【便利な小技】Webページ全体のスクリーンショットを撮る方法

皆様も日頃からパソコンで様々なサイトをご覧になるかと思います。
その時、サイト上のコンテンツを画像として保存したい場合があると思います。
この画像を取得することを「スクリーンショット」や「キャプチャ」と言ったりします。
Windows10では、キーボード上で 「Windowsキー」+「Shift」+「s」を同時に押すことで、ディスプレイ全体のスクリーンショットを取ることが可能です。
こんな悩みはありませんか?
Webサイトのページを保存しておきたいとき、以下のような悩みに直面したことはありませんでしょうか。
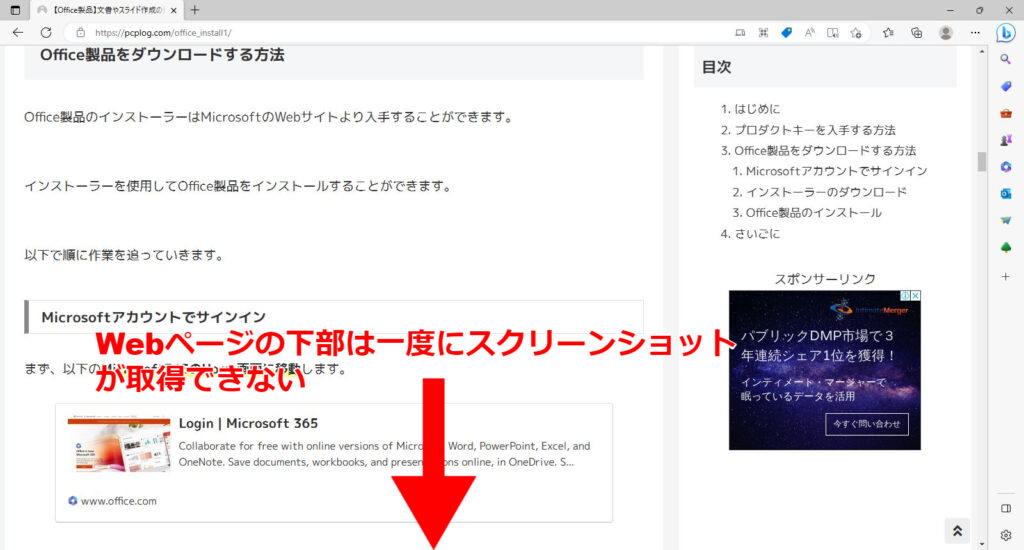
例えば、当サイトページを画像として保存しておきたいときに「Windowsキー」+「Shift」+「s」でスクリーンショットをとると以下のような画像になります。

この方法では、表示されていない部分は画像として保存することができません。
以下の章では、Webサイト全体の画像のスクリーンショットを取得する方法をご紹介させていただきます。
サイトページ全体をキャプチャする方法
サイトページ全体をキャプチャしたい場合は、特別なアプリケーションを使用する必要はありません。
Webサイトに備わっている機能を用いて誰でも簡単にサイトページ全体のキャプチャを取得することができます。
今回は「Google Chrome」と「Microsoft Edge」についてサイトページ全体のキャプチャを取得する方法をご紹介させていただきます。
Google Chrome
まず「Google Chrome」におけるページ全体のキャプチャ取得方法です。
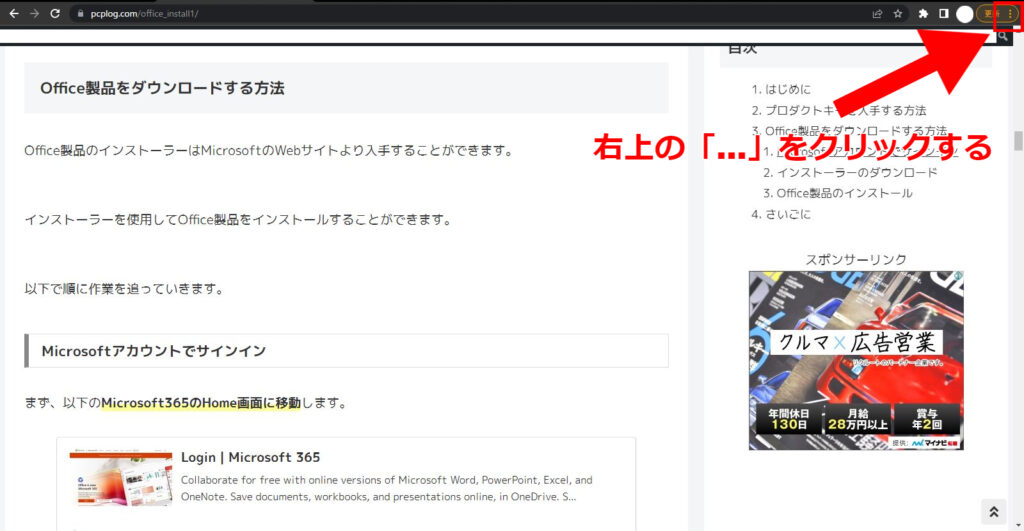
ページ全体のキャプチャを取得したいWebサイトに移動したら、サイト右上に表示されている縦に並んだ3つの点「…」のアイコンがありますので、これをクリックします。

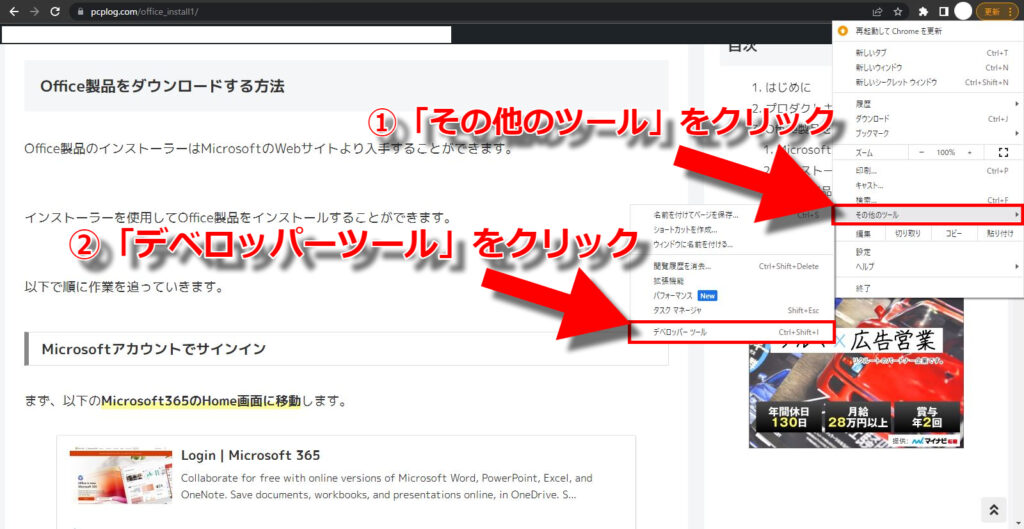
3つの点「…」のアイコンをクリックすると、以下の画像のように新たな白枠のメニューが現れます。
その中から「その他のツール」をクリックします。
すると、その左にさらにメニューが出てきますので、その中から「デベロッパーツール」クリックします。

すると、以下のように画面右側にhtmlコードが表示されます。
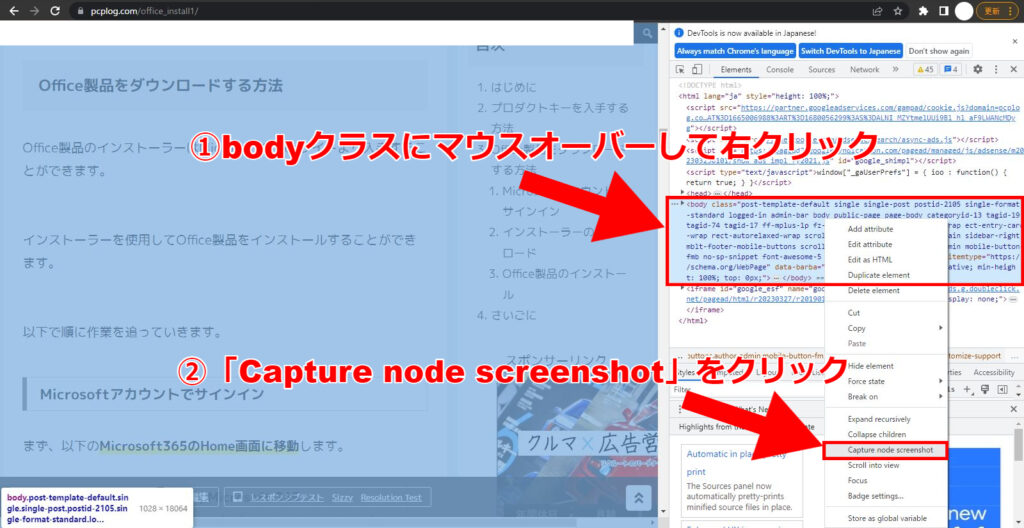
その中から「<body class>...」の部分にマウスカーソルを合わせると、その「<body class>...」の部分が水色になります。
その状態で右クリックすると、以下の画面のように白枠のメニューが現れますので、その中から「Capture node screenshot」をクリックします。

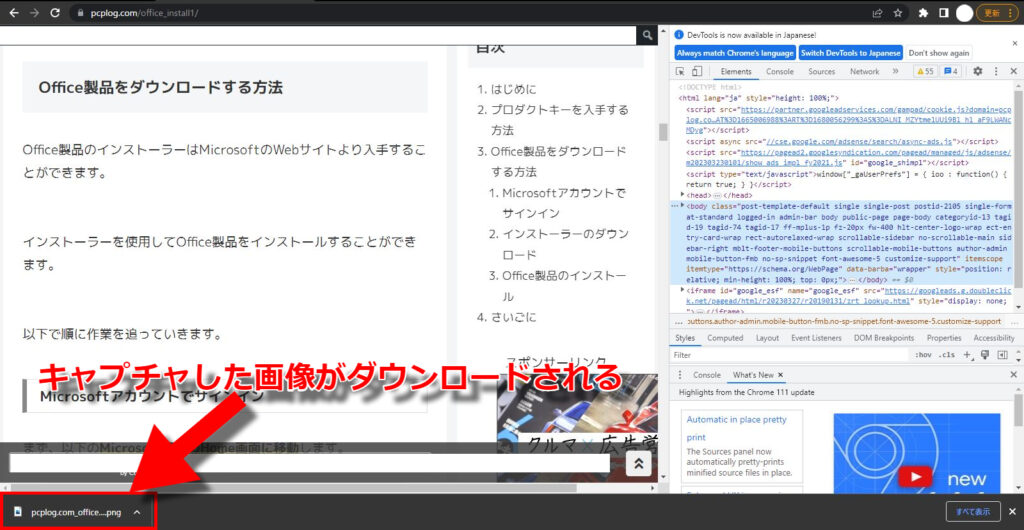
「Capture node screenshot」をクリックすると、以下のようにキャプチャした画像がダウンロードされることが確認できます。

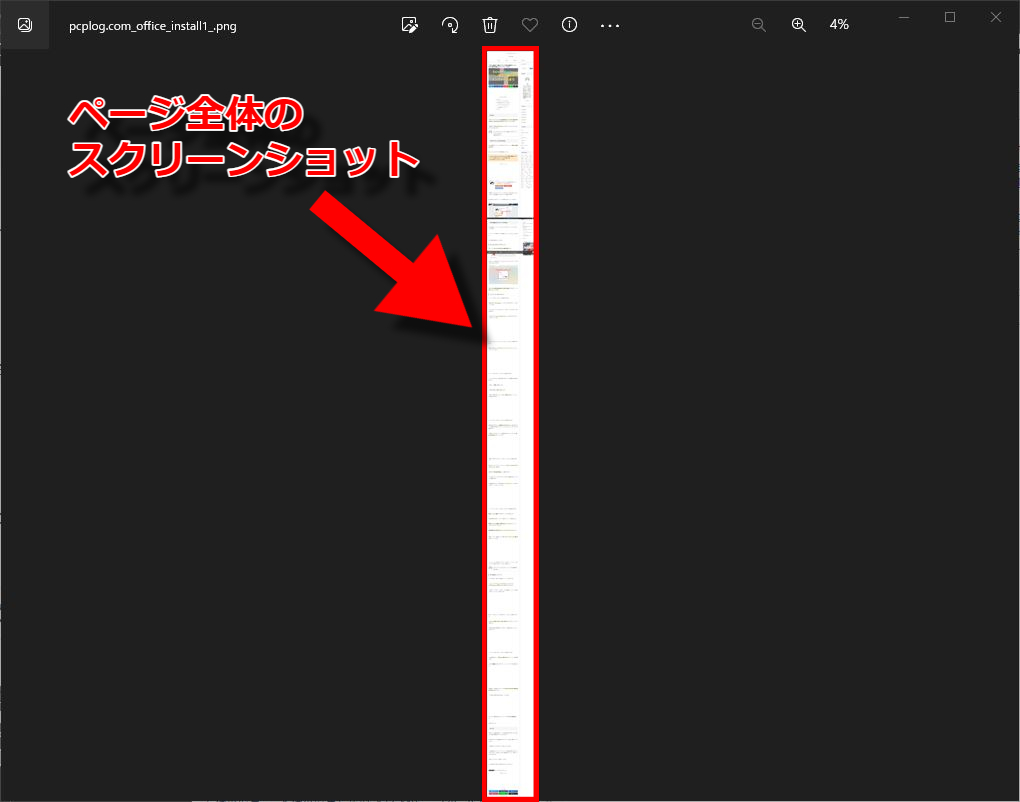
ダウンロードされた画像を確認すると、以下のような画像が確認できました。
ページ全体のキャプチャ画像ですので、かなり縦に長い画像になります。
使いたい部分をクロップして保存しなおすとよいでしょう。

以上で「Google Chrome」におけるサイトページ全体のキャプチャ取得方法は完了です。
Microsoft Edge
続いて「Microsoft Edge」におけるページ全体のキャプチャ取得方法です。
「Microsoft Edge」では「Google Chrome」よりも少し手順が簡単になります。
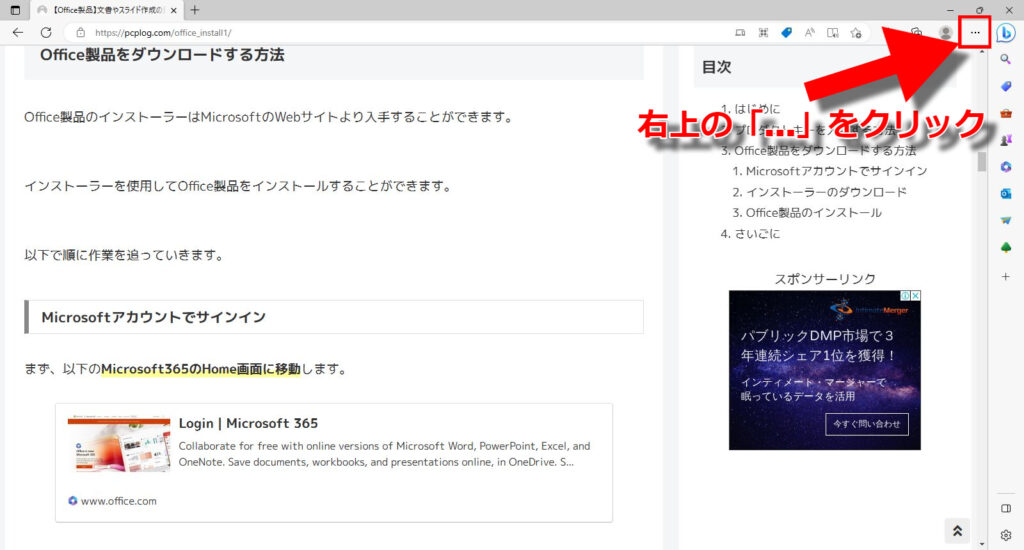
まず、ページ全体のキャプチャを取得したいWebサイトに移動したら、サイト右上に表示されている横に並んだ3つの点「…」のアイコンがありますので、これをクリックします。

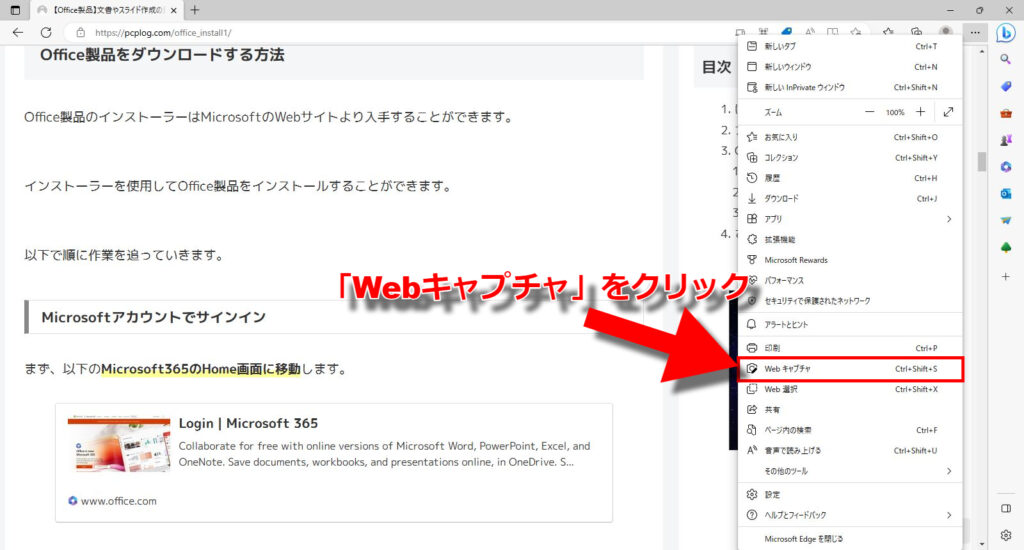
3つの点「…」のアイコンをクリックすると、以下のように画面右側に新たなメニューが現れます。
そのメニューの中から「Webキャプチャ」をクリックします。

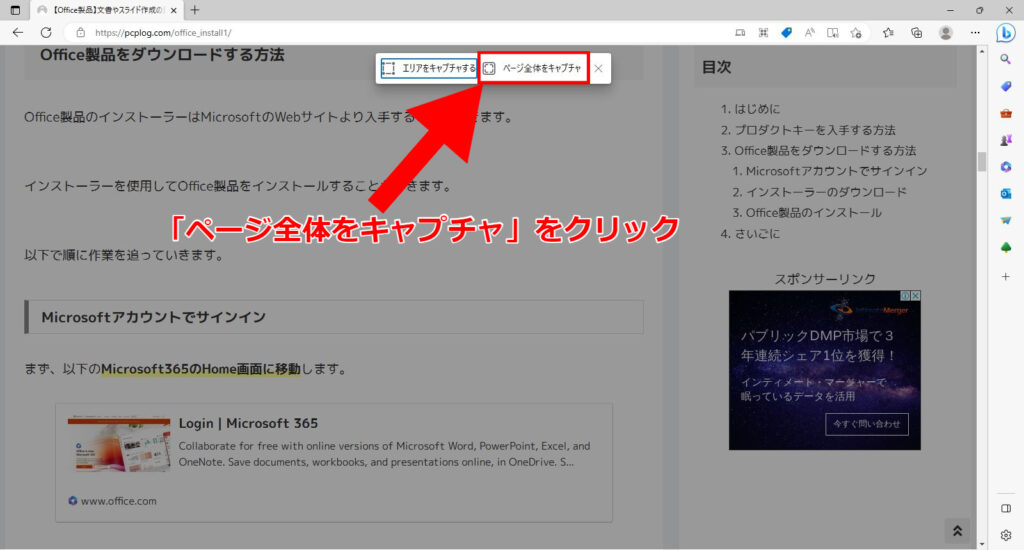
「Webキャプチャ」をクリックすると、以下のように画面上部にキャプチャの種類を選択するメニューが現れますので、その中から「ページ全体をキャプチャ」をクリックします。

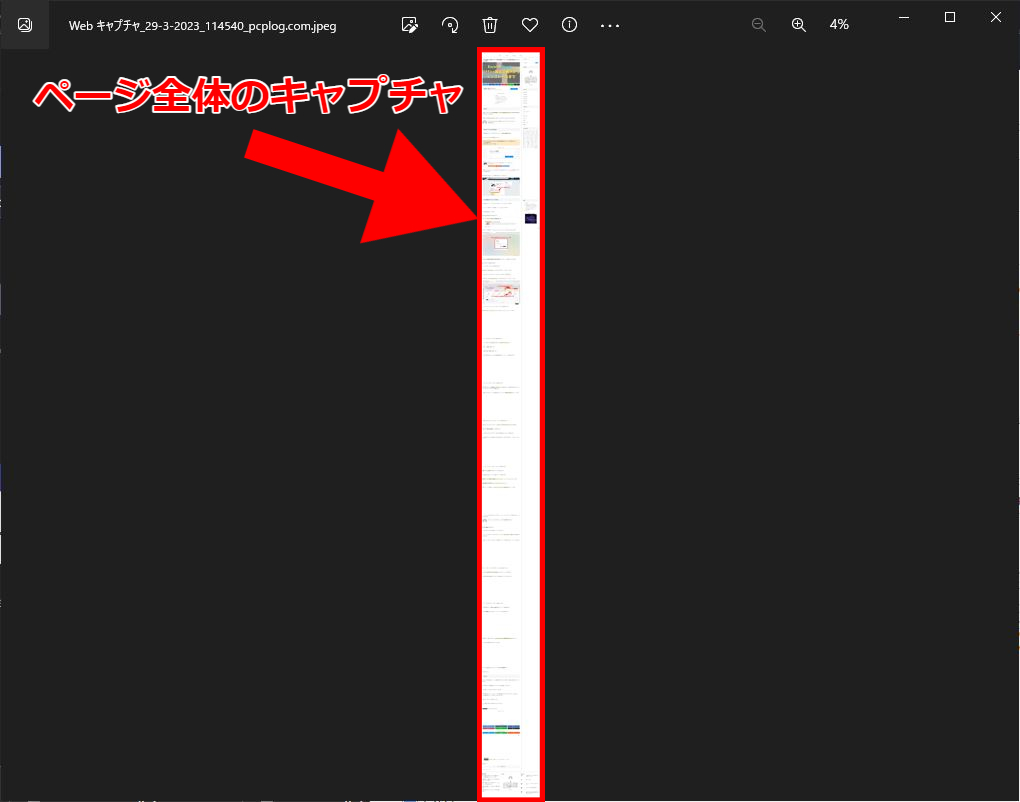
「ページ全体をキャプチャ」をクリックすると、画像ファイルがダウンロードされます。
以下のような縦に長いサイトページ全体の画像がダウンロードされていることが確認できます。

以上で「Microsoft Edge」におけるサイトページ全体のキャプチャ取得方法は完了です。
さいごに
今回は、ページ全体のスクリーンショットを撮る方法をご紹介させていただきました。
Webサイトのなるべく広い範囲の画像を取得しようとした場合には、倍率を下げるなどの方法もありますが、今回のようにwebサイト全体の画像を取得できると便利ですね。
ChromeやEdge以外の検索エンジンでも似たような操作でキャプチャ取得が可能な場合がありますので、試してみてください。
以上、最後までありがとうございました。
関連記事