【初級】はてなブログでの目次の作成方法

今回ははてなブログにおいて、簡単に目次を作成する方法について紹介してみようと思います。
今回ははてなブログに最初から備えられている目次作成用のツールを使用します。
はてなブログにおいて目次を作成するならまずは今回実践する方法からスタートすることが王道かと思いますので、さっそく以下に簡単に手順を示していきたいと思います。
参考サイト
手順が図を用いて簡潔にまとめられていて、非常に分かりやすくなっております。
ご参考までに。
はてなブログ 目次の作り方 悩んでたのに驚くほど簡単だった – ラッ子くんLIFE
手順
まず、目次を作成したい記事を書いていきます。
以下に実験用の簡単な記事を示します。
目次に表示したい見出しは、この例では次の通りとします。
- はじめに
- 手順
- 最後に
この3つの見出しについて、目次を作成していきます。

上の図に示した記事に目次を設定していきます。
目次を作成するには、記事中で見出しを作成する必要がありますので、まずその作業を行なっていきます。
なので、見出し機能を使用して見出しを強調します。
以下の図に例を示します。
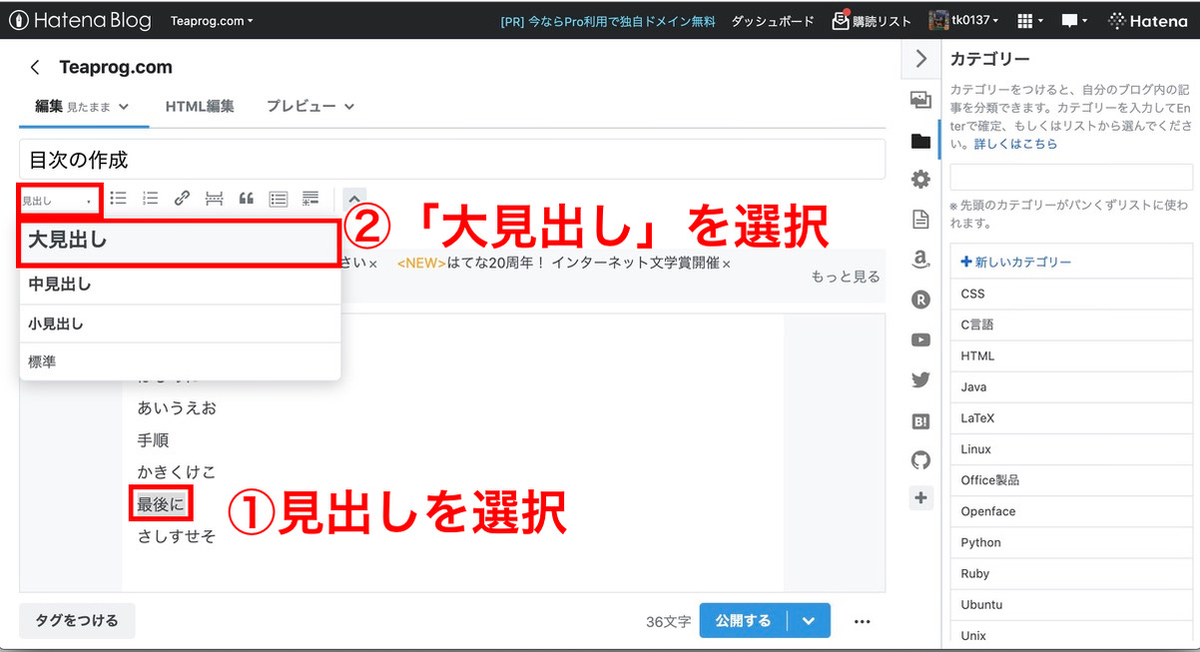
記事編集画面の左上に「見出し」というメニューがあります。
見出しにしたい文字を選択した状態でこのメニューから「大見出し」を選択します。

「大見出し」を選択すると、見出しの文字が太くなりました。

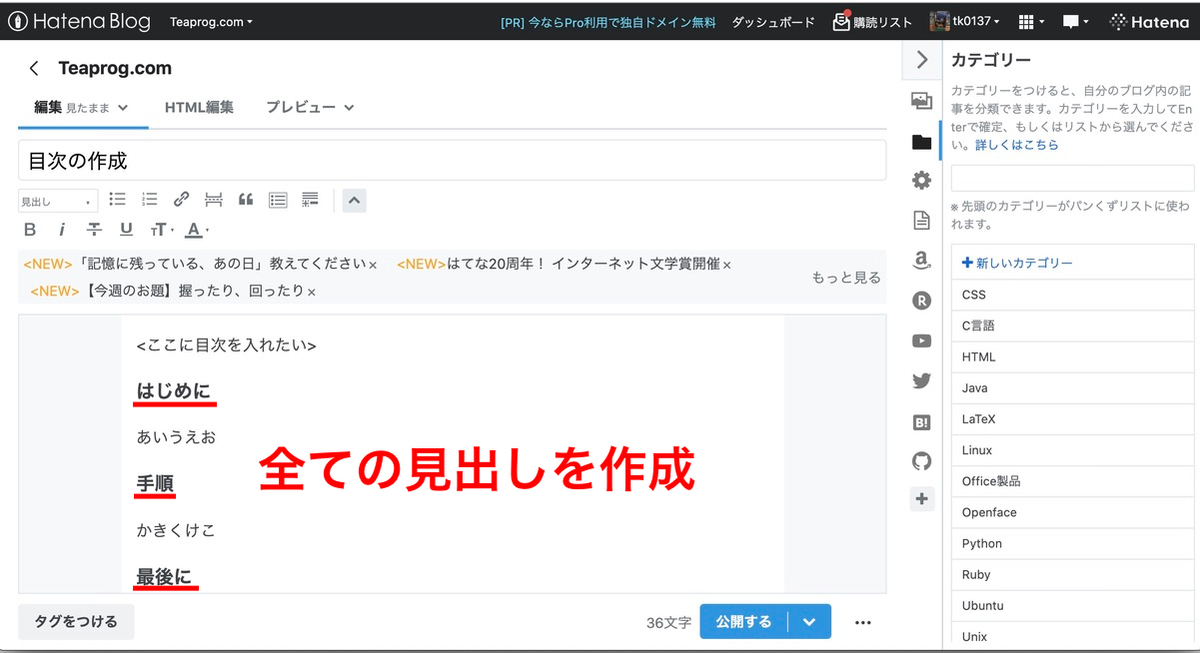
上の図のように、全ての見出しを設定します。

見出しが全て設定し終わったら、1度プレビューで確認します。
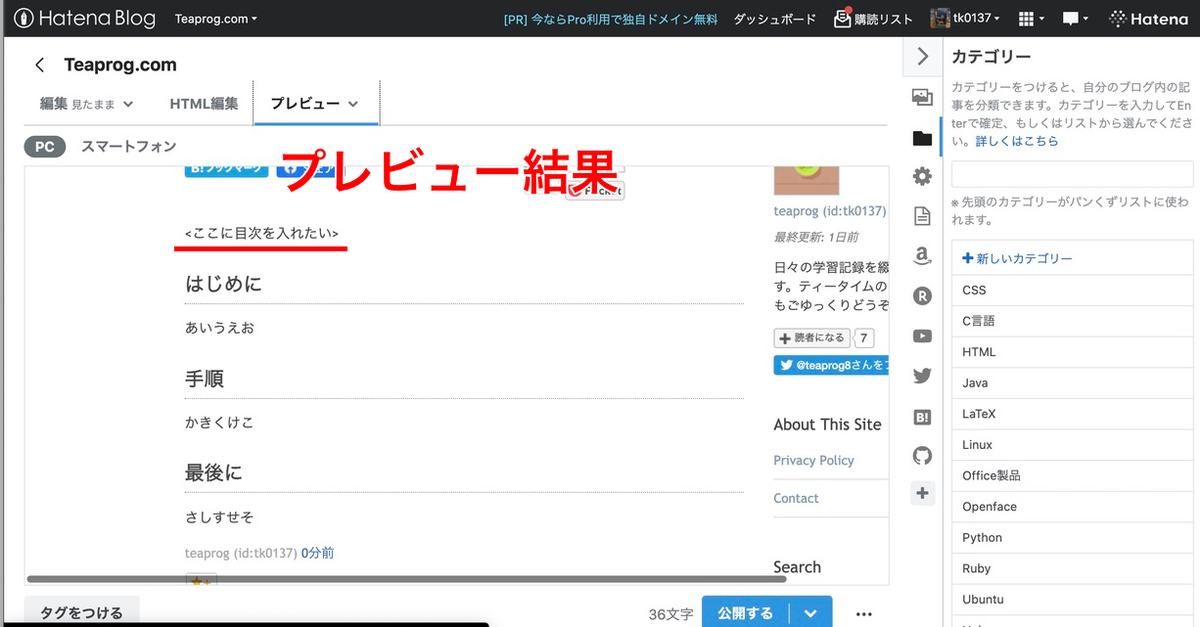
以下に実際に私が作成した簡単な記事のプレビューを示します。
目次は一番最初に入れたいので、その箇所には<ここに目次を入れたい>と表記しています。
その下は、見出しの部分が太く表示され、本文は通常の文字の大きさで表示されています。
ここまで確認できたら、いよいよ目次を作成します。

目次を作成するには、記事の編集画面に移ります。
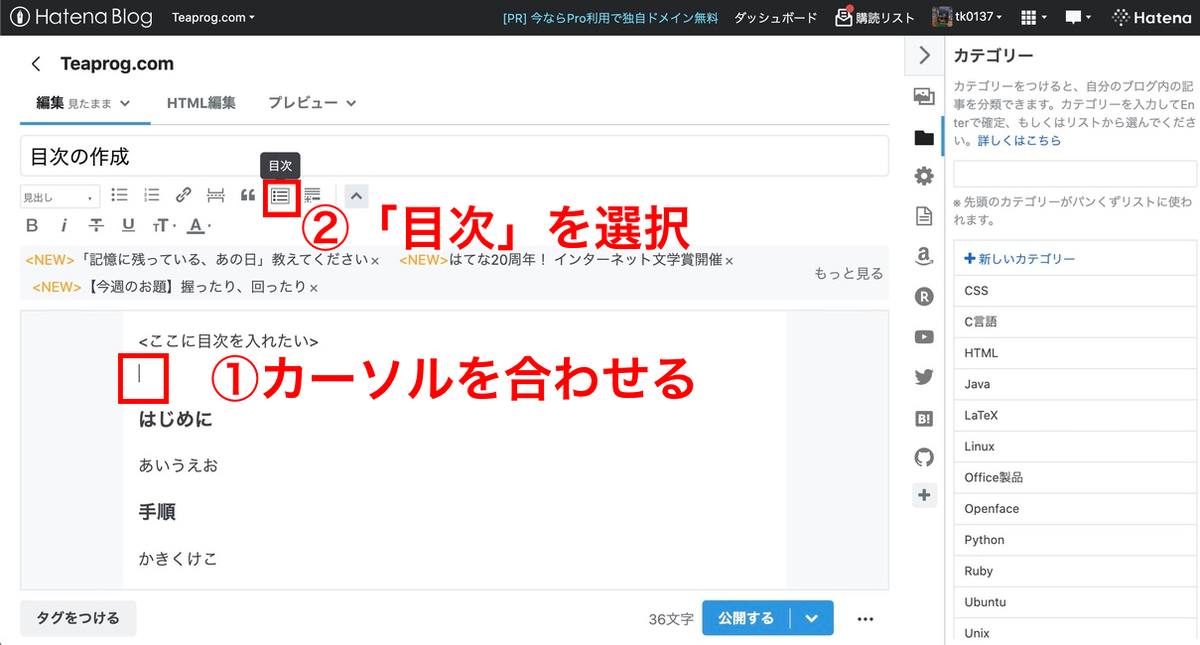
記事の題名の入力欄の下にあるアイコンから選択します。
右から2番目の「目次」を選択します。
目次を入れたいところにカーソルを合わせ、「目次」をクリックします。

「目次」をクリックすると、[:contents]という文字が入力されます。
見た目は全く目次ではありませんが、プレビューを見ると目次が現れます。

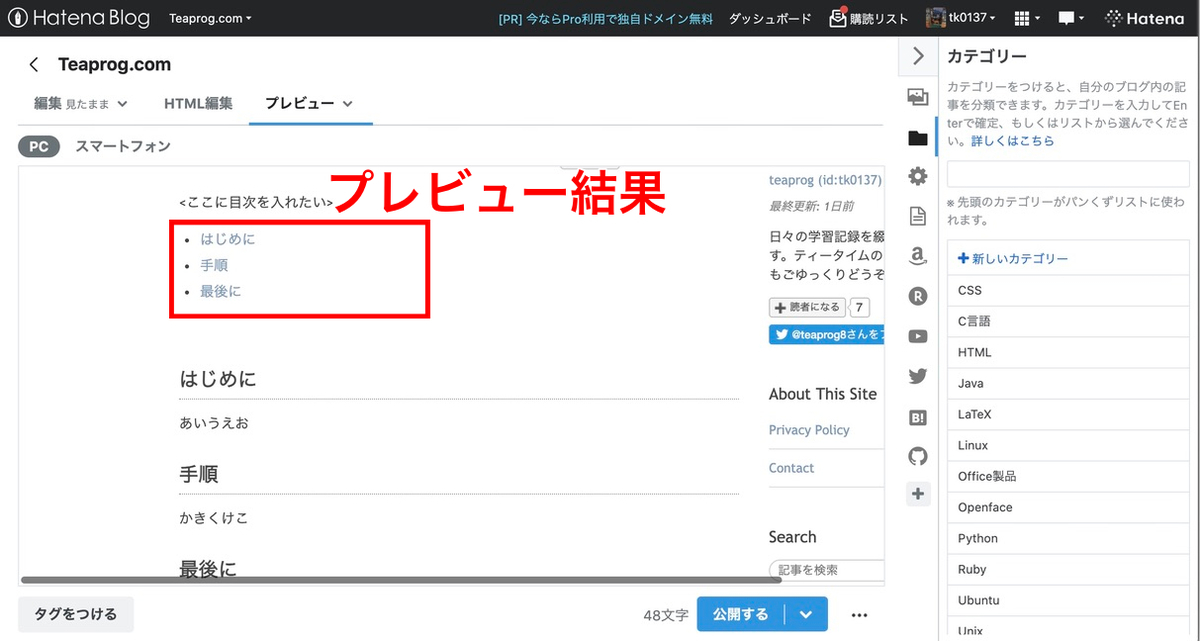
以下が、実際のプレビュー結果です。
目次はしっかり現れていることが確認できます。

これではてなブログの機能を利用した、目次の作成は終了です。
おまけ
今回は大見出しで目次を作成しましたが、「中見出し」で見出しを作成するとどうなるのか実際に試してみました。
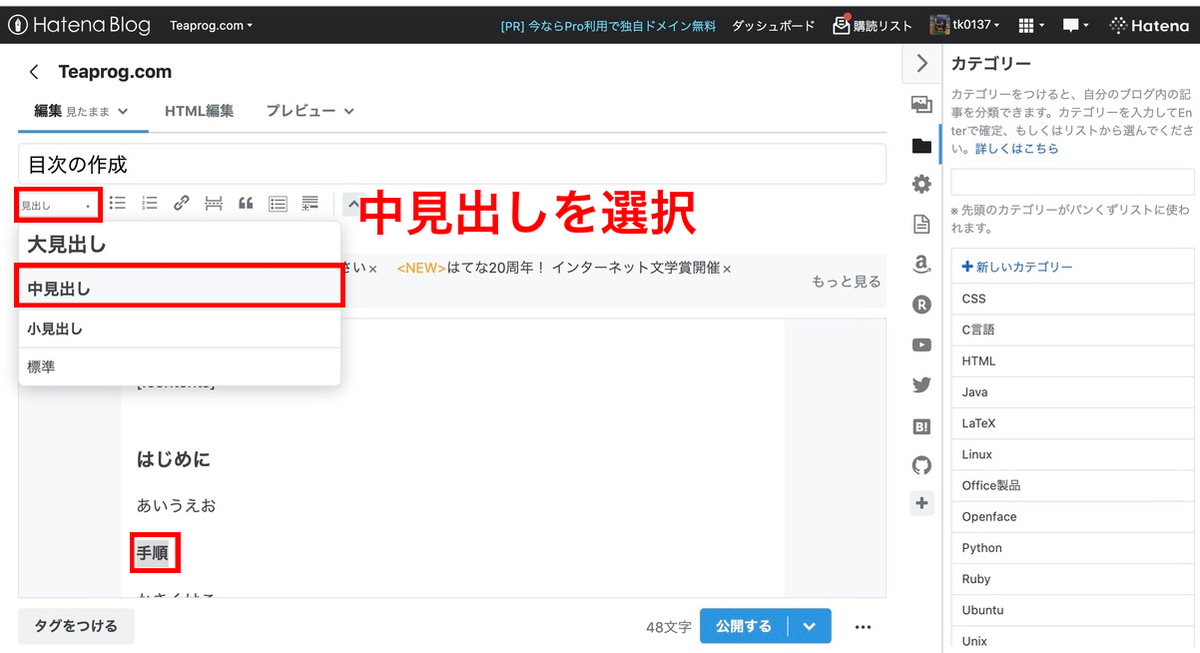
以下のように、見出しの1つを「大見出し」から「中見出し」へ変更します。

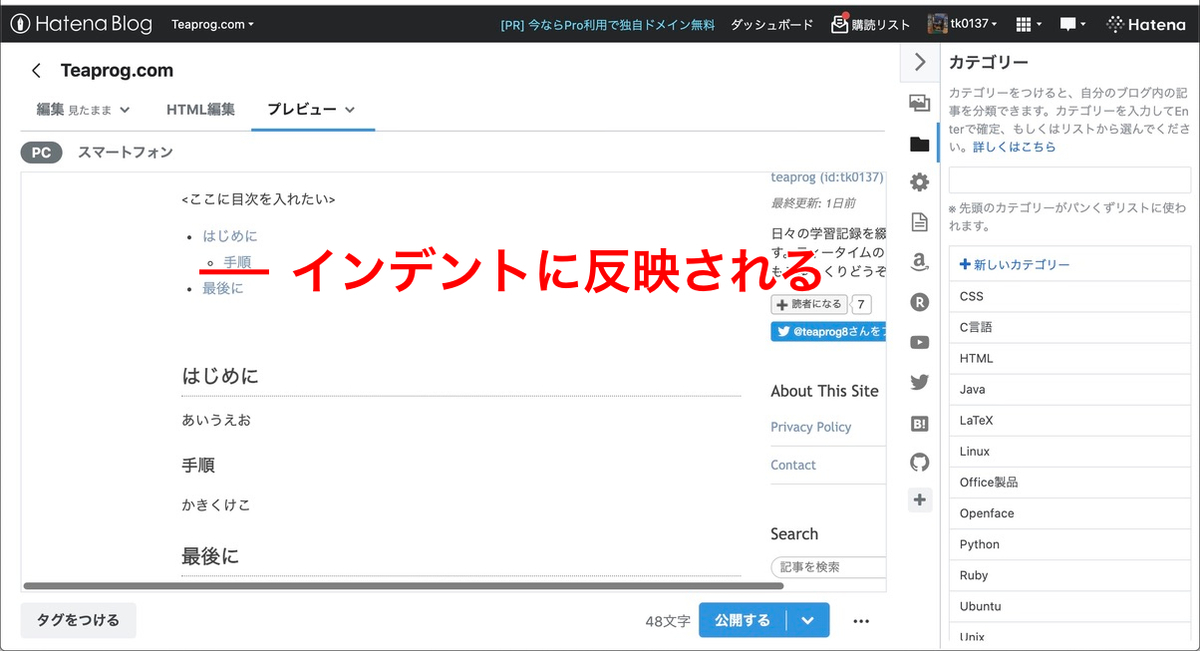
見出しの1つを「中見出し」にした状態でプレビューした結果を以下の図に示します。
中見出にした部分の目次だけインデントが付与されて、階層的に内容を把握しやすいデザインになりました。

最後に
今回ははてなブログの機能を利用した目次の作成方法を紹介させていただきました。
私の場合はこの機能を知らずに、目次を作成するためのHTMLコードを手打ちで作成しておりましたので以前はかなり苦労していました。
今となってはそのコードも定着してきましたので、そこまで大変な作業ではありませんが、この機能を使用して目次を作成していくことも検討してみます。
以上、最後までありがとうございました。
関連記事