【便利なツール】「Can I Use」を使用してCCS、HTMLの対応状況を確認してみた

今回は「Can I use …」というWebサイトを試してみようと思います。

これは、前回の動画をサイト上で再生させる方法を書いた時に、参考記事の中で目にしたものです。
今後かなり使用する機会が増えそうということで、紹介してみようと思います。
「 Can I use …」とは?
海外のWebサイトの名前です。
ブラウザごとの様々なファイルフォーマットやプログラムのサポート状況を示してくれるというWebサービスです。
公式サイト↓
手順
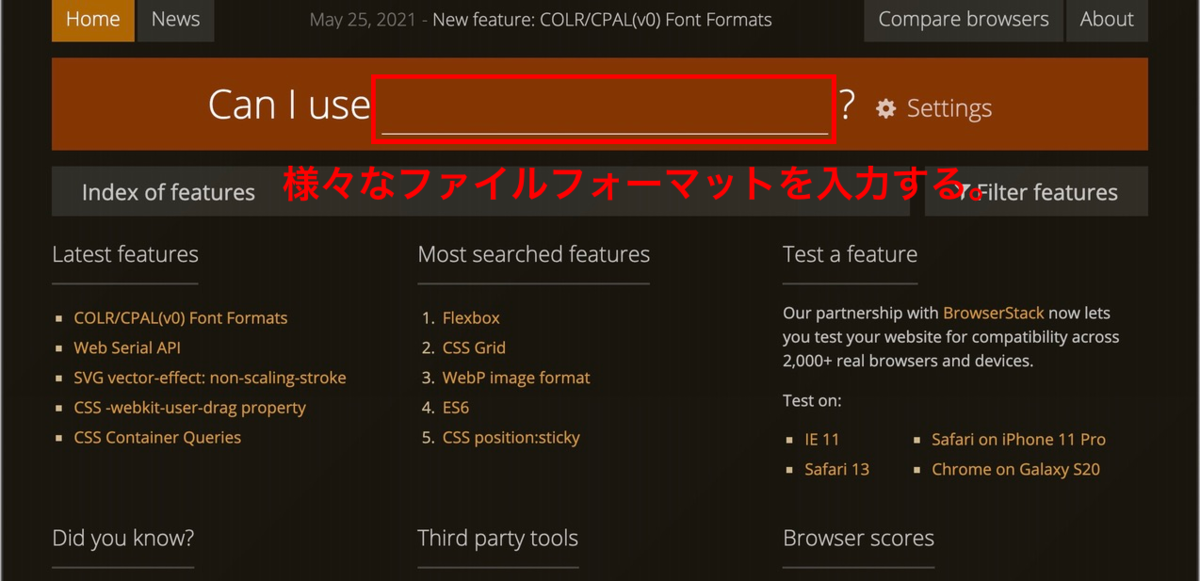
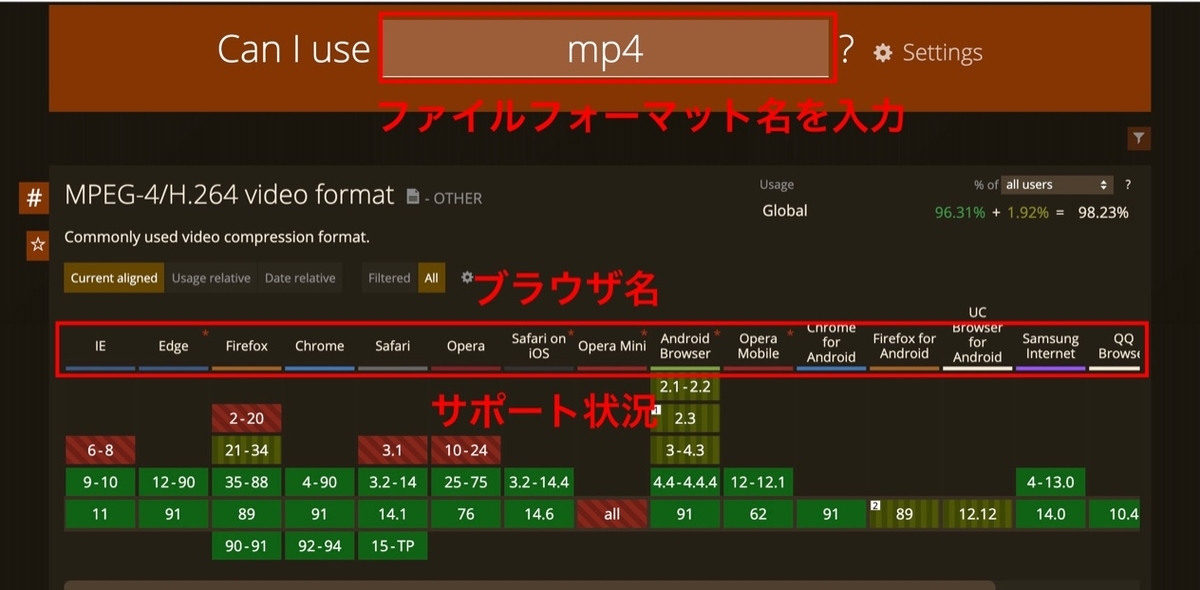
サイトのホームページには下のような画面が写っています。

この「Can I Use」の後に続く入力フォーマットに動画や音声などのファイル形式やJavaScriptなどのWeb上で動くプログラミング言語の名前を入力すると、ブラウザごとのサポート状況を表示してくれます。
CSSのようなバージョンが存在するような言語でもそれぞれサポート状況が表示されます。
今回は試しに、「mp4」「webm」「ogv」という3種類の同画像ファイルのサポート状況を見てみようと思います。
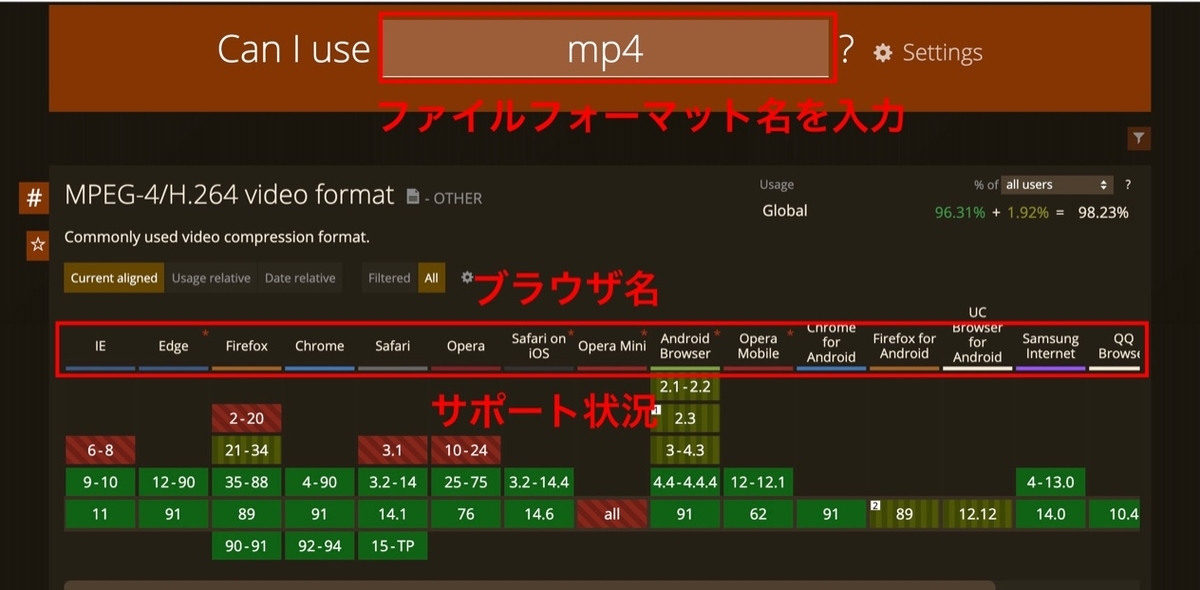
まず、「Can I Use」の後に「mp4」と入力してみます。
すると入力した直後に以下のような画面に移り変わります。
「mp4」のサポート状況

上の例では「mp4」ファイルのブラウザごとのサポート状況が示されています。
上の図ではブラウザ名が「QQ Browser」で途切れています。
さらに右には「Baidu Browser」と「KaiOSBrowser」についてもサポート状況が示されています。
今回は米国の主要なブラウザが左側に表示されているため、今回は割愛させていただきます。
気になる方は、「Can I use…」のサイトをご覧ください。
なお、サポート状況を示す色の凡例は以下のようです。
サポート状況の凡例
以下に「Can I use…」のサイト上における、サポート状況ごとの色分けの凡例を示します。 図はサイトの一部を引用したものになります。
- 黄緑:サポート対象
- 赤:サポート対象外
- 苔:一部サポート対象
- 灰色:不明

「mp4」の例では「Opera Mini」を除くほとんどのブラウザでサポート対象となっています。
ですので、サイト上で動画ファイルを再生させたいときは、「mp4」を使用すれば、正常に動作してくれるという保証があるという事になります。
以下、「webm」「ogv」も同様にみていきます。
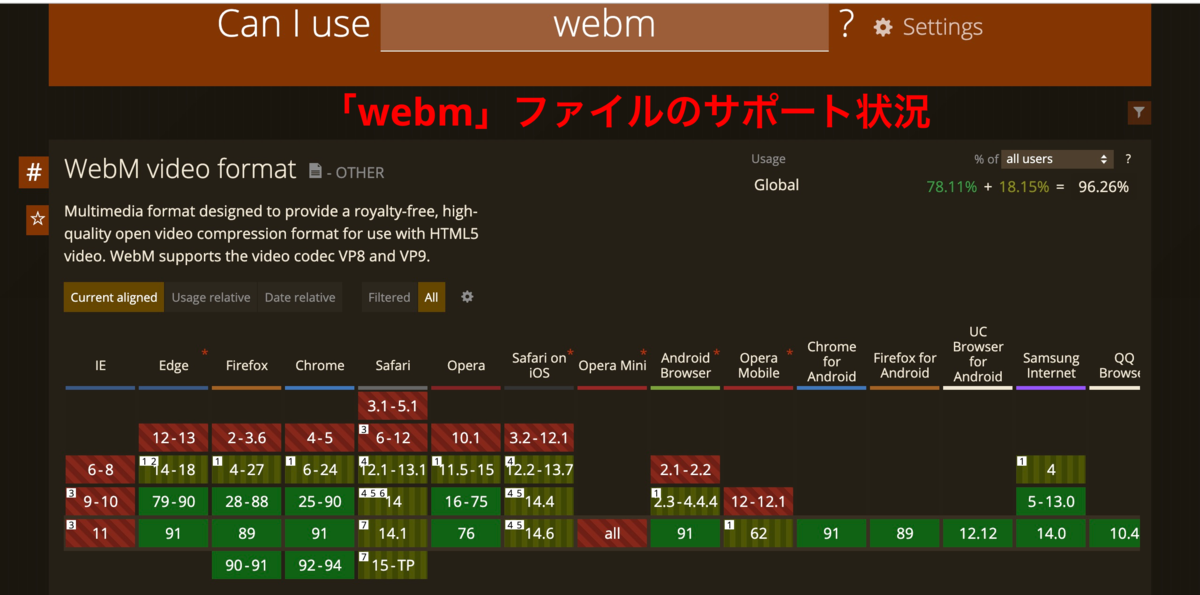
「webm」のサポート状況
「webm」ファイルのブラウザごとのサポート状況です。

「webm」ファイルも「mp4」同様にほとんどのブラウザでサポートが効いています。
強いて挙げるなら「mp4」との違いは、IE(Internet Explorer)でのサポートの有無でしょうか。
「webm」形式の動画ファイルはIEではサポート外となっています。
しかし、現状ではIEに変わってEdgeが推奨されており、一般にもそのような認識が広まっていると言えます。
なので、それほど気にするようなことではないと言えるでしょう。
「ogv」のサポート状況
「ogv」ファイルのブラウザごとのサポート状況です。

この「ogv」ファイルにおいてはサポート対象外のブラウザがかなり見受けられます。
まず、iPhoneではおなじみのブラウザであるsafariは「ogv」ファイルをサポート対象外としています。
さらにはAndroid向けのブラウザではほとんどのものがこの「ogv」ファイルをサポートしていません。
このような結果から言えることは、手元にある「ogv」ファイルをサイト上で公開しようとしているのなら、「mp4」や「webm」形式に変換したほうが、サイト上で安全な動作が保証されると言えるでしょう。
サポート外のファイルについて
また、サポート外のファイル形式が必ずしも表示されないとは言えません。
私も実際に「gif」というIEではサポート外のファイルをIE上で動かしてみたところ、普通に動作していました。
あくまでもサポートですので、今まで動作していたものが急に動かなくなったりするわけではないということでしょう。
しかし、そのファイルを再生する上でブラウザ上で不具合が起こったとしても、修正されることはおそらくないため、サポート対象のファイルを掲載しておくに越したことはありません。
最後に
簡単に「Can I use…」というサイトを使ってみました。
かなり見やすく表示されるので、活用できるときは積極的に利用してみようと思いました。
これによってサイト上で利用できるファイルの形式などにも関心が出てきます。
また有名どころの「Edge」や「Chrome」といったブラウザの他にも見たことないものが多数表示されていました。
是非これらのブラウザも試してみたいですね。
些細なことから新たな発見や好奇心が湧いてくる感覚はいつまでも大事にしようと思います。
以上、簡単でしたがありがとうございました。
関連記事