【レスポンシブ対応】Google MapをHTMLでウェブサイトに埋め込む方法

今回の記事では、Google MapをHTMLでWebサイト上に埋め込む方法について解説します。
※実際にGoogle Mapを埋め込んだ様子

Google Map上からHTMLコードを取得することにより、htmlファイルに貼り付けるだけで簡単にGoogle MapをWebページ上に表示できます。
ブログやECサイトなどのWebサイト上で特定の場所、店舗の場所などを分かりやすく表示したい時に便利です。
実装の仕方はとても簡単なので、一度手順を追ってしまえば覚えることができると思います。
以下、実際の操作画面上の画面を共有しながらWebページ上にGoogle Mapを埋め込んで表示させるまでの手順を解説します。
HTMLコードの取得
まず、HTMLファイル上に記述するHTMLコードを取得します。
ここからはGoogle Map上での操作になります。

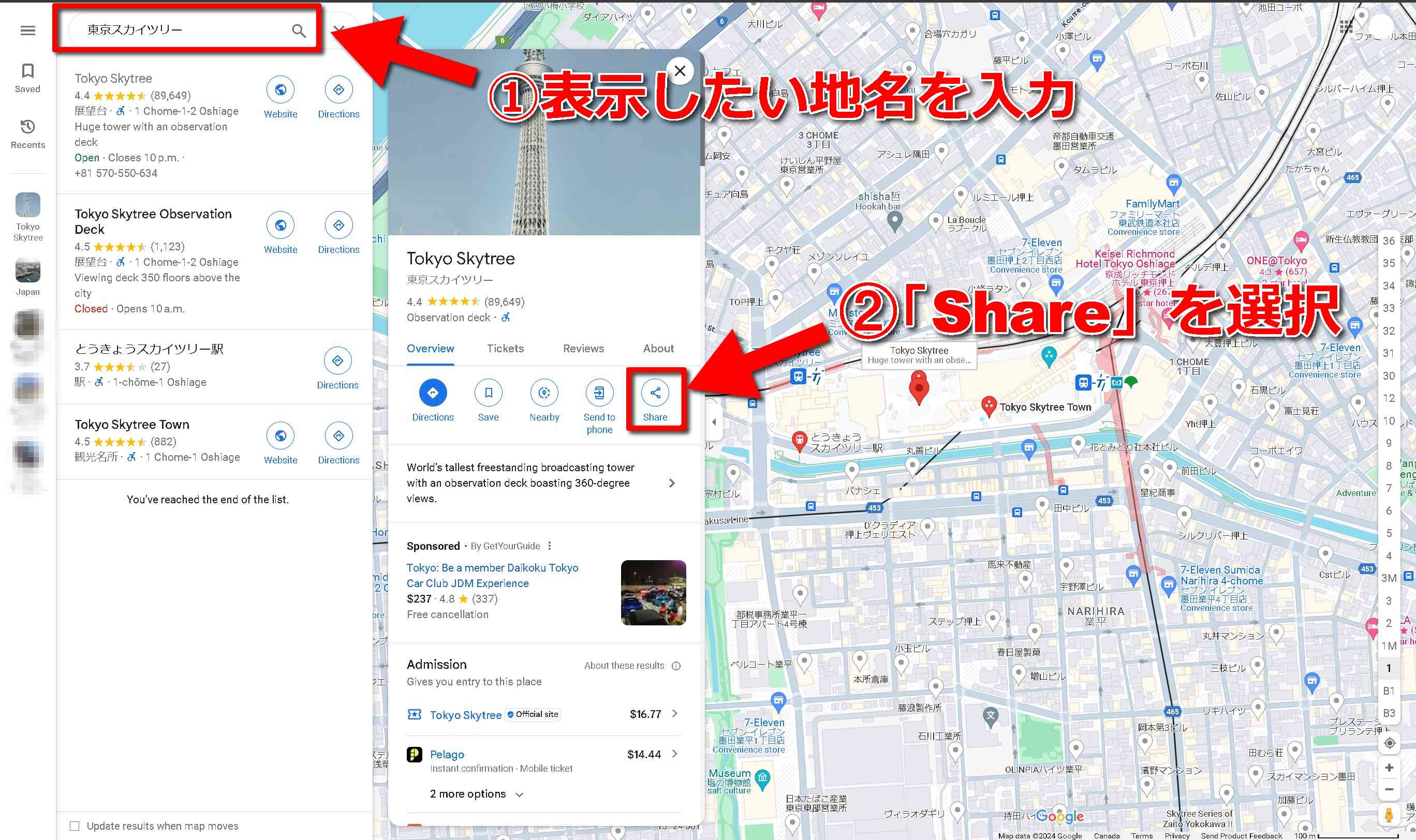
Google Mapを開いたら、いつも調べるときと同じように表示したい地点や場所の名前を検索欄に入力します。
場所の検索が完了したら、上の画面のようにその場所の「Overview」タブを開き、その中から「Share」を選択します。

「Share」を選択すると、上の画像のような別の画面で表示される地図のプレビューが表示されます。
今回はHTMLファイル上に埋め込みたいので、「Embed a map」タブを選択します。
すると、その下にiframeタグで囲まれたHTMLコードが表示されます。
このHTMLコードはWebサイト上に記述する必要があるので、「COPY HTML」をクリックしてこのコードをコピーしておきます。
HTMLコードの左側のプルダウンメニューより、Web画面上で表示される地図の大きさを変更できますが、CSSでも後から微調整が可能です。
例えば、東京スカイツリーにポインティングしたGoogle MapのHTMLコードは以下のようになります。
/*Google Map HTMLコード例 東京スカイツリー*/
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.656607878287!2d139.8081254767177!3d35.71006702838796!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2sTokyo%20Skytree!5e0!3m2!1sen!2sca!4v1723350082274!5m2!1sen!2sca" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade">このHTMLコードをHTMLファイル上にコピー&ペーストしてWebサイト上に表示させると以下のようになります。

iframeタグの中にあるwidth="600" height="450"。の数値を変更すると、Google Mapの表示サイズを変更できます。
これでGoogle MapをWebサイト上に表示させる方法は、全て終了ですが、このGoogle MapをWebサイト上でより綺麗に見せる方法を以降に解説します。
地図の表示位置と大きさを調整
ここまでの過程でWebページ上にGoogle Mapを表示させることができました。
しかし、よく見るとこの状態ではGoogle MapがWebページ上の左側に寄っていることが確認できます。

なので、HTMLコードに少し修正を加えてGoogle Map全体が中央に寄るようにしてみます。
大きなコードの変更点は以下の二点です。
- pタグで囲って中央寄せ(text-align:center;を指定)
- widthの値を割合に変更
iframeはインラインフレームというその名の通り、インライン要素ですので、ブロック要素であるpタグで囲んで、style要素記述によりGoogle Map全体を中央に寄せます。
また、Google Mapの横幅もそのままでは絶対値指定のため、レスポンシブデザインとしては不適切です。
iframeの親要素の横幅に対する割合を指定するとよいです。
例えばwidth="600"という値がこのiframe要素に指定されている場合は、スマホなどの600px以下の画面表示では、はみ出して表示されてしまいます。
例えば、Google Mapを親要素幅の80%幅で表示し、中央寄せで表示するには、以下のような書き方になります。
/*Google Map 80%幅 中央寄せ HTMLコード例*/
<p style="text-align:center;"><iframe src="https://www.google.com/..." width="80%" ...></iframe></p>Google Mapの表示例
HTMLコードを変更して、Google Mapを親要素幅の80%幅、中央寄せで表示させたGoogle Mapが以下のようになります。
※東京スカイツリーを示したGoogle Map
先ほど画像で示したGoogle Mapと比べると、中央に寄っており、スマホ画面などの横幅の小さい媒体でページを閲覧しても、画面幅に合わせてGoogle Mapの表示幅も滑らかに変わっていきます。
これでGoogle MapをHTMLでウェブサイトに埋め込む方法についての解説は全て終了になります。
最後までありがとうございました。
関連記事