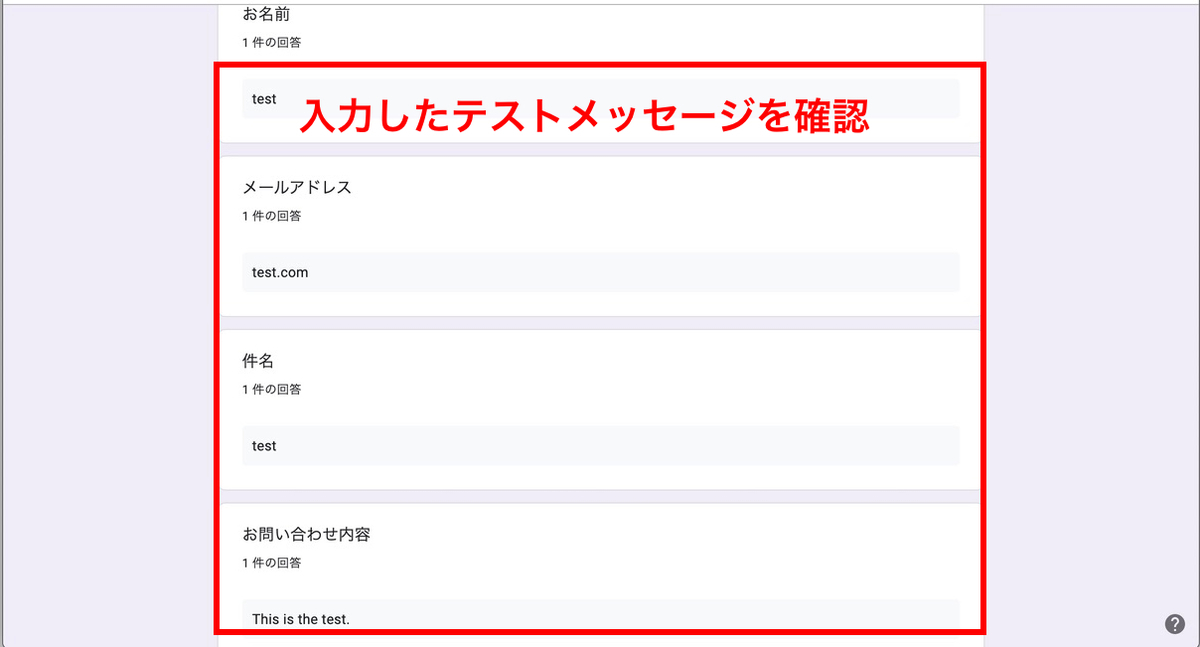
そして1件の回答として、先ほど入力したテストメッセージが確認できました。

以上で簡単な動作確認は終了です。
通知先のメールアドレスを変更した時などは、同様にこのような動作確認をすると良いでしょう。
最後に
少し図も多く、文章も長くなりましたが、はてなブログに問い合わせフォームを作成する方法を書いてみました。
せっかくの貴重なご意見も手段がなければ届かないという事で、再設置いたしました。
私の学びの機会も新たに作れたという事で、ますます記事の作成に力が入ります。
それから、投稿した記事の数が70に達成しました。
とは言っても序盤の記事は体裁が記事と呼べるのかどうかというものが多数あります。
皆さんに読んでいただけるという意味での記事はほんのここ最近のものしかないかもしれません。
しかし、投稿し始めてから数日以降は、毎日必ず誰かにアクセスいただいており、ここまで非常に励みになりました。
感謝申し上げます。誠にありがとうございます。
これからも自分のペースを保ちつつ記事を継続的に作成してまいります。
以上、最後までありがとうございました。
関連記事