【解説】Googleタグの解析用ソースが記載されている場所について

今回はGoogle Analyticsにおいて、アクセス解析に必要なソースコードの記載場所を紹介させていただきます。
私自身、WordPressから静的Webページに移行した際に、Google Analyticsの解析用のコードを貼り付けようとしましたが、どこからコピーすればよいのか分からなくなったことがありました。
なので、今回の記事として残すことにより、自分自身が忘れないようにしながら皆様に情報を共有させていただければ幸いでございます。
Google Analytics内での操作
まずGoogle Analyticsに自身のGoogleアカウントでログインします。
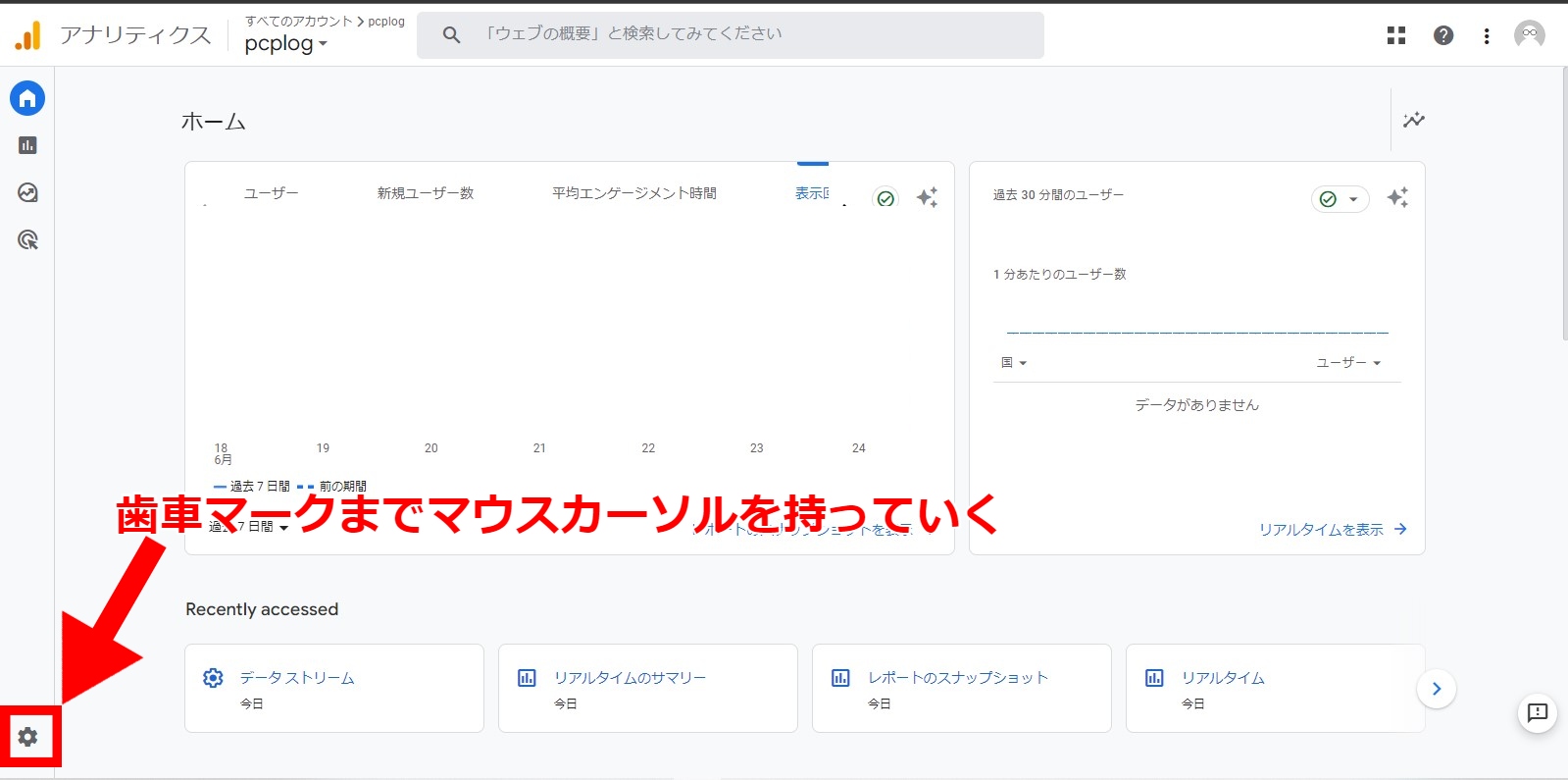
以下のようなホーム画面に入ったら、左下の歯車のマークまでマウスカーソルを持っていきます。

管理画面
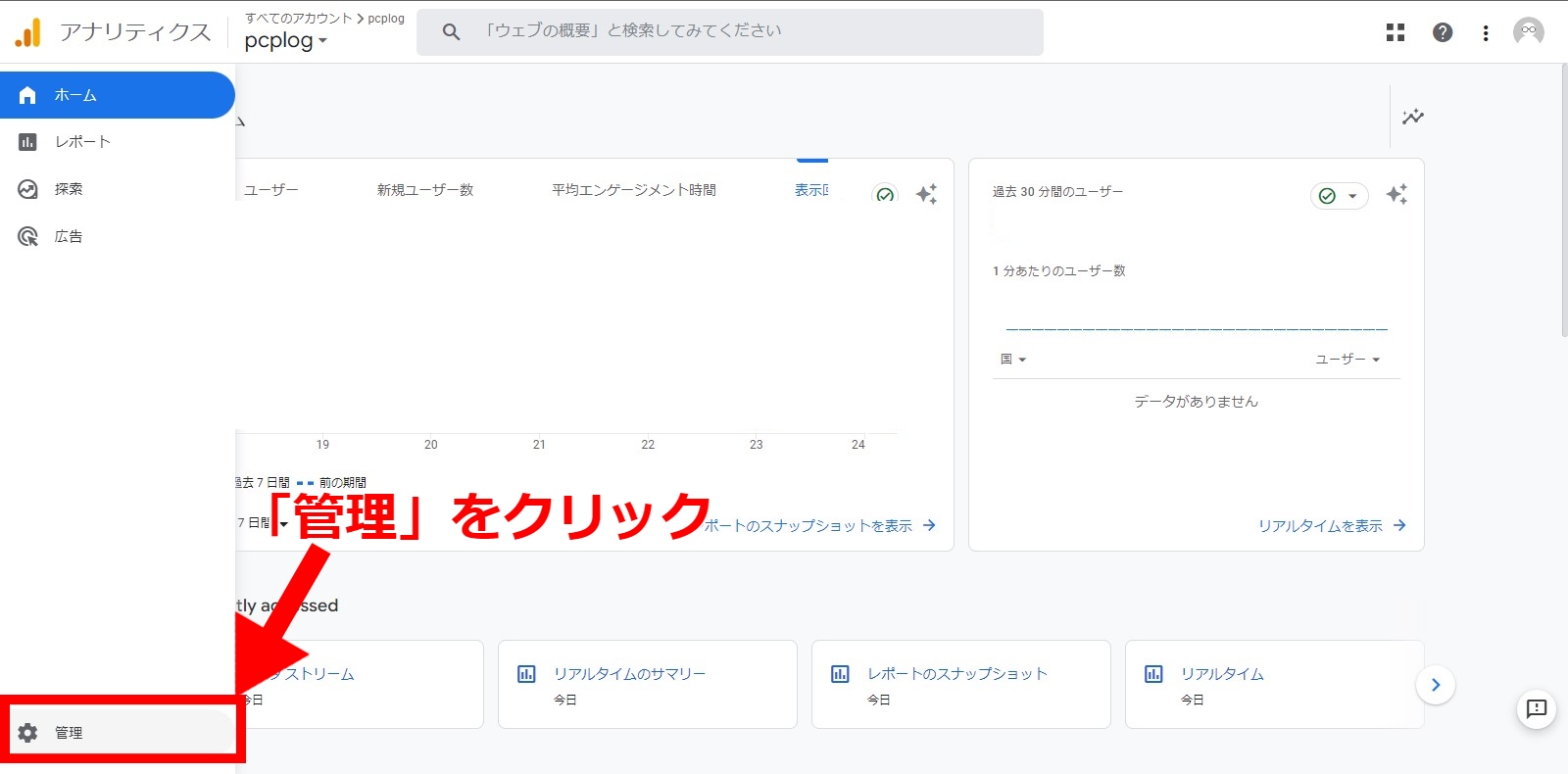
左下の歯車のマークまでマウスカーソルを持っていくと、左側のメニューがせり出してきて表示されます。
すると、左下の歯車マークの横に「管理」と表示されますので、これをクリックします。

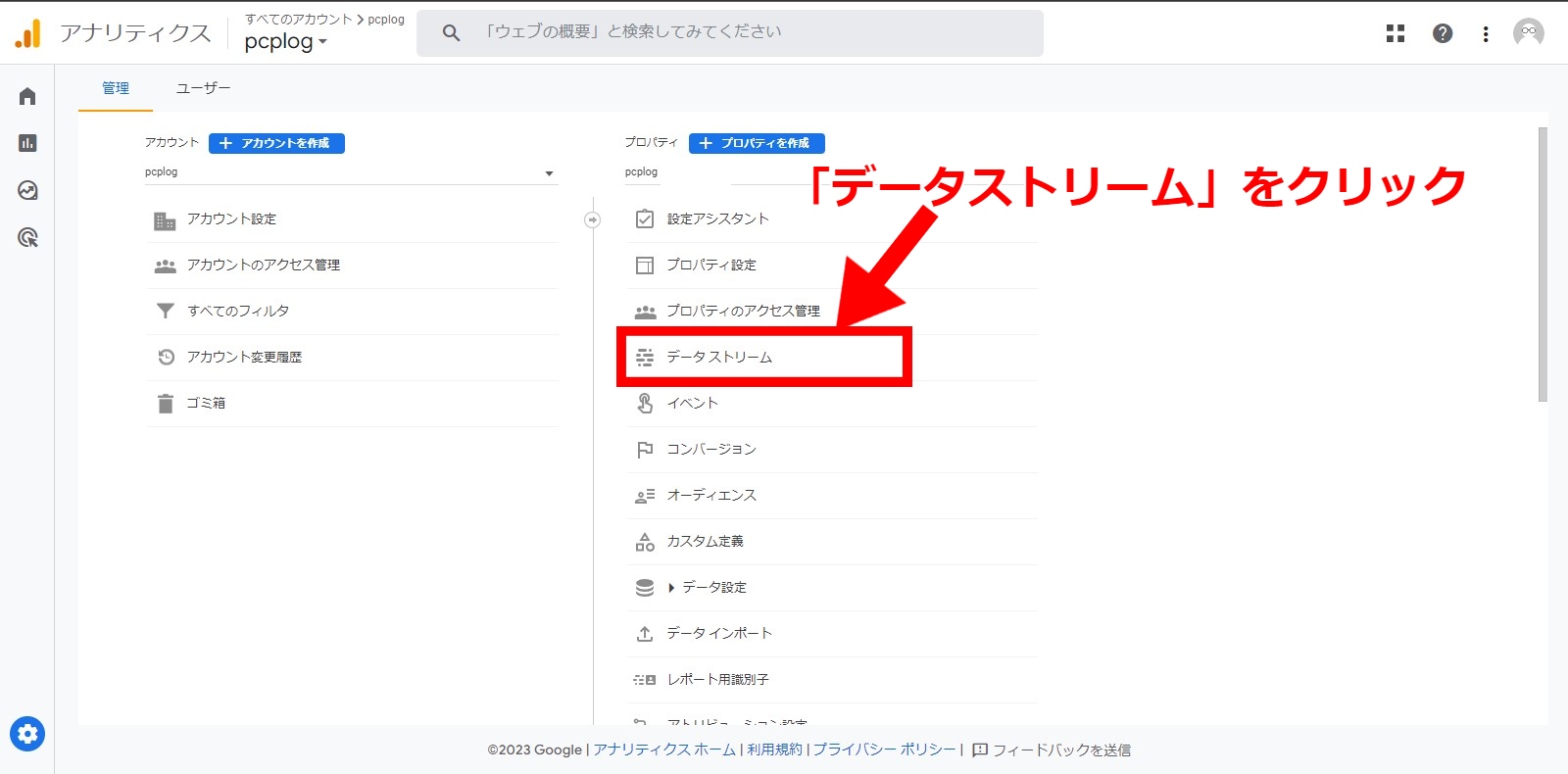
「管理」をクリックすると、以下の画像のように画面の左側に「アカウント」、画面の右側に「プロパティ」という項目が現れます。
この「プロパティ」という項目の中から「データストリーム」をクリックします。

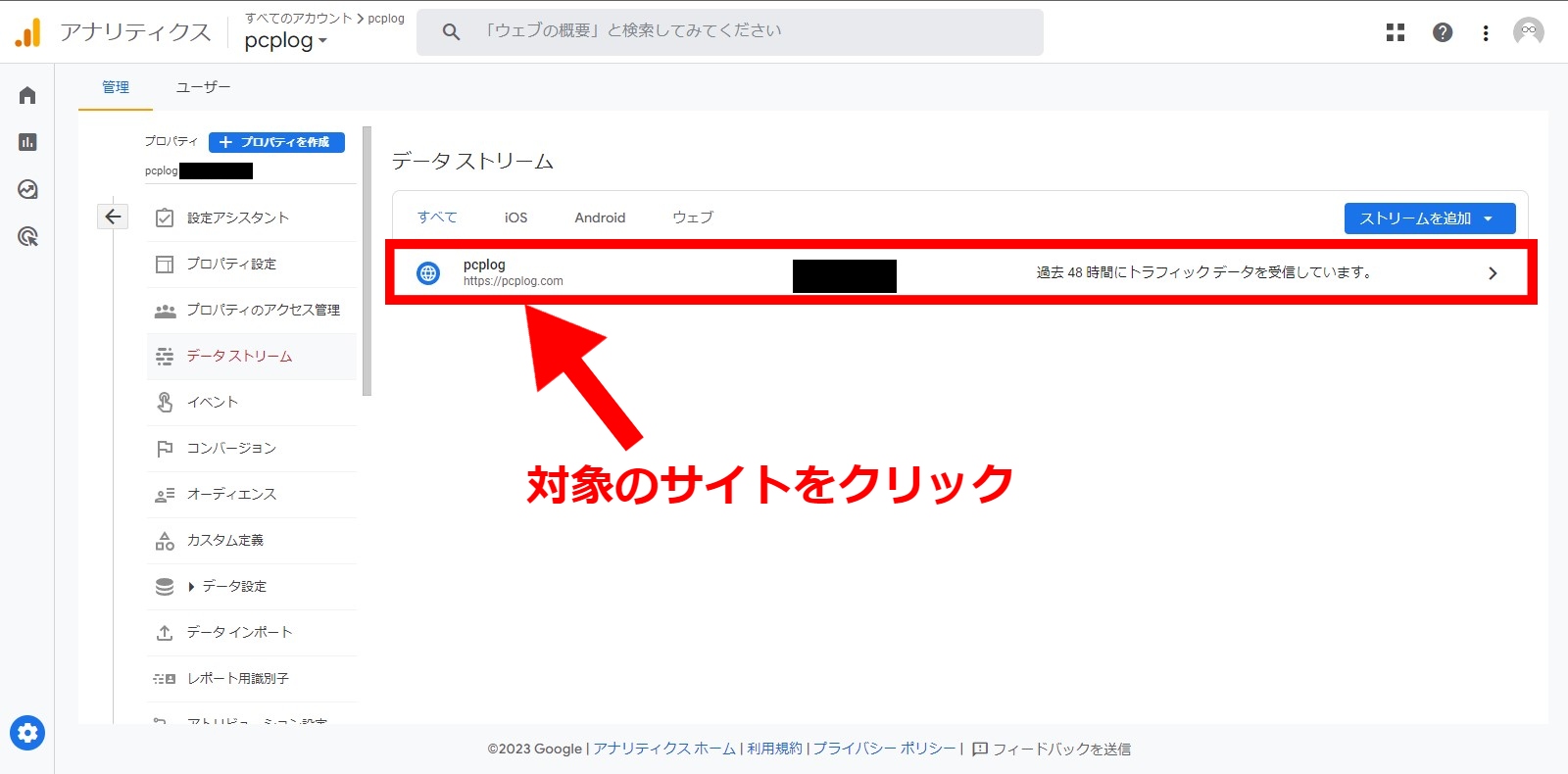
「データストリーム」をクリックすると、登録したWebサイト名が表示されますので、対象のWebサイトをクリックします。

解析用コード表示
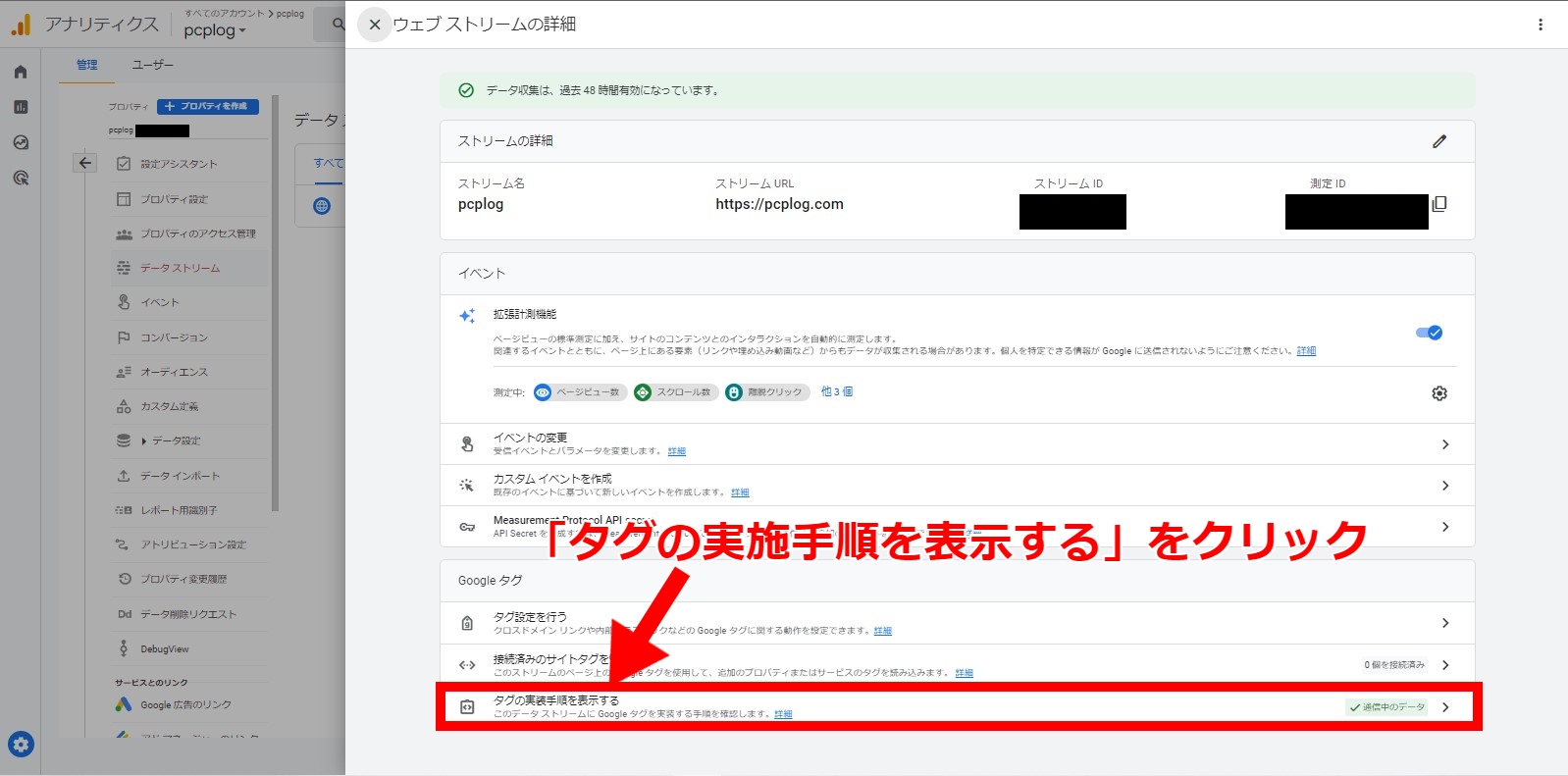
対象のWebサイトをクリックすると、「ウェブストリームの詳細」という画面が表示されます。
この中から「タグの実施手順を表示する」をクリックします。

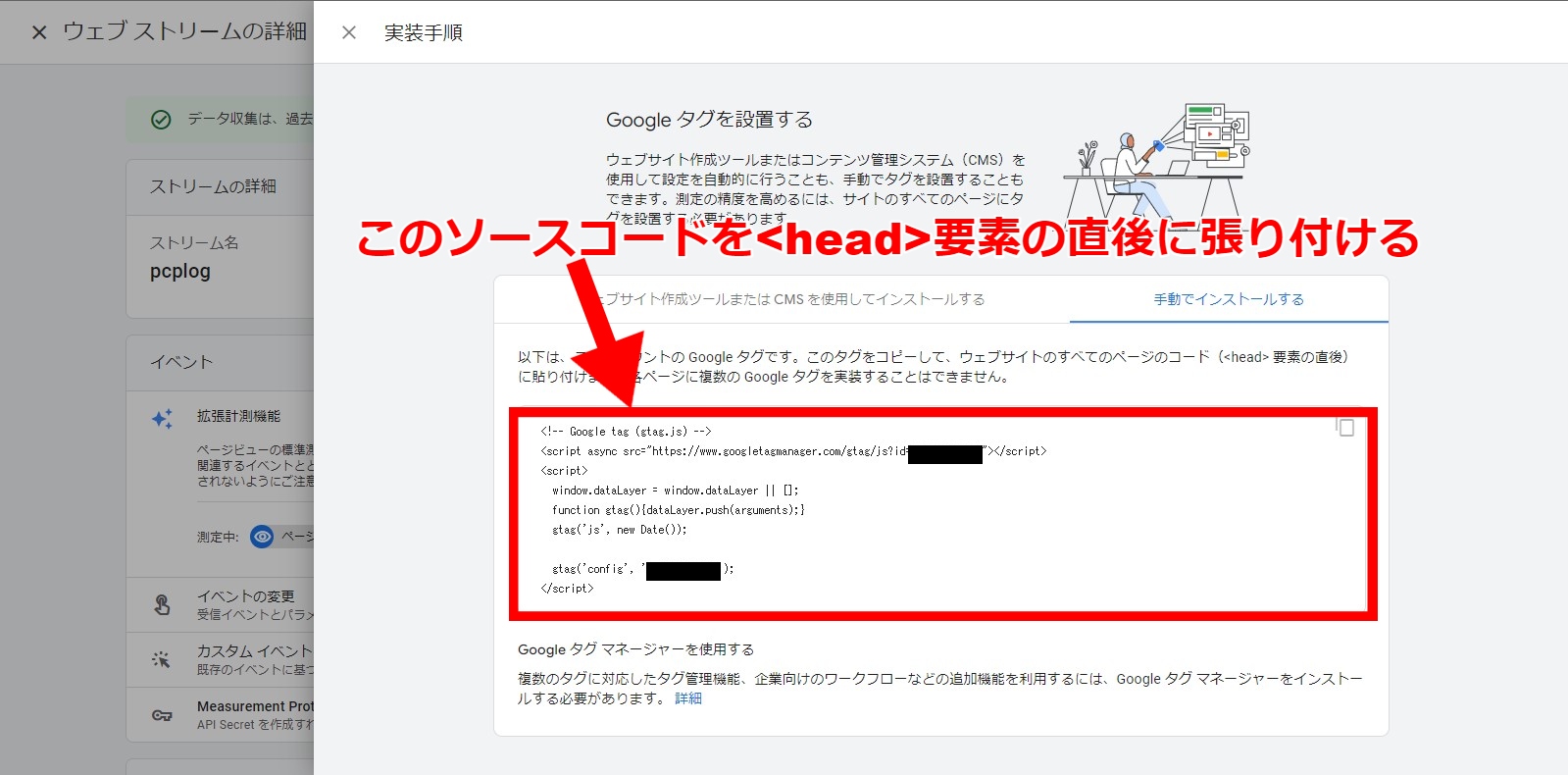
「タグの実施手順を表示する」をクリックすると、解析用のソースコードが表示されますので、このコードをコピーして、Webサイトのheadタグ内に貼り付けます。

以上で手順は終了です。
しばらくたつとソースコードの場所を忘れてしまうので、もしよろしければこのサイトをお気に入り登録して、忘れてしまった時に見れるようにしてくださいね。
関連記事