【解説】Webサイト上で動画ファイルを再生する方法

はてなブログにおいて、以下のように動画ファイルをHTMLに埋め込む方法を考え、調べました。
※左下の再生ボタンで動画を再生
その結果、ストレージサービスを利用するとうまくいきそうだと分かりました。
そこで、先日の記事↓では「Cloudinary」というストレージサービスを無料プランで登録してみました。
そこで今回はこのCloudinaryを使用して動画ファイルをサイト上で再生させる方法を紹介します。
参考にしたサイト
【videoタグ】HTMLで動画を埋め込む方法を徹底まとめ手順
Cloudinaryにサイトで表示させたい動画ファイルを予めアップロードしておきます。
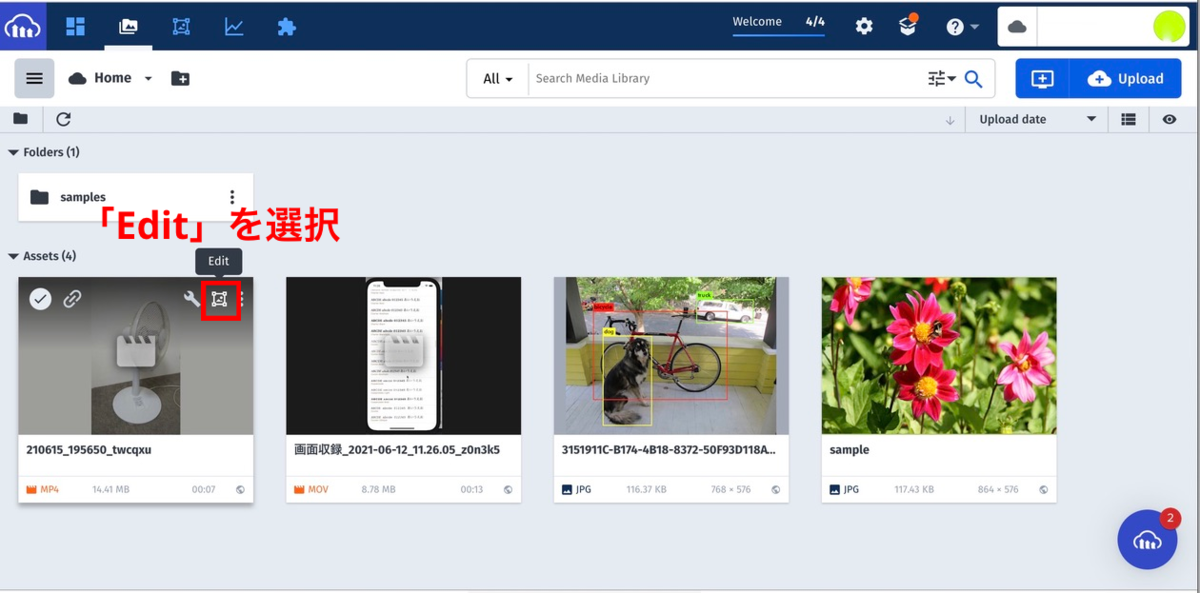
対象の動画ファイルの右上のアイコンに「Edit」という項目がありますので、これをクリックします。

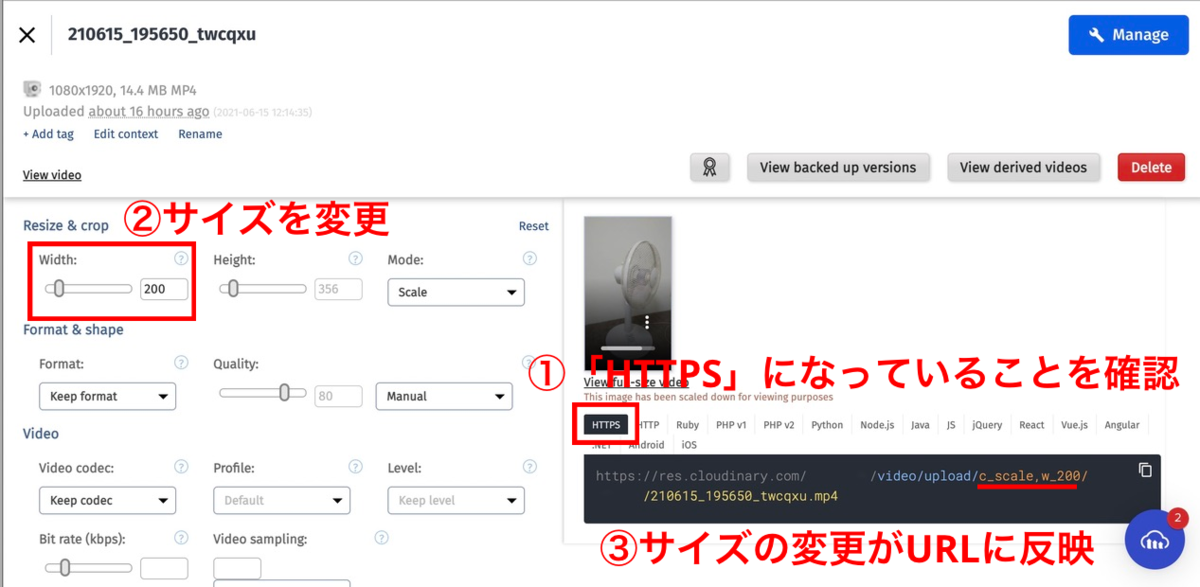
次に表示される画面で、少し動画ファイルの編集を行います。
まず、画面右側中央部に「HTTPS」をはじめとした様々なプログラミング言語やOSを切り替える事ができるアイコンが並んでいます。
今回はサイト上に表示するので、デフォルトの状態の「HTTPS」のままにしておきます。
右下の黒枠内にURLが表示されていることを確認します。
このままHTML内に貼り付けることで動画のファイルを表示させることは可能です。
しかし、たいていの動画ファイルの場合、大きすぎて、時にはページをはみ出してしまう可能性もあります。
なので左側の「Resize & crop」からツマミを動かしてサイズを小さくします。
「Width」つまり動画ファイルの横幅のサイズが200程度であれば、ちょうどよく写ると思います。
以降の表示例ではこの「Width」の値を200で統一して表示しますので、サイズの目安にしてください。

以上の編集を終えたら、URLをHTML上に貼り付けていきます。
サイト上で動画ファイルを表示するには<video>というタグを使用します。
早速、以下のようなHTMLを記述して動画ファイルを表示して見ます。
videoタグのみで表示する
HTMLコードの video タグのみを使用した場合です。
HTMLコード
<video src="https:〜(略)〜.mp4"></video>src属性を用いてURLを指定します。
表示例
動画が再生されません、、。
実は<video>タグだけでは画像として表示されるだけで、再生はされません。
上の”src”のように、再生するためにも属性がいくつかあって、それぞれ再生のされ方が少しずつ変わってきます。
なので、この属性を用途によって少し使い分ける必要があるようです。
以下に個人的によく使用しそうなオプションコードと表示例を示します。
手動再生画面を表示する
手動で動画像の再生、停止のボタンを表示させる方法です。
HTMLコード
<video src="https:〜(略)〜.mp4" controls="controls"></video> 属性として、“controls”を設定しています。
表示例
再生ボタンが動画ファイルに表示され、それをクリックすることで、動画ファイルが再生されます。
自動再生する
画面を開くと自動再生させる方法です。
HTMLコード
<video src="https:〜(略)〜.mp4" autoplay="autoplay" muted="muted"></video>属性として、“autoplay”と“muted”を設定しています。
“autoplay”とは、直訳通り、”自動再生”を表します。
“muted”属性を設定するとミュートします。
つまり、音声がならなくなります。
Chromeなどの一部のブラウザでは、音声がなるような動画ファイルの自動再生はできない仕様になっているようです。
よって、サイト上で自動再生機能を使用する場合は、必然的にこの”muted”属性も設定する必要があります。
表示例
動画ファイルが自動で再生され、再生し終わると停止します。
サイトを更新などしない限りはもう一度再生することはできません。
自動ループ再生する
動画像を再生し終わるたびに自動的に繰り返し再生させる方法です。
HTMLコード
<video src="https:〜(略)〜.mp4" autoplay="autoplay" loop="loop" muted="muted">
</video>上で紹介した、属性に加えて新たに“loop”属性が追加されています。
この”loop”属性によって、自動再生において、最後まで再生された後に自動的にもう一度最初から再生するようになります。
表示例
動画ファイルが自動で再生されます。
最後まで再生した場合、もう一度最初から再生するという動作を永遠に繰り返します。
サムネイルに別画像を表示する
動画像ファイルのサムネイルを別の画像で設定する方法です。
HTMLコード
<video src="https:〜(略)〜.mp4" poster="https:〜(略)〜.jpg" controls="controls">
</video>手動再生させる場合において、動画を再生する前のサムネイルを別の画像に差し替える事ができます。
“poster”属性に画像ファイルを指定する事で、その画像がサムネイルとして動画ファイルの顔として表示されるようになります。
表示例
動画ファイルを再生する前は、お花の画像が写っていますが、再生を始めると扇風機の首振り動画が再生されます。
今回は”poster”属性にこのお花の画像を設定しています。
まとめ
報告になりますが、昨日初めて、1日のアクセス数が20回を上まりました。
この拙い文章、デザインのサイトですが見てくださっている方がいらっしゃることは本当にありがたいことであります。
感謝を申し上げますとともに、これからも応援の程よろしくお願いいたします。
まだまだ未熟者ですので、受け売りのような内容ばかりで、参考にしたサイトや書籍をたくさん紹介させていただいております。
このサイトは自身が学んだことを記録し、さらに見てくださっている方と共有すること、役立てていただくことを目的としています。
をいずれはオリジナリティのある記事に近づけていき、広めていける立場にもなりたいと思います。
以上、最後までありがとうございました。
関連記事