【コピペOK】マウスオーバーに合わせて拡大、縮小させる方法

私のサイトにも色々な動きを取り入れてみたいと思い、今回は「マウスオーバーに合わせて拡大、縮小させる」という動きを実装してみました。
参考サイト
今回は以下のサイト様を参考にさせていただきました。
要素を拡大・縮小させるCSSアニメーションサンプル | ONE NOTES
実装結果
「マウスオーバーに合わせて拡大、縮小させる」というものが具体的にはどういう動きをするのかを以下に示させていただきます。
拡大
まず拡大についてです。
以下に示した黄緑色の枠内にカーソルを合わせてみてください。
カーソルを合わせるとその緑色の枠が徐々に大きくなり、カーソルを離すと徐々に元の大きさまで縮小します。
縮小
次に縮小についてです。
上に示させていただいた拡大の動作をご覧になれば動作の大方の予想はつくと思いますが、例のごとく、下の水色の枠内にカーソルを合わせてみてください。
今回は、カーソルを合わせると水色の枠が徐々に縮小していき、カーソルを離すとまた徐々に元の大きさまで拡大します。
以上が今回実装した「マウスオーバーに合わせて拡大、縮小させる」という動きになります。
皆様も今まで見てきたサイト様の中でもこのような動きを見たことがあるかと思います。
基本的な動作ではありますが、いざ取り入れようとするとHTMLやCSSコードの知識が足りない状態ではなかなかうまく行かないように思います。
なので、今回は以下に実際に行った手順、記述したHTMLおよびCSSコードを示させていただきます。
手順
手順としては
- CSSコードの記述
- HTMLコードの記述
の2つに大別されます。
順に示させていただきます。
CSSのソースコード
記述したCSSコードは以下のようになります。
.zoom-in {
transition: 0.5s;
}
.zoom-in:hover {
transform: scale(1.1);
}
.zoom-out {
transition: 0.5s;
}
.zoom-out:hover
{
transform: scale(0.94);
}transitionは動きにかける時間を設定します。
今回は0.5sに設定しているので0.5秒かけて拡大あるいは縮小されるようになります。
transform: scale()では変化後の倍率を表しています。
scale(1.1)とすれば1.1倍に拡大、scale(0.94)とすれば0.94倍に縮小されます。
記述する場所
CSSを記述できる場所はいくつかあるのですが、複数の記事でこのデザインを使用するのに都合が良いように、今回は記事編集画面ではなく、「{}CSSデザイン」というところに記述します。
まず、はてなブログにログインしてすぐの画面で左にあるメニューから「デザイン」をクリックします。

メニューから「デザイン」をクリックすると、以下のような画面が出てきます。
左上の3つのアイコンのうち、レンチが表示されている「カスタマイズ」をクリックします。
「カスタマイズ」をクリックすると、その下にさらにメニューが表示されますので、そのメニューの一番下にある「{}CSSデザイン」をクリックします。

「{}CSSデザイン」をクリックすると、コードを入力するフォームが現れますので、ここにCSSコードを記述(コピペ)します。

以上でCSSコードに関する作業は終了です。
拡大、縮小を実装するクラスをそれぞれzoom-in、zoom-outとしています。
これをHTMLコード側で記述することによって、様々な対象物を拡大、縮小の動作を付与することができます。
HTMLのソースコード
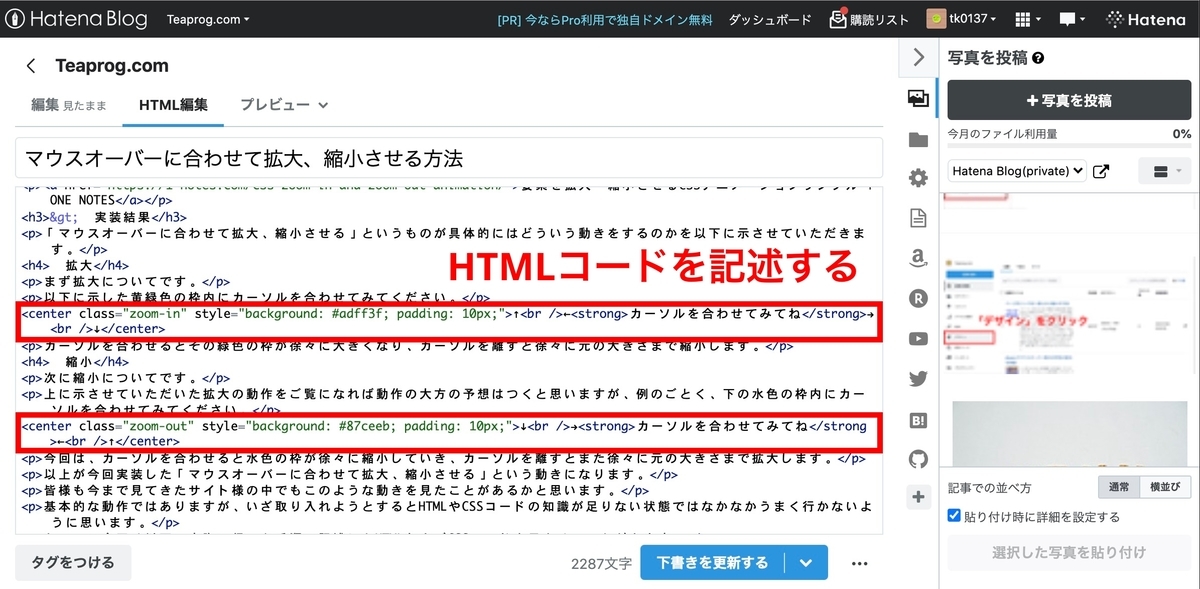
以下に実際に記事編集画面のHTML編集に記述したソースコードを示させていただきます。
拡大
<center class="zoom-in" style="background: #adff3f; padding: 10px;">
↑<br />←<strong>カーソルを合わせてみてね</strong>
→<br />↓</center>縮小
<center class="zoom-out" style="background: #87ceeb; padding: 10px;">
↓<br />→<strong>カーソルを合わせてみてね</strong>
←<br />↑</center>これらのHTMLコードは少々見た目を良くするために少し手を加えていますが、重要なのはclass=”zoom-out”という部分です。
これは先ほどCSSコードで記述したクラス名です。
これをHTMLコード側で記述すると、CSSコード側のデザインが反映されるということになります。
記述する場所
これはいつも記事を編集する際の編集画面に記述します。

最後に
今回はマウスオーバーに合わせて対象物を拡大、縮小させる方法をCSS、HTMLコードを用いて実装してみました。
これ単体ではただの飾りになってしまうので、使い所を考えてサイトの中に散りばめていきたいですね。
一番メジャーな使い方は、ボタン上のアイコンにこの動きを付与することで、あたかも本当のボタンを押しているような感覚を与えることだと思います。
他に使用できそうな場面、これを応用したさらなるデザインがありましたらぜひ教えていただきたいと思います。
以上、最後までありがとうございました。
関連記事