【初級】AWSでLightsailのインスタンスでWebサーバーを構築してみた

今回は個人Webサイトを立ち上げるためのファーストステップとして、AWSのLihgtsailのVPSを使用してWebサーバーを構築する方法を紹介します。
なんと無料期間が3ヶ月もあるので、ちょっと試してみたいという方にもおすすめです!
今回この記事で実現するのはブラウザでWebサーバー上のコンテンツを表示させるまでの最低限の手順になります。
Webサイトを立ち上げるための足ががりとして「何でもいいからとりあえずWebサイトをブラウザで表示させてみたい!」という方にはとても有用な記事になっていると思います。
AWSのアカウント作成
まずAWSのアカウントを作成してコンソールにログインする必要があります。
まだAWSのアカウントをお持ちでない方は、以下のリンクよりAWSの公式サイトでアカウントを作成できます。
Cloud Computing Services - Amazon Web Services (AWS)AWSのコンソールにログイン
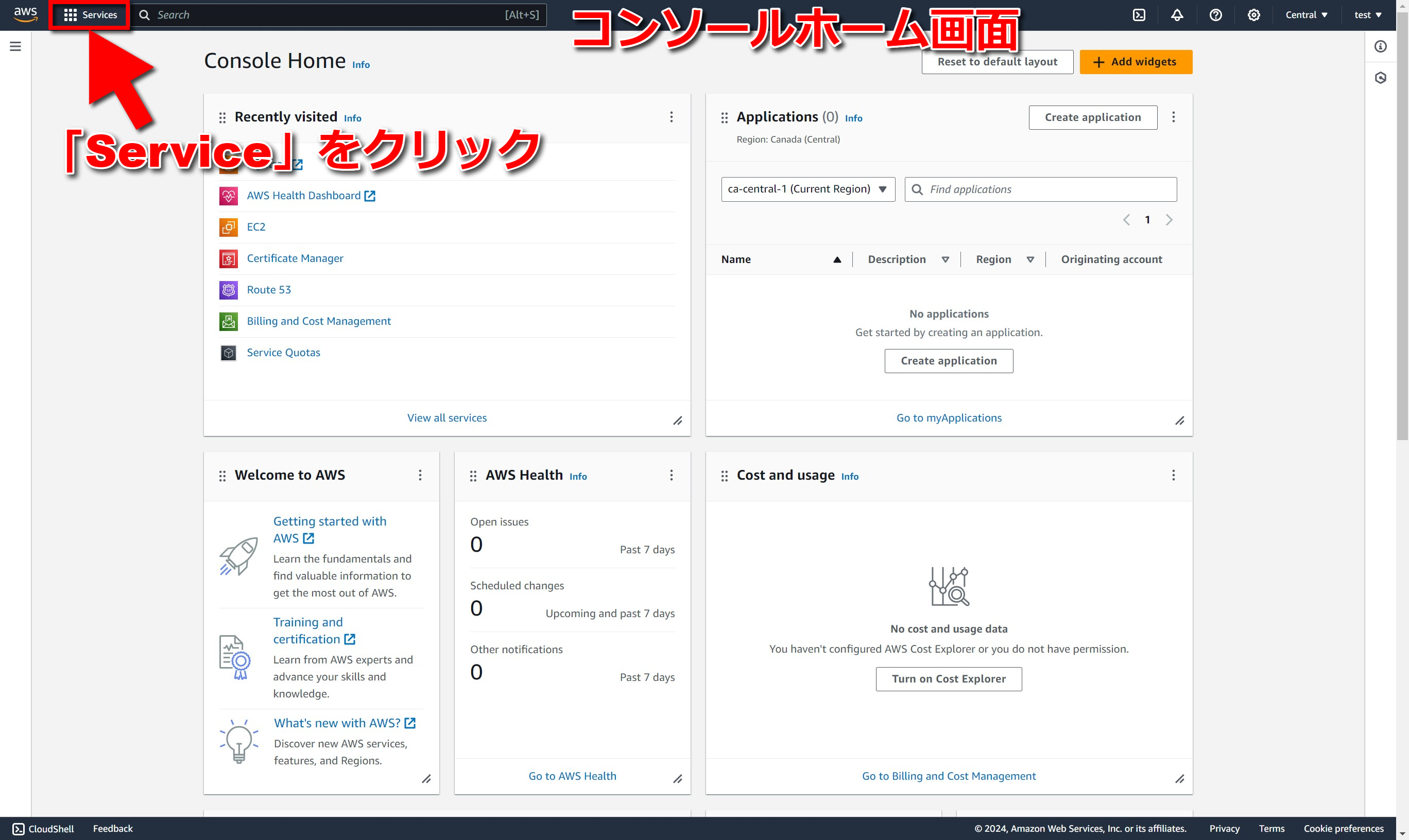
AWSのアカウントを作成したら、コンソールホーム画面にログインします。
ここからAWSが提供する様々なサービスにこのアカウント1つでアクセスできます。
今回はLightsailを利用したいので、サービスを検索するために左上の「Service」をクリックします。

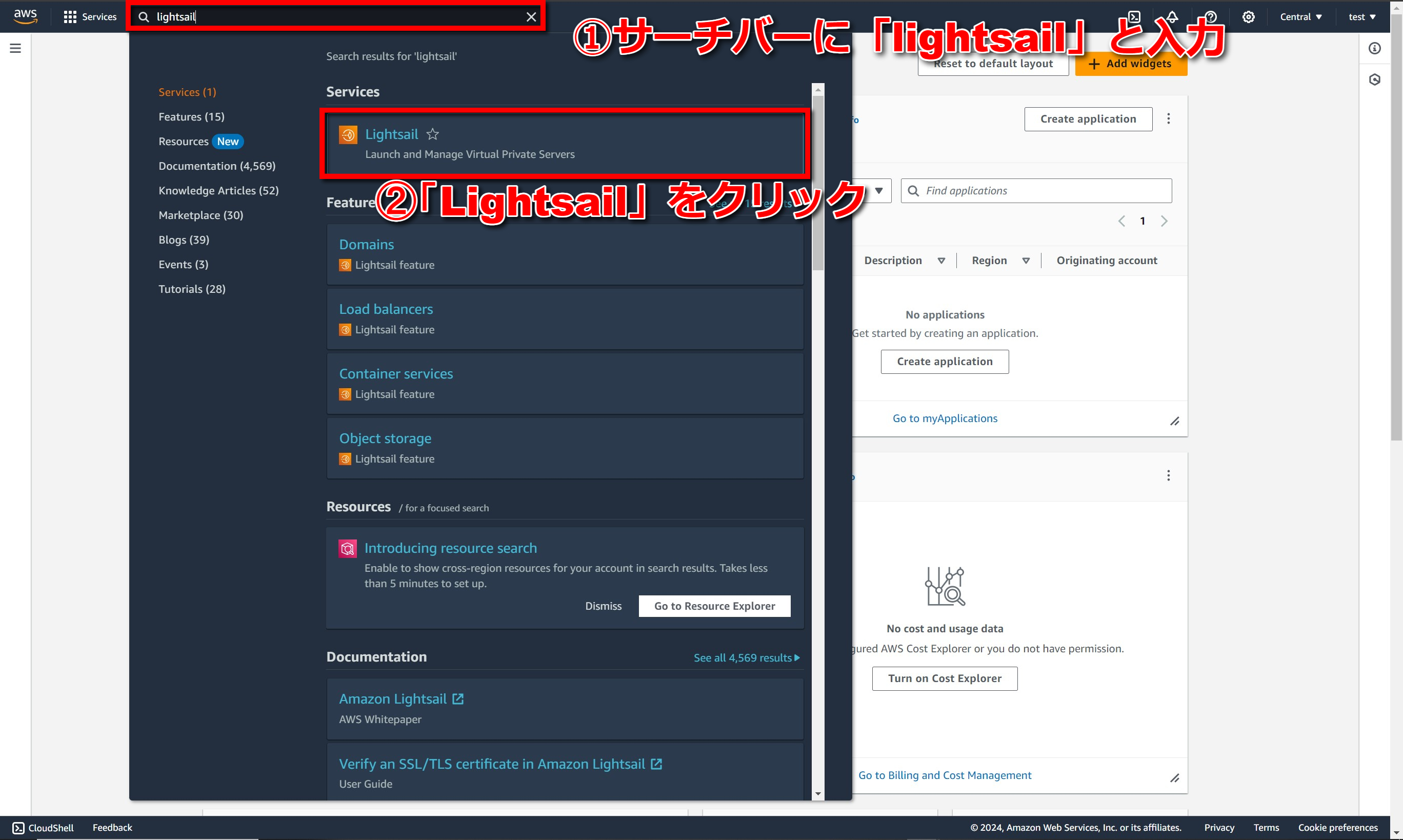
「Service」をクリックすると、左上のサーチバーが出てきますので、ここに「lihgtsail」と打ちます。
するとサーチバーの下に検索結果が表示されますので、その中から「Lightsail」をクリックします。

Lightsailでインスタンスを生成
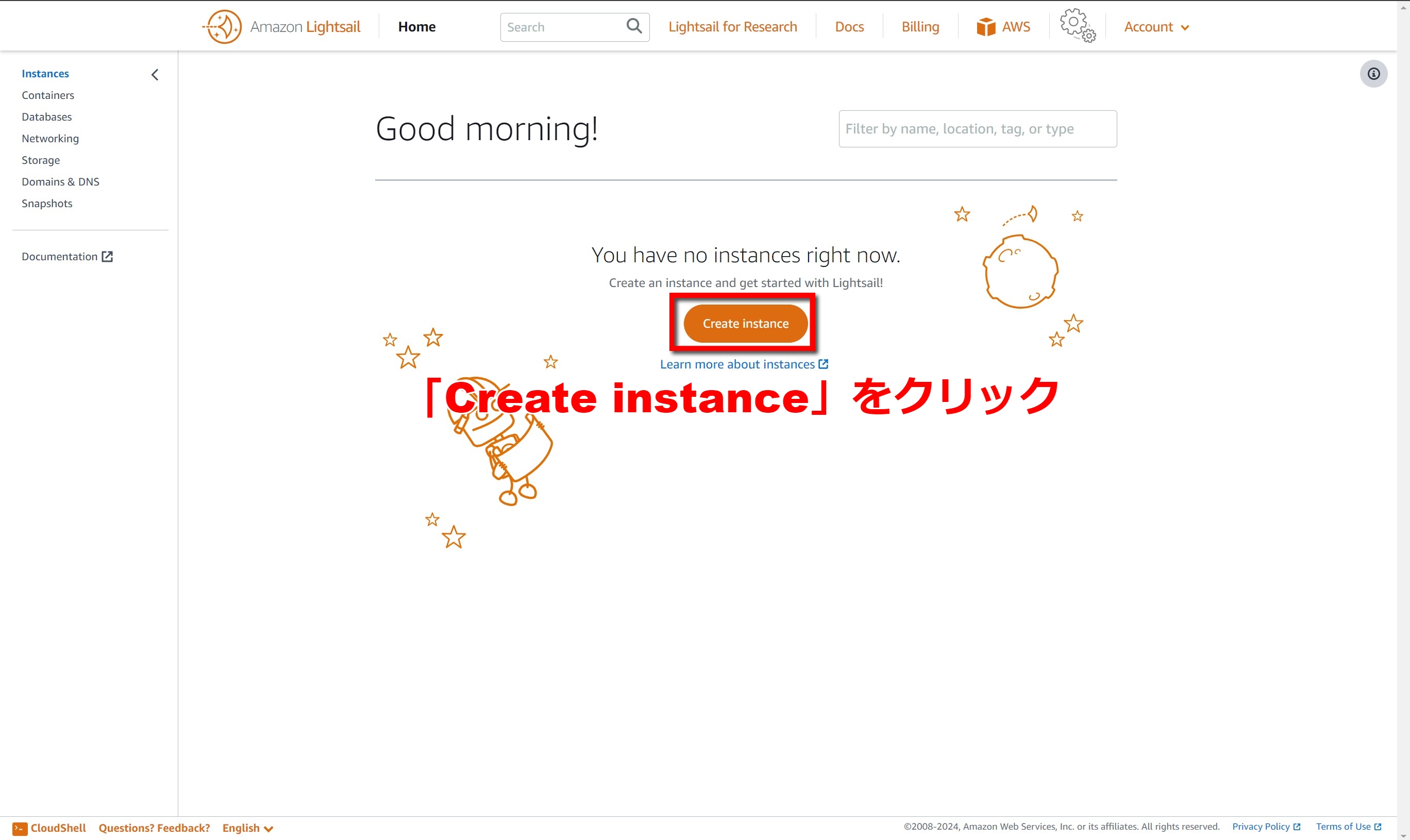
AWSのコンソールホーム画面から「Lightsail」を選択すると、以下のようなLightsailのホーム画面に移ります。
画面中央に「Create instance」というオレンジ色のボタンがありますので、これをクリックしてインスタンス、つまり専用の仮想サーバーを生成します。

リージョンの選択
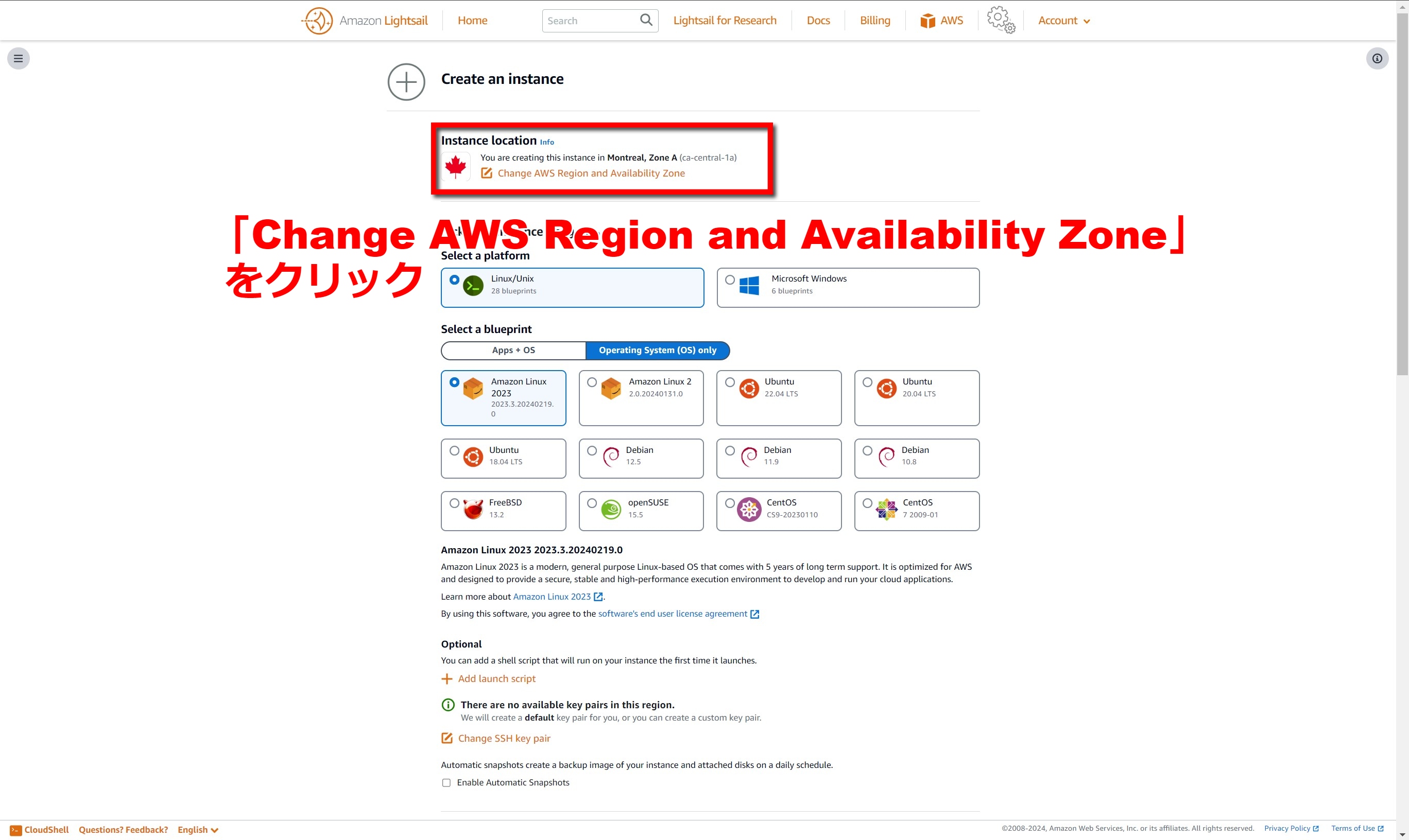
「Create instance」をクリックすると以下のようなインスタンスの生成画面に入ります。
ここの設定でサーバーの基本的な性能が決まりますが、インスタンスは削除、再生成することが可能ですので、3ヶ月の無料期間を利用してトライ&エラーをしてみても良いかもしれません。
さて、設定画面の上から順番に見ていきます。
まずインスタンスのロケーションを決めるために「Change AWS Region and Availability Zone」をクリックします。

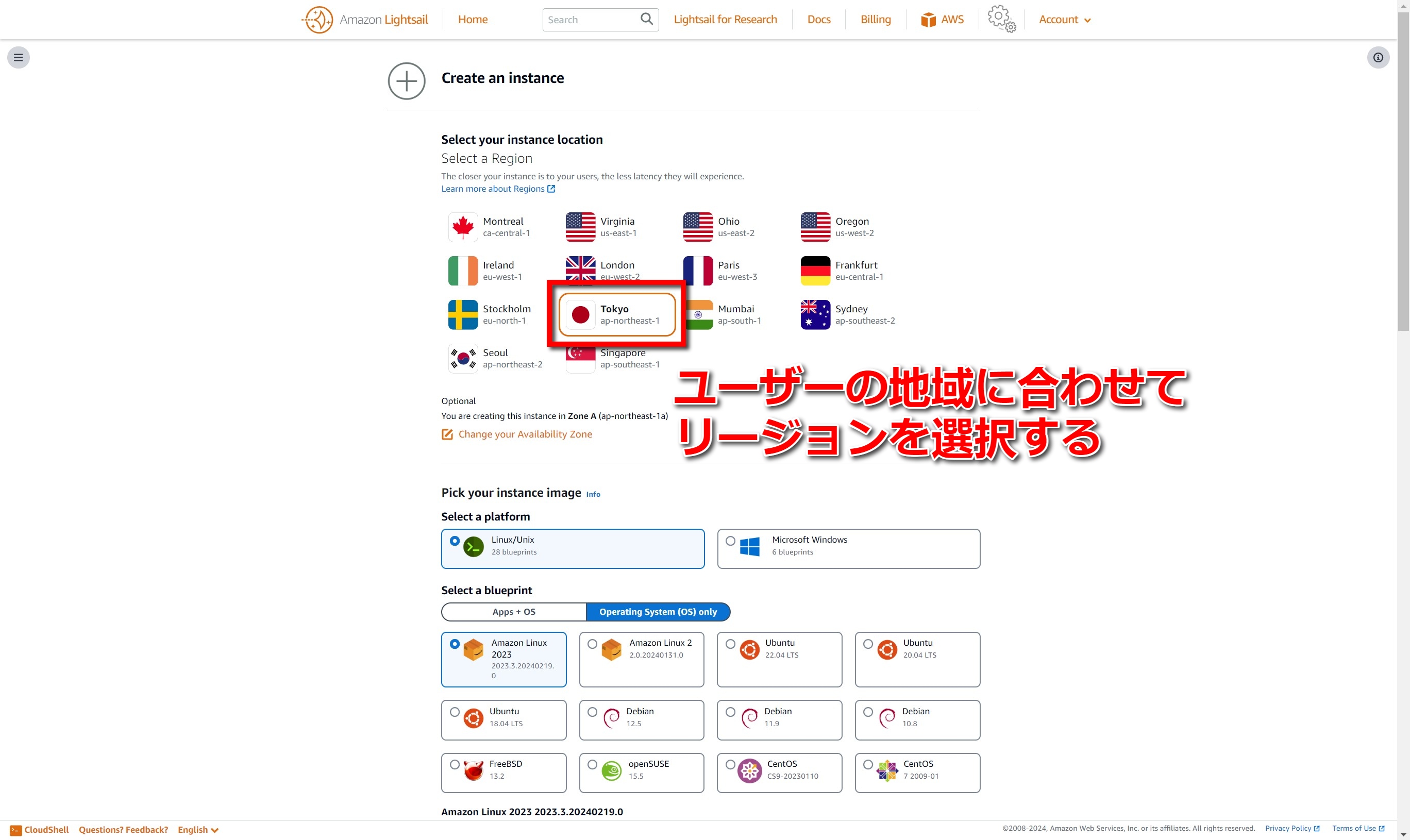
「Change AWS Region and Availability Zone」をクリックすると、以下のように世界中の中からいくつかの地域をインスタンスのリージョンとして選べます。
画面上にも小さく記述はされているのですが、
The closer your instance is to your users, the less latency they will experience.
なので、Webサイトを公開した際のメインユーザーに一番近いリージョンを選ぶとWebサイトの遅延が発生しにくくなります。

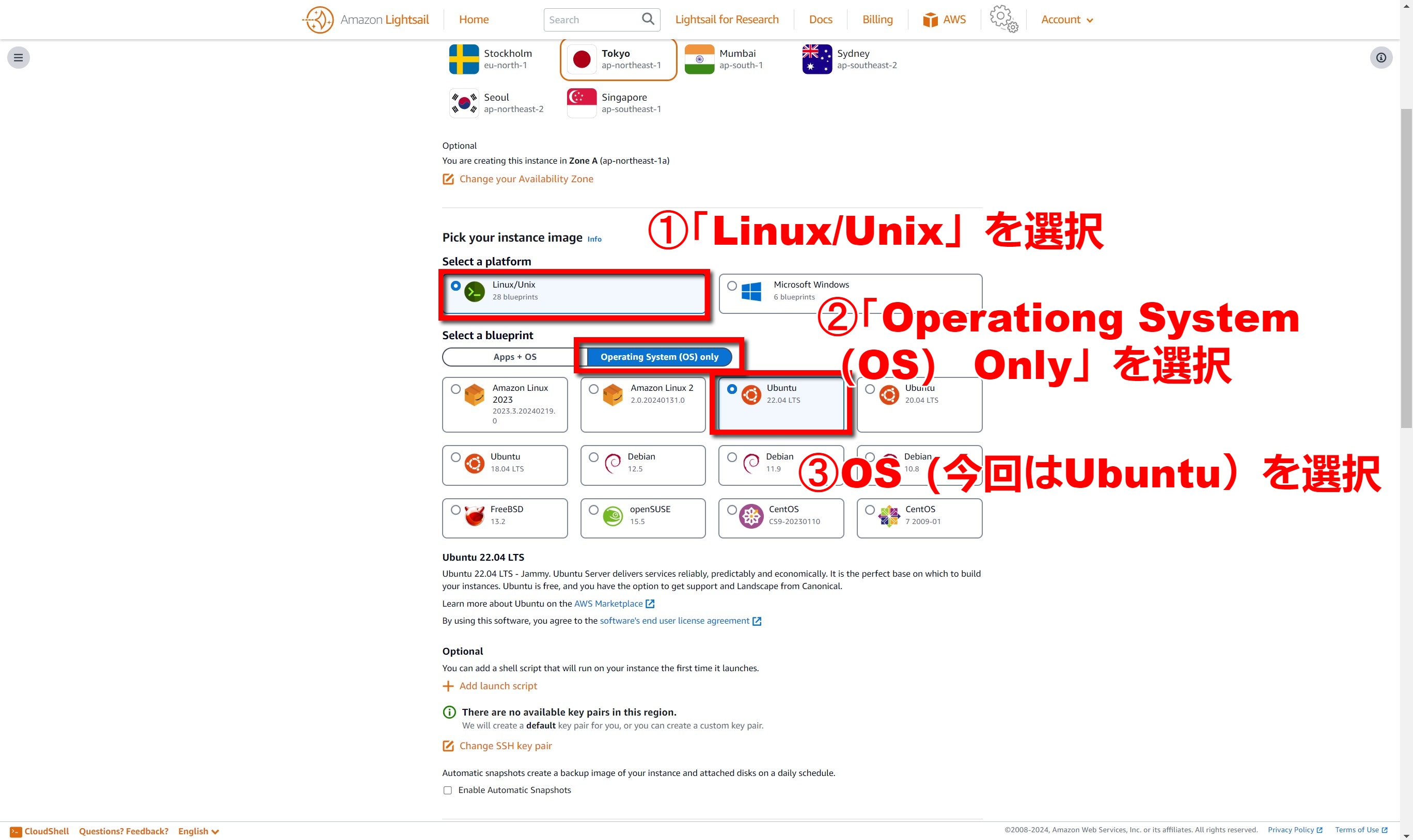
インスタンスのイメージを選択
リージョンを決めたら実際にインスタンスのイメージを選択していきます。
今回はLinuxの中でも使いやすいDebian系のUbuntuをWebサーバーのOSとして選択します。
手順としては、「Select a platform」の項目から「Linux/Unix」、その下の「Select a blueprint」の項目から「Ubuntu 22.04 LTS」を選択します。

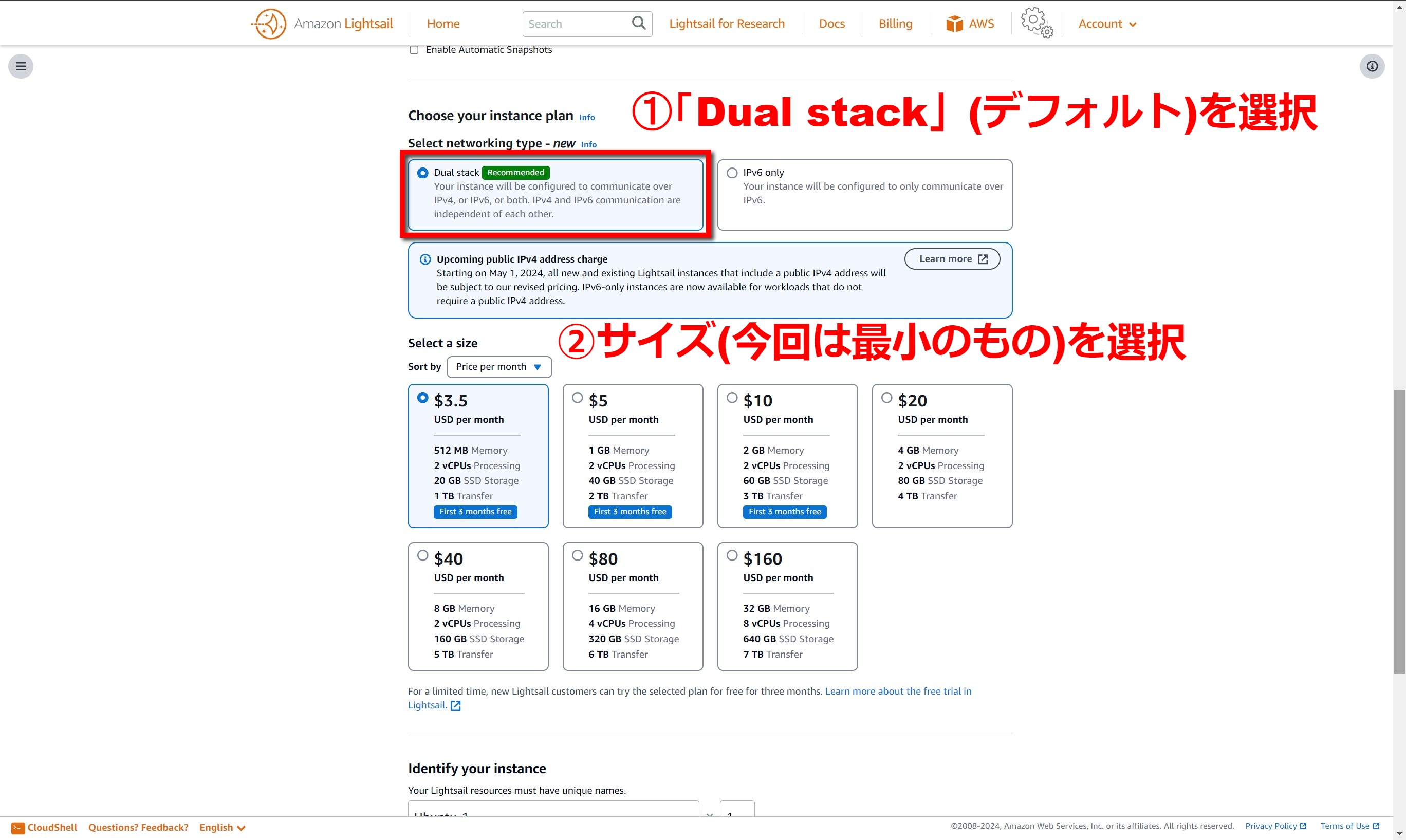
利用プランの選択
インスタンスのイメージを選択したら、次は利用プランの選択です。
一つ目の項目の「Select networking type」の部分は基本的にはデフォルトの値のままで大丈夫です。
二つ目の項目の「Select a size」で料金プランを決めます。
3ヶ月の無用プランが適用されるのは月10ドルまでのプランです。
もちろん一番安い月3.5ドルのプランもよいですが、メモリの容量が足りずにサーバーが落ちてしまうことがあります。(私もサーバー内で重い作業をした時に何回かサーバーが起動不能になりました。汗)
どんなに小さなWebサイトであれ、個人的なおすすめするのは月5ドルのプランです。

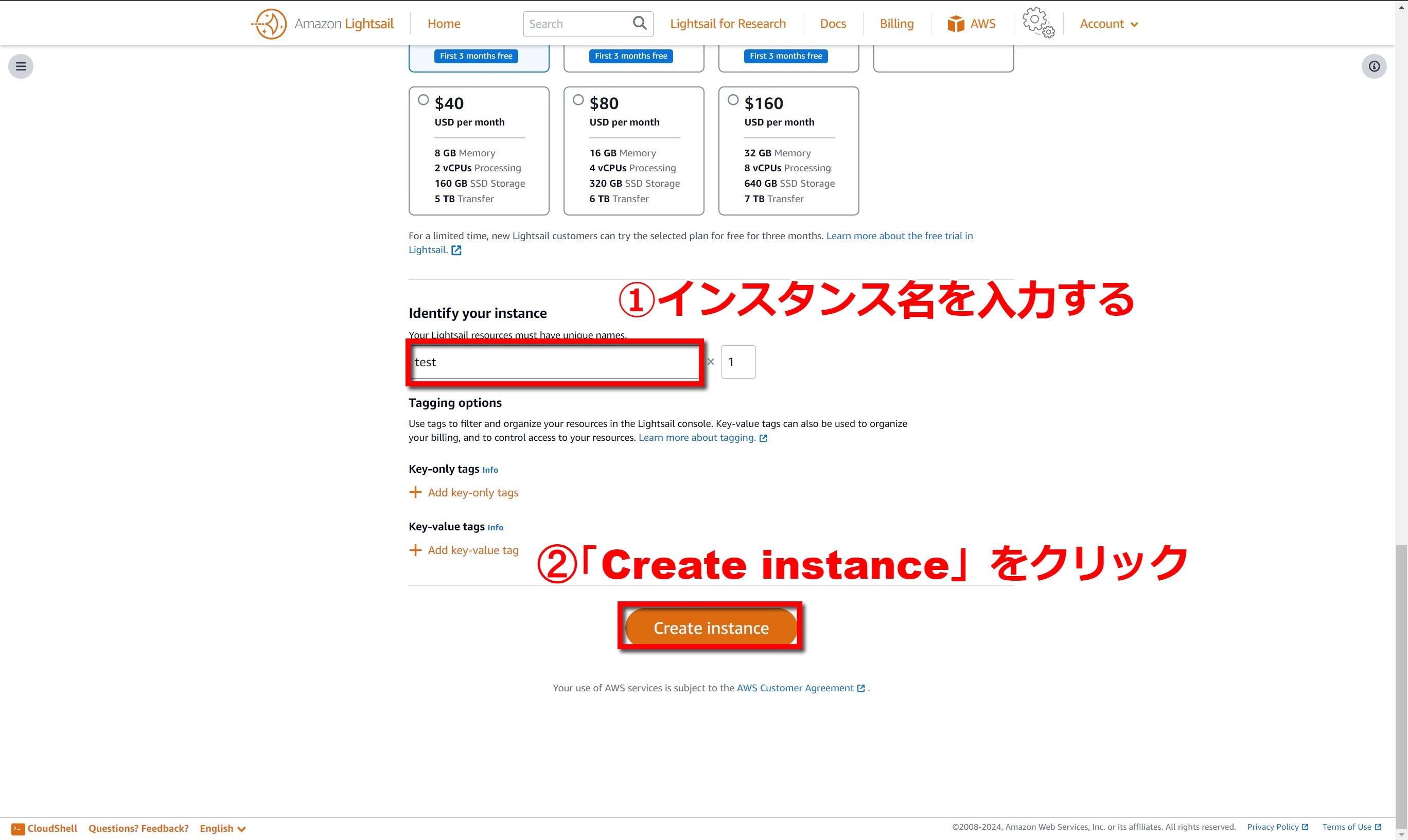
インスタンス名の入力
インスタンスの利用プランを決定したら、いよいよ最後の設定です。
「Identify your instance」の項目の下にインスタンス名を入力します。
インスタンス名は何でもよいのですが、一目見て何を実装しているインスタンス化が分かればより良いと思います。
インスタンス名を入力して、今までの入力内容を全て確認したら画面下部の「Create instance」をクリックしてインスタンスの生成を開始します。

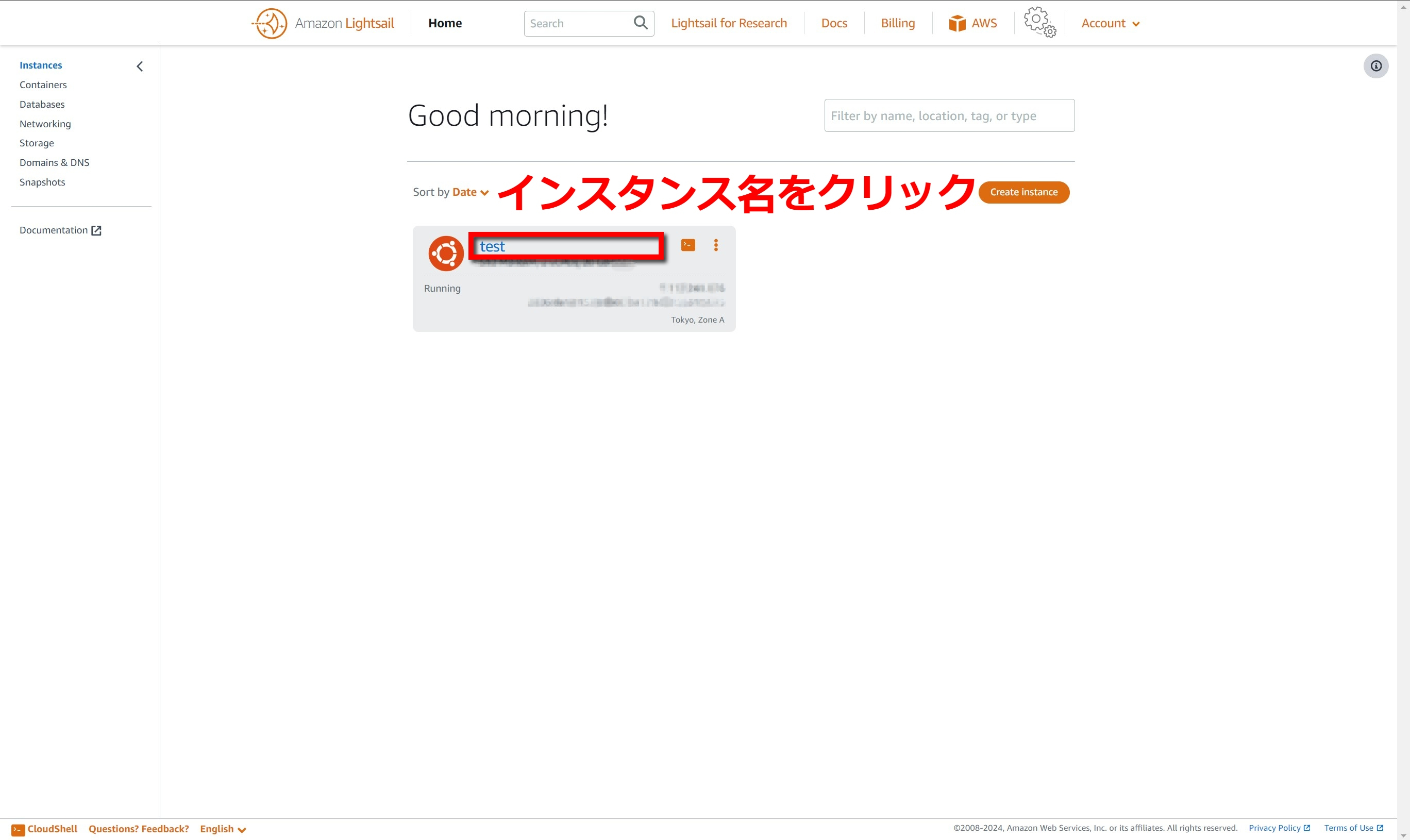
作成したインスタンスを確認
インスタンスを作成すると、以下の画面のようにLightsailのホーム画面にインスタンスが表示されますので、インスタンス名が作成したものであることを確認してインスタンス名をクリックします。

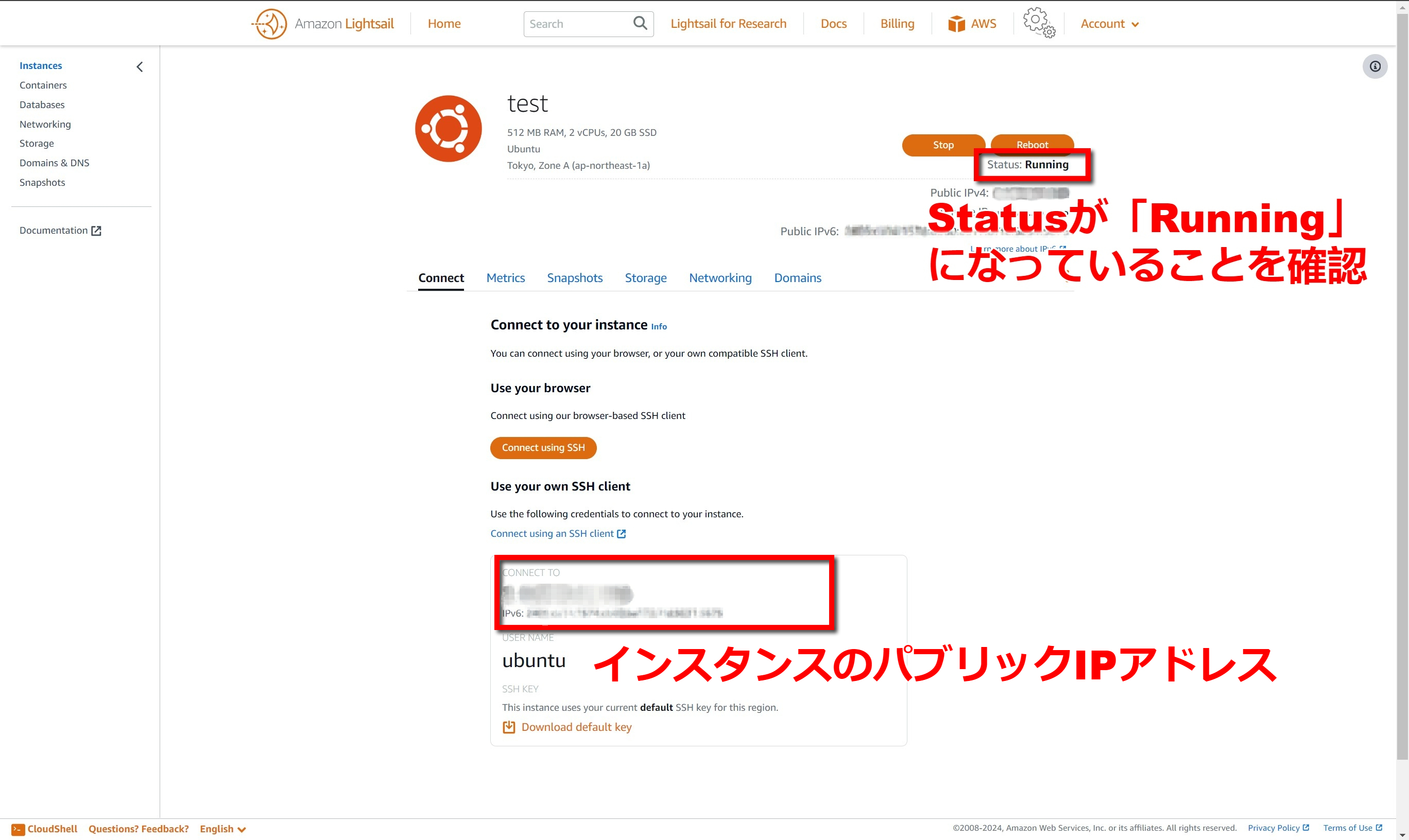
Lightsailのホーム画面からインスタンス名をクリックするとインスタンスの情報が表示された画面に映ります。
ここで右上の「Status」を確認すると、インスタンスの稼働状況を見ることができます。
ここのステータスが「Running」になっていれば、インスタンスが動いている状態です。
しかしこのインスタンスはWebサーバーソフトを何もインストールしていないので、これだけではブラウザで表示させることができません。

ブラウザでの表示確認(失敗)
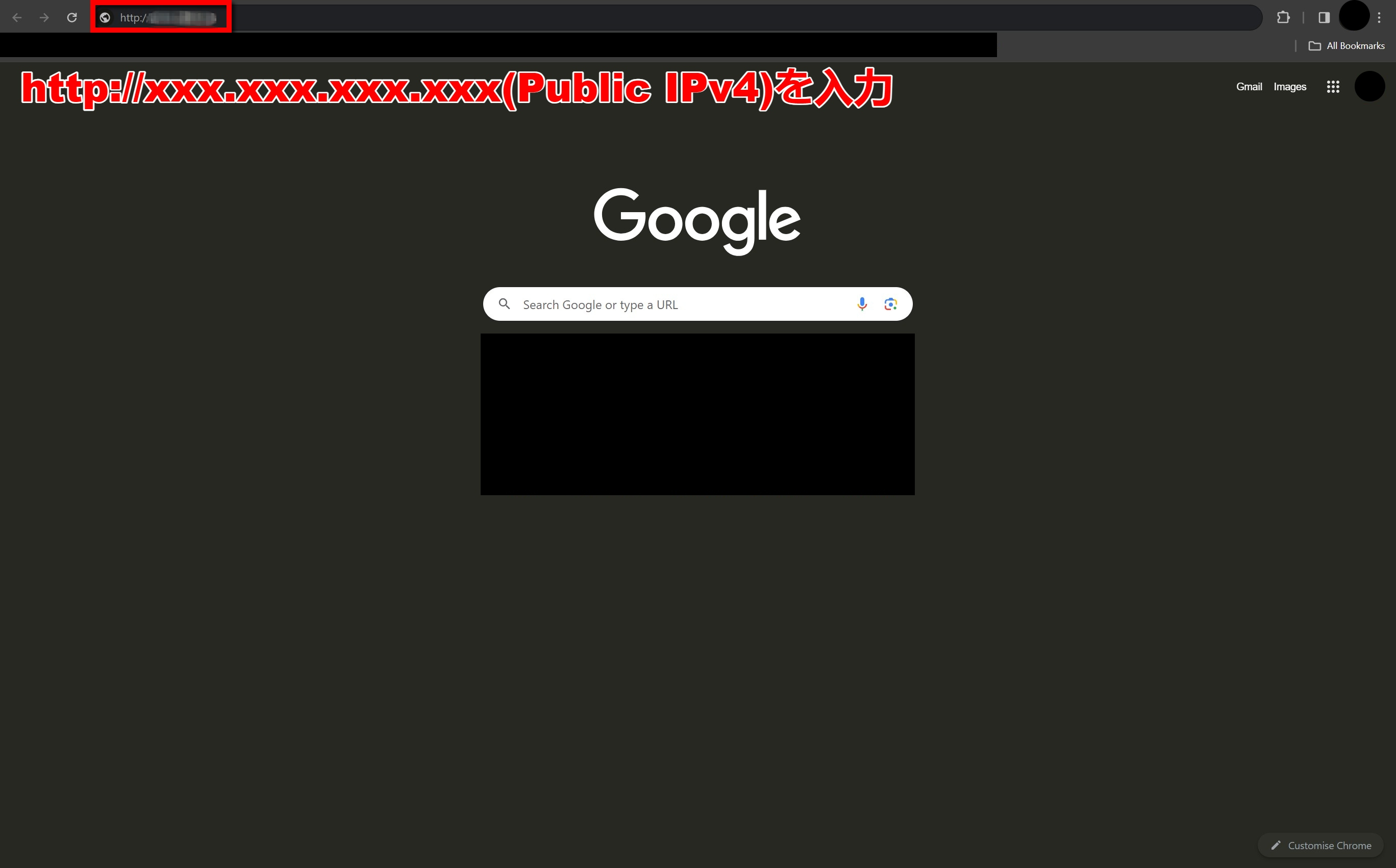
Webサーバーソフトが入っていない状態で、ブラウザ上でインスタンスにアクセスしてみます。
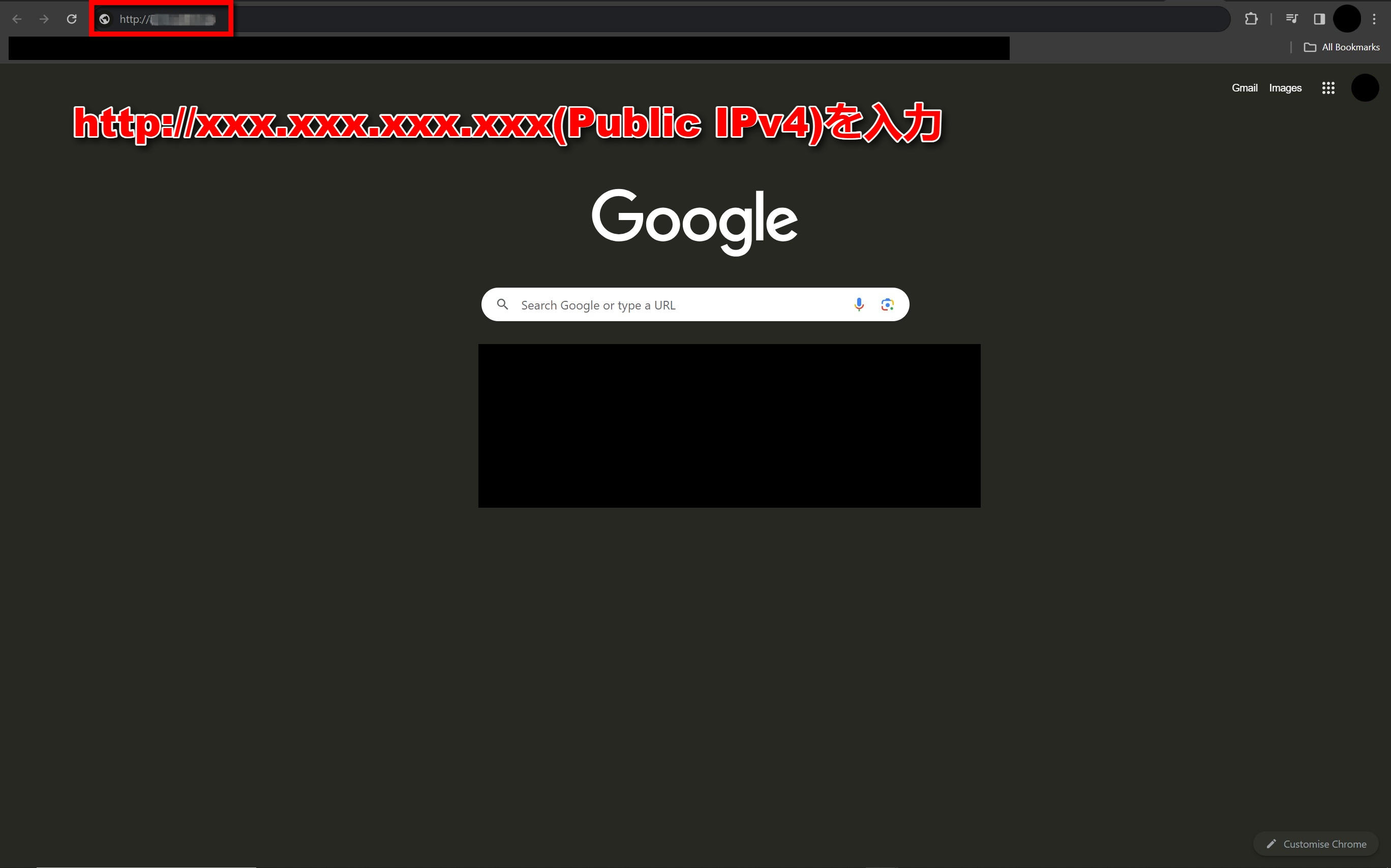
パブリックIPアドレスを以下のようにブラウザ上の画面上部に入力します。
http://xxx.xxx.xxx.xxx(パブリックIPアドレス)

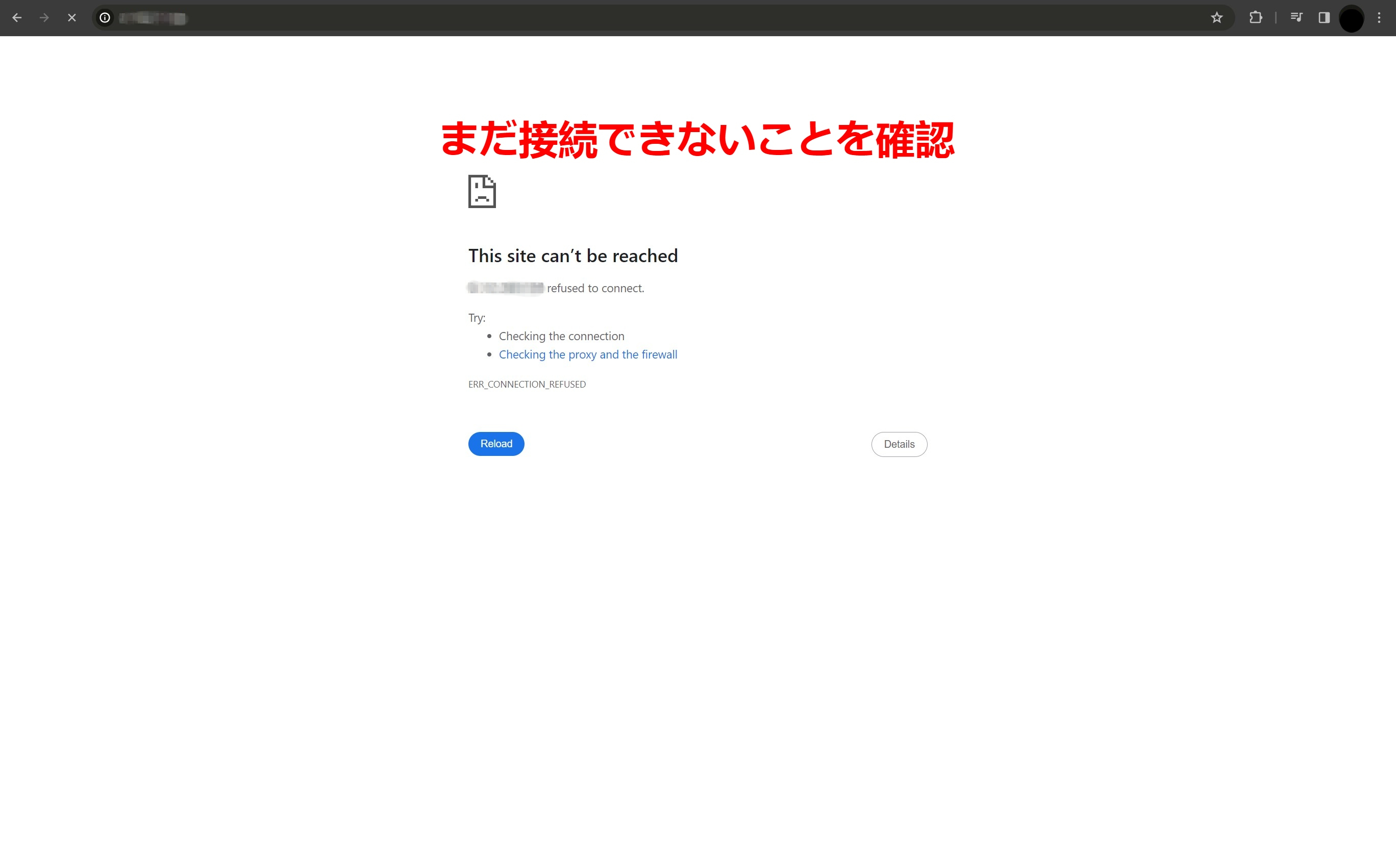
以下の画面に示すように、もちろん接続できません。
しかし、サーバー上で簡単な作業を行うだけでここにWebサイトを表示させることができますので、以降で紹介させていただきます。

Apacheをインストール
では、ブラウザでWebサイトを表示できるように、インスタンスにWebサーバーソフトをインストールしていきます。
Webサーバーソフトはいくつか種類がありますが、今回は一番有名な「Apache」というソフトウェアをインストールしていきます。
インスタンスにSSH接続
サーバー内にソフトウェアをインストールするためには、いくつかコマンドを実行する必要があります。
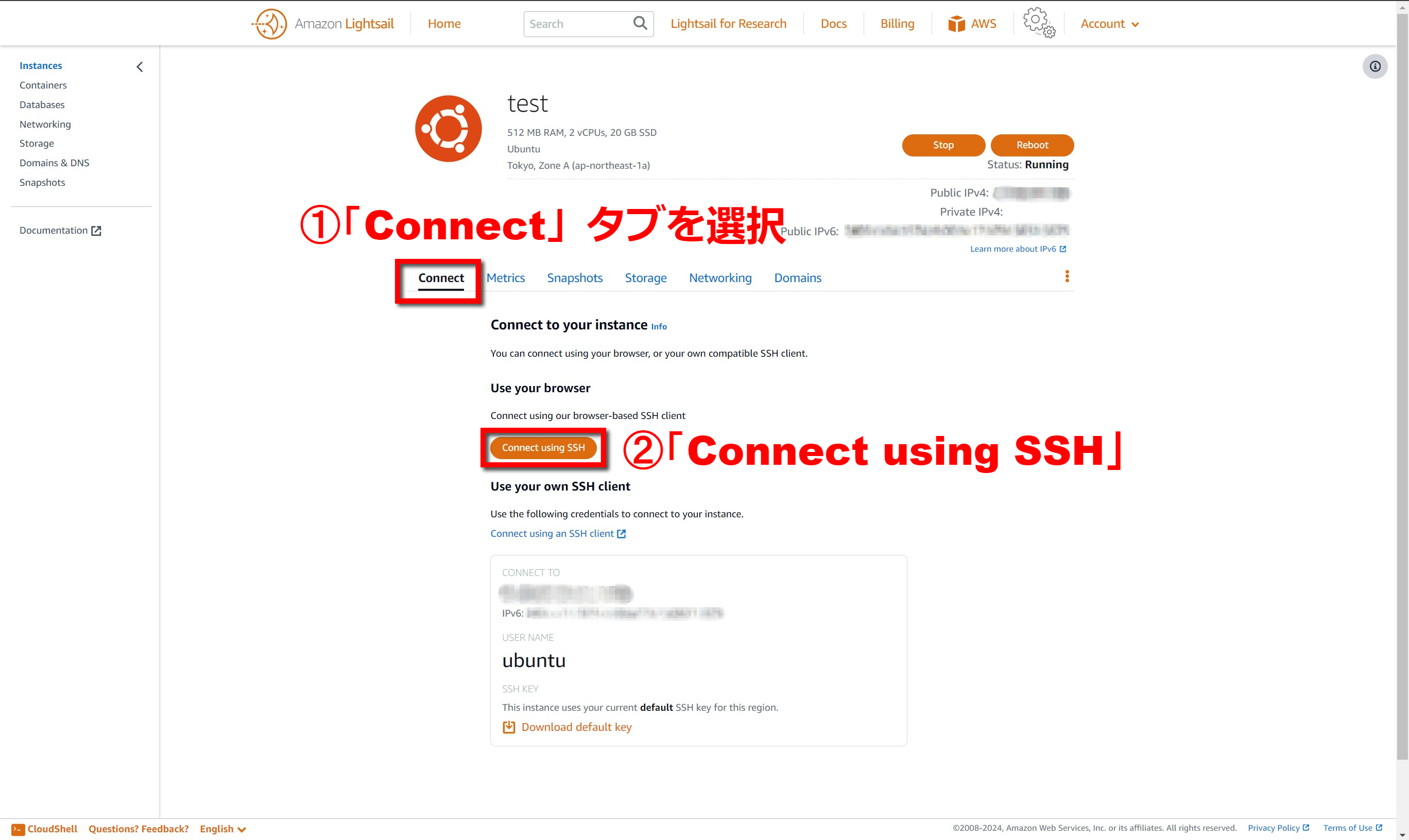
Lightsailでインスタンスを選択した後のホーム画面に移動したら、「Connect」タブを選択し、「Connect using SSH」のオレンジ色のボタンをクリックします。

黒いターミナルが現れてきますので、以下のコマンドを順に実行します。
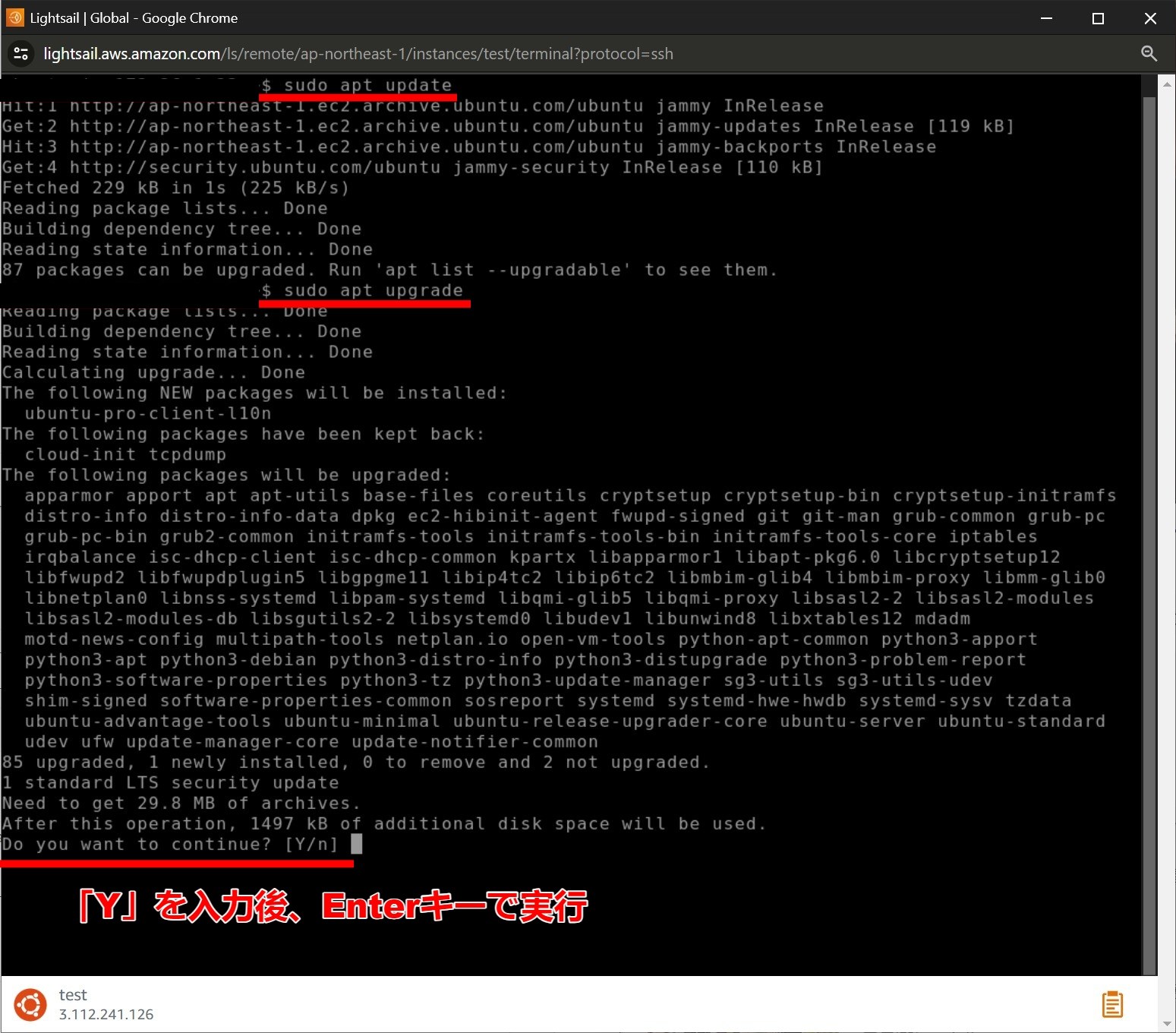
$ sudo apt update
$ sudo apt upgrade
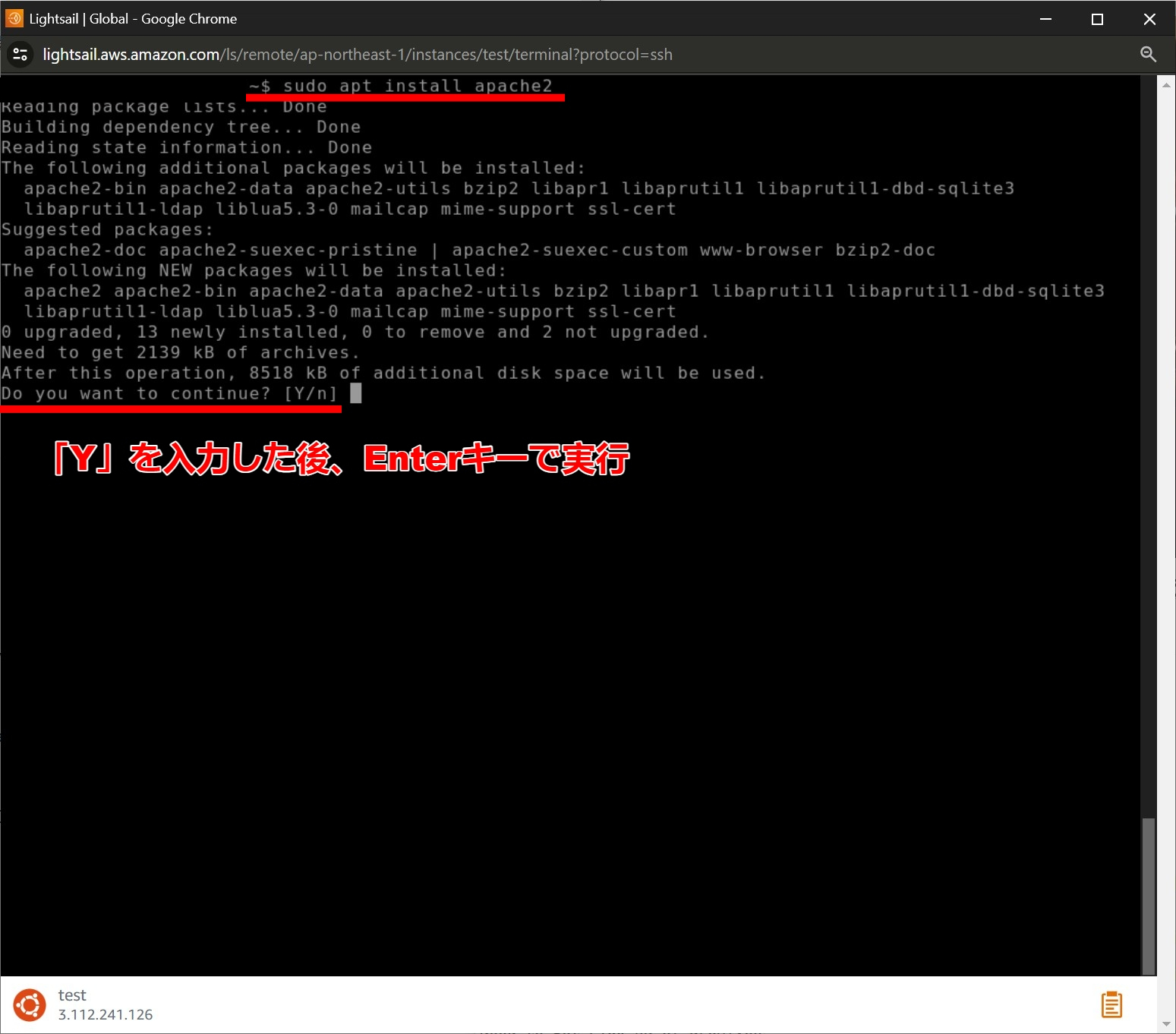
$ sudo apt install apache2コマンドの実行途中で以下のようにYかnで答えるような指示が出される場合がありますが、実行を続ける場合は「Y」を入力してEnterキーを押すことで実行を継続することができます。

Apacheのインストールコマンドの実行途中でも以下のようにYかnで答えるような指示が出される場合がありますので「Y」を入力してEnterキーを押します。

Apacheの稼働状況を確認
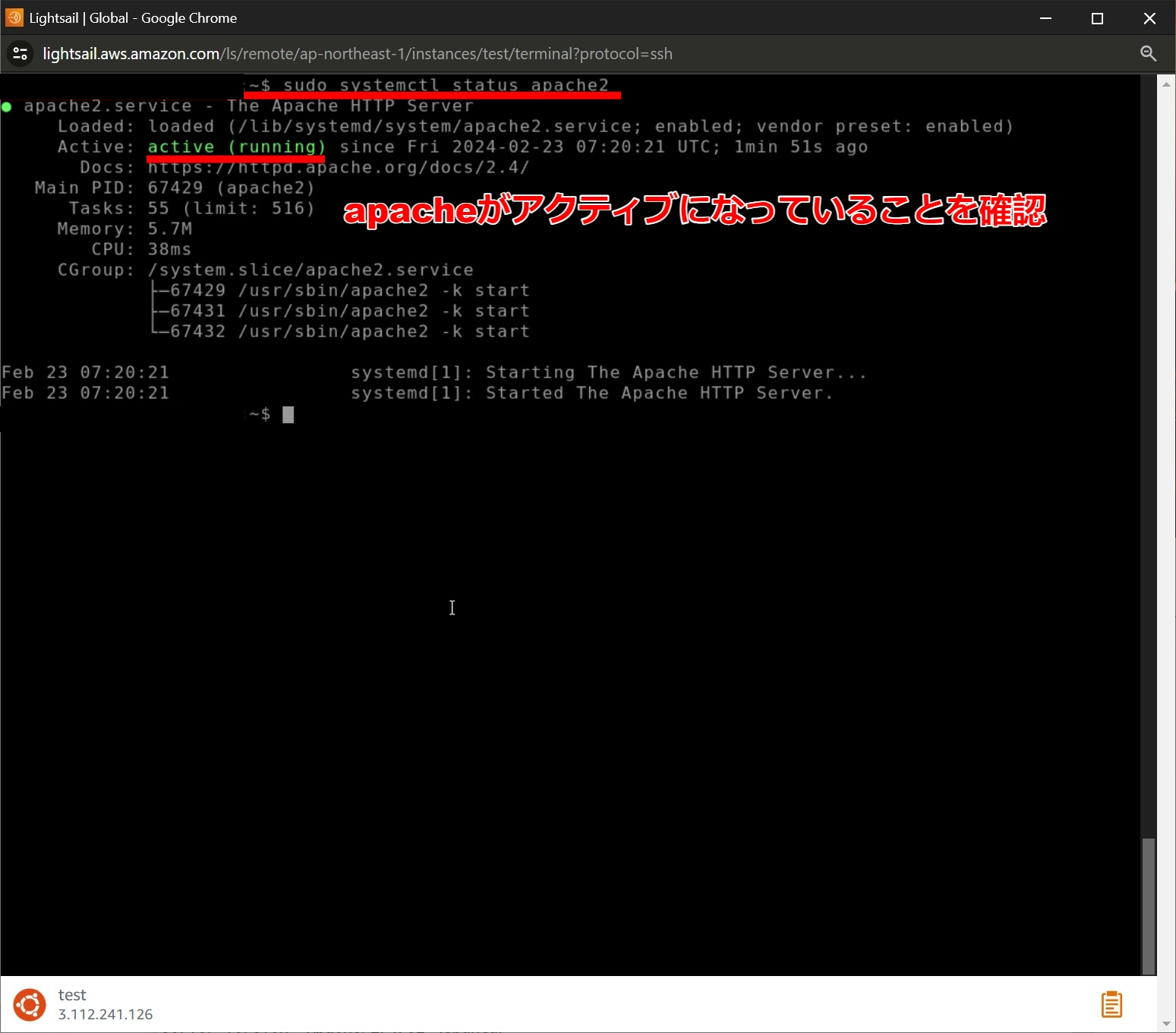
Apacheのインストールコマンドが終了したら、Apacheが動作しているかどうかを確認するため、以下のコマンドを実行します。
$ sudo systemctl status apache2apacheが起動していれば、以下の画面のようにステータスが「active(running)」になります。
以上でWebサーバーソフトのインストールは終了です。

ブラウザで接続確認(成功)
では、インスタンスにWebサーバーソフトをインストールした状態でもう一度ブラウザ上でパブリックIPアドレスを用いて接続してみようと思います。

ブラウザで接続したところ、以下のようにApacheのデフォルトのページが表示されました。
これで個人のWebサイトをブラウザ上で表示させるための最低限の準備ができました。
ただし、画面を見ると分かるように、このウェブサイトはSSL証明書を導入して通信が暗号化されていないため、セキュリティの観点では不十分な状態です。
次回以降の記事でSSL証明書を発行してHTTPS通信を可能にする方法を書かせていただきたいと思います。
最後までご覧いただきありがとうございました。

おまけ
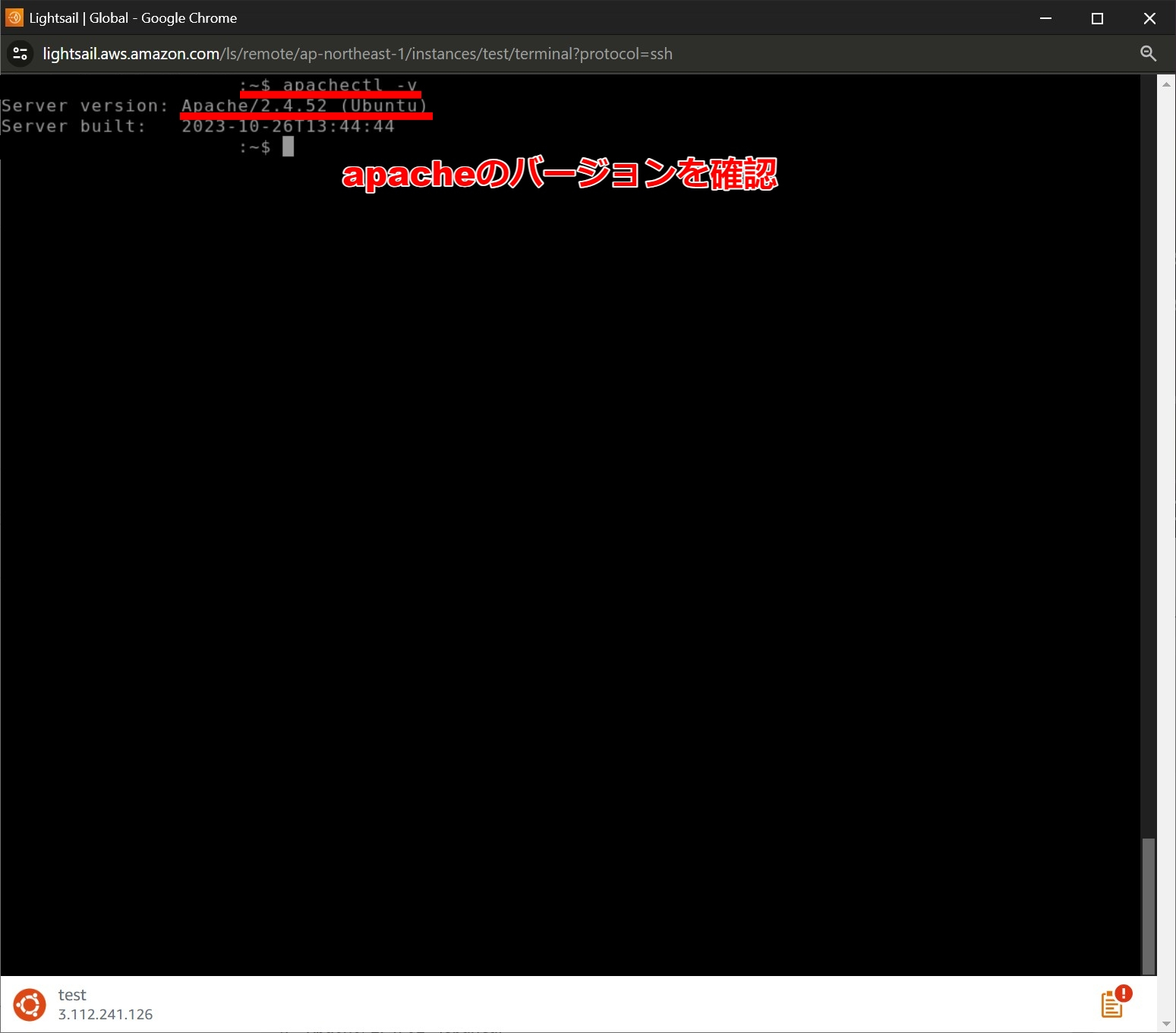
Apacheのバージョンを確認するには以下のコマンドを実行します。
$ apachectl -v
参照記事
UbuntuとApacheでのWebサーバー構築方法【初心者向け】 | ミライサーバーのススメ最後までご覧いただきありがとうございました!
関連記事