HTMLにおけるaudioタグで音楽を再生する方法

今回の記事では、audioタグを使ってウェブサイト上にオーディオプレイヤーを実装する方法について解説します。
実装すると、見た目は以下のようになります。
効果音や楽曲などの音声ファイルをウェブサイト上で公開したい場合に便利です。
以下よりコード紹介と簡単なアレンジ方法を解説します。
オーディオプレイヤーを表示する
HTMLコード
※例
<audio controls src="ファイルパス.mp3"></audio>上記のようなコードで実装した結果が冒頭にも示したものと同様になりますが、以下のようになります。
実装結果
これだけで簡単にオーディオプレイヤーが実装できました。
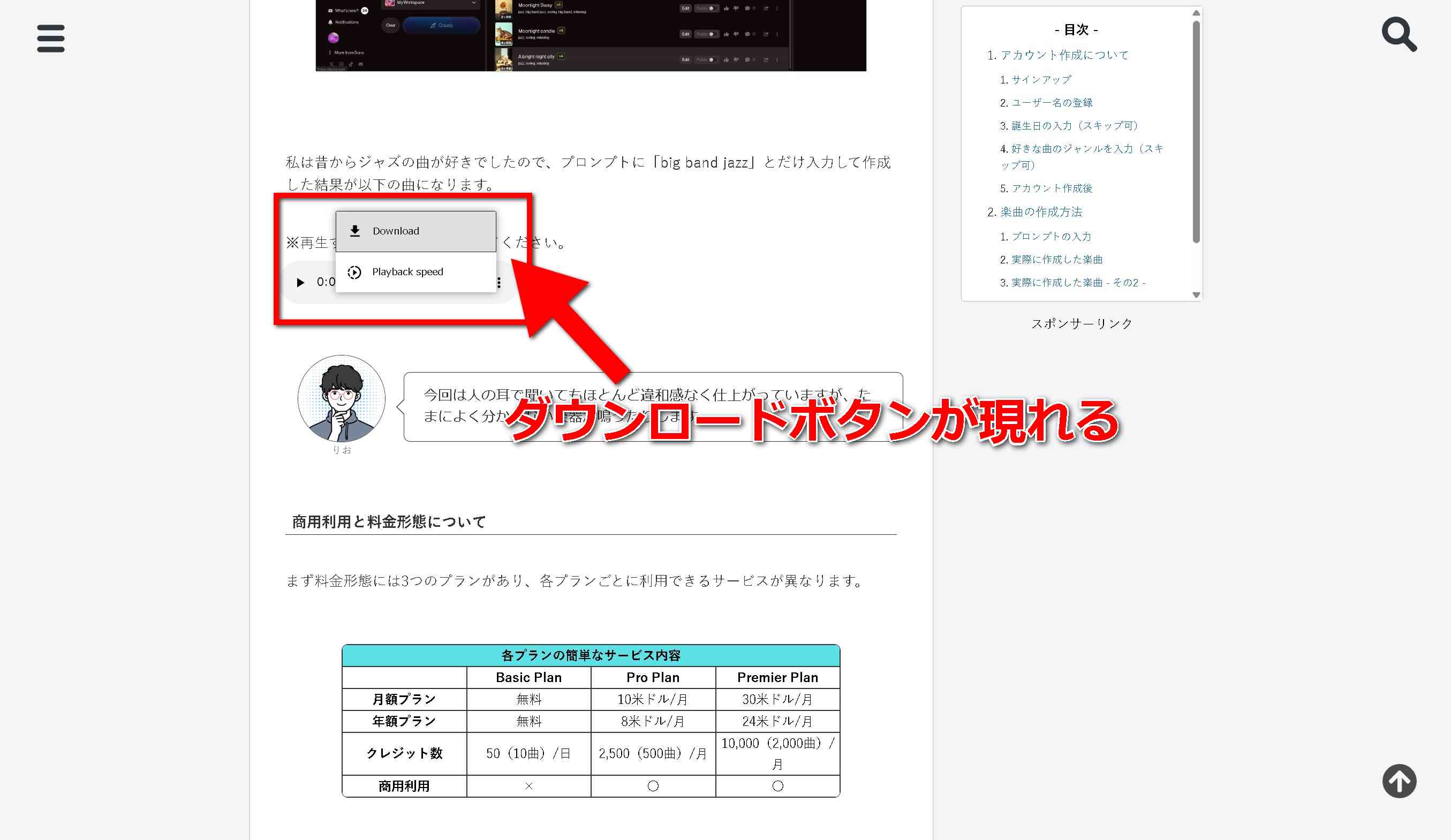
しかし、この音楽プレイヤーの右側の「...」をクリックすると、楽曲のダウンロードリンクが現れるので、これを公開すると不特定多数の人に音声データが渡ってしまいます。


ダウンロードを禁止する方法
ダウンロードを禁止する方法は簡単で、audioタグにcontrolslist="nodownload"属性を追加するだけで実装できます。
HTMLコード
※例
<audio controls src="ファイルパス.mp3" controlslist="nodownload"></audio>このコードを実装した結果は以下のようになります。
実装結果
見た目は変わりませんが、右側の「...」をクリックした際にダウンロードリンクが現れません。
最後に
今回はaudioタグを使ってウェブサイト上にオーディオプレイヤーを実装する方法を紹介しました。
前回の記事でAIで作成した楽曲の紹介をしましたが、その時の実装方法を紹介しようということで、今回記事として書かせていただきました。
あまり使わないけど重要なHTMLコードは忘れがちで何回もウェブサイトを見直しがちなので、読んでくださっている皆様のためはもちろん、自分のためのメモにもなればと思う次第です。
今回のような基本的なことから、発展的なことまで幅広く取り上げてITに関するビッグデータをこのサイトで実現できたらなんて考えております。
では、最後までご覧いただきありがとうございました。
関連記事


