【jQuery初級】はてなブログでjQueryの動作確認

今回ははてなブログでJQueryを試しに実行してみました。
JQueryとは
私も勉強不足ですので、調べてみました。
JQueryはJavaScriptを書き方を簡単にするためのJavaScriptのライブラリです。
つまり、JQueryはJavaScriptという言語を基に作成されているということですね。
私の認識では、サイト作成にあたって、HTML、CSS、JavaScriptの3つの大きな言語があって、どれもマスターしておくべきツールなのではないかと思います。
この3種類の言語をわかりやすくまとめてみると以下のような役割になるのではないでしょうか。
- HTML:サイトの骨組み
- CSS:サイトのデザイン
- JavaScript:サイトの動作
私はHTMLから触り始めました。
これはブログを書いていらっしゃる方なら共通していることだと思います。
次に、デザイン要素が足りないということでCSSを勉強し始めました。
文字の色や背景色などを塗り分けることでより情報が理解しやすくなります。
今はこのデザインまで手を入れているという段階ですが、何しろこのサイトには単純な動作しか実装されていません。
例えば、文字をクリックしたときに色が変化するだとか、挿入している画像もただサイトのデザインの一部を担っているだけで、遊び心が足りていないように思います。
なので今回は、JavaScriptでサイトをさらに盛り上げるための第一歩として簡単なJQueryを実装してみました。
まだ自身のサイトにJavaScriptを採用されていない方は、初歩的な内容にはなりますが、是非ご参考にしていただければと存じます。
参考サイト
今回は2つのサイトを主に参考にさせていただきました。
どちらの情報が欠けていてもJQueryを実装することは出来なかったと感じております。
【jQuery】はてなブログjQueryを導入する方法【はてなブログ改造】 【ひと手間必要】はてなブログでjQueryを使えるようにする方法手順
前準備
まずはじめに、JQueryが動作する環境を作ります。
今回はGoogleが提供しているCDNというツールによってJQueryを実行できる環境を作ります。
そのためには以下のコードをはてなブログの詳細設定ページにあるheadに記述する必要があります。
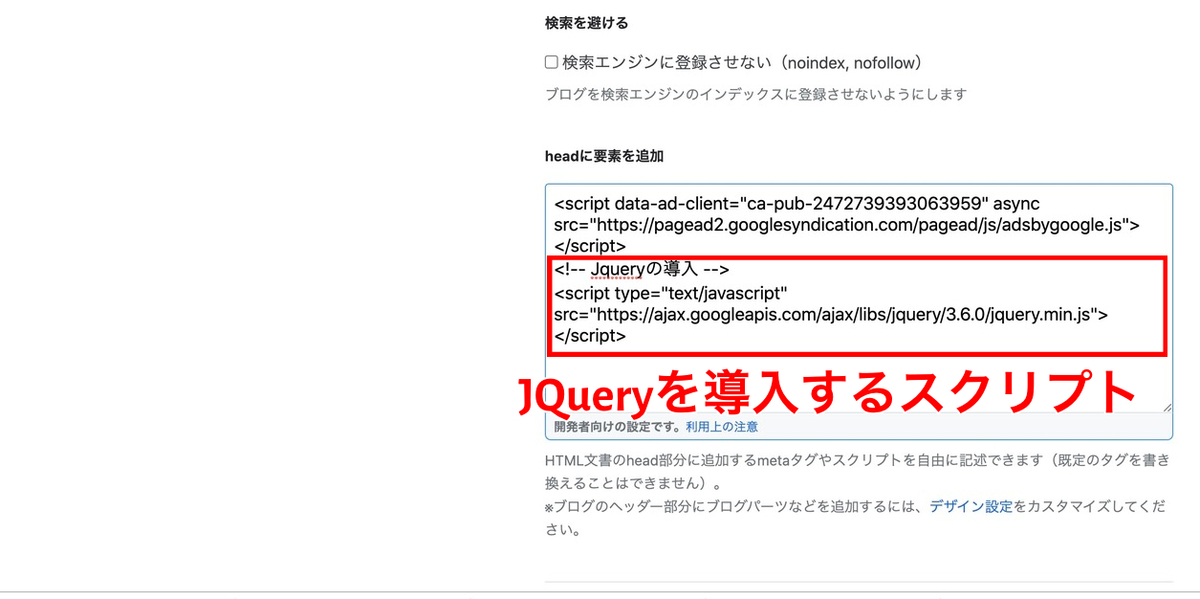
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>以下の図にはてなブログの編集画面→詳細設定→headタグ→スクリプトを貼り付けるまでの手順を示します。
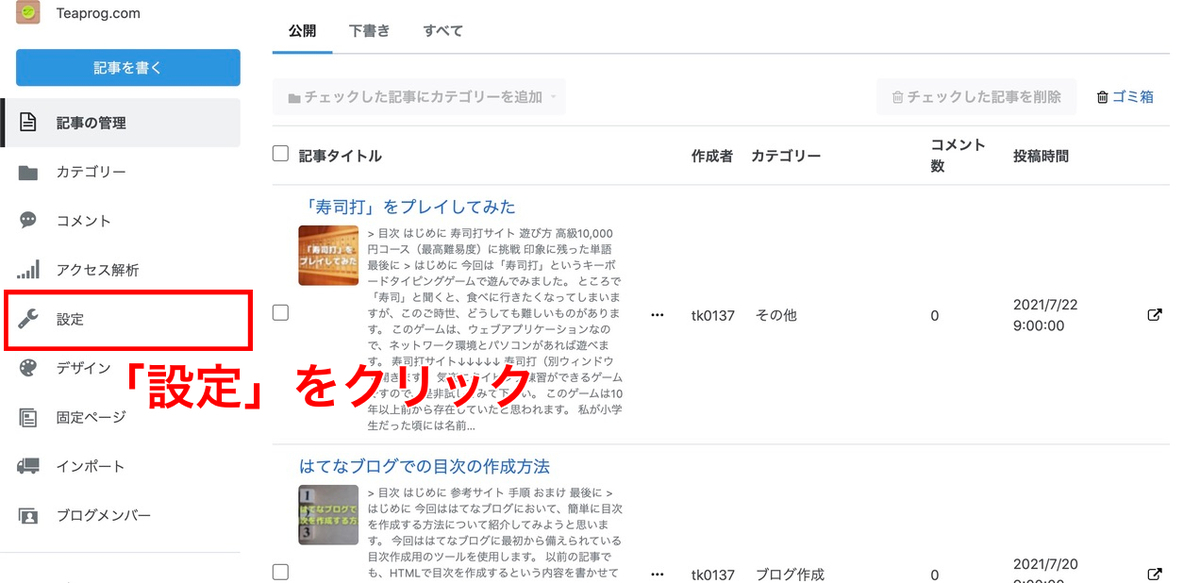
まず、おなじみのはてなブログの編集画面の左のメニューから「設定」をクリックします。

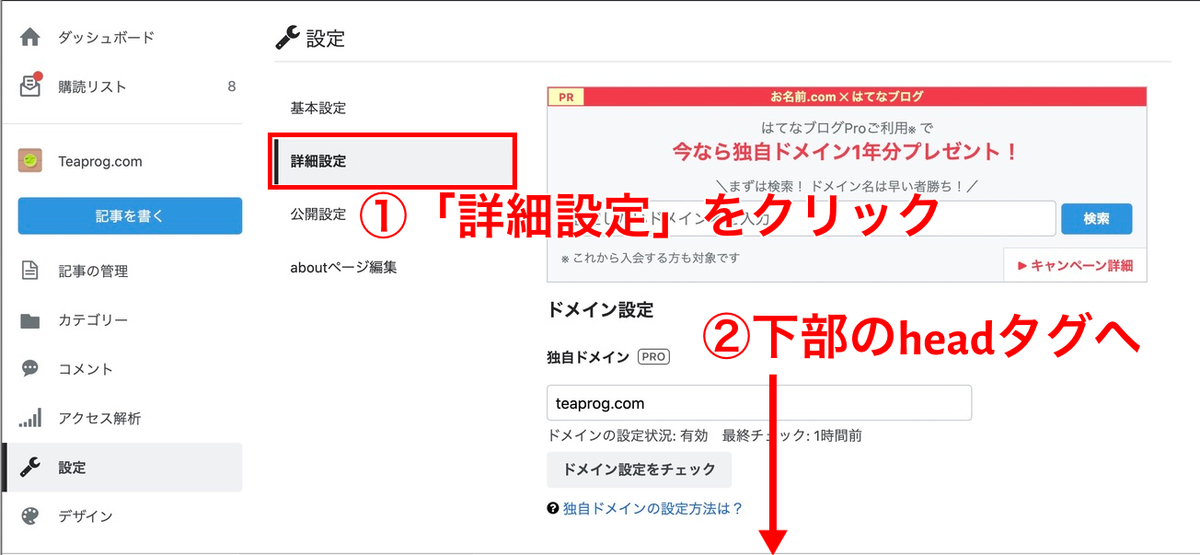
左のメニューから「設定」をクリックすると、中央左寄りにさらにメニューが表示されますので、この中から「詳細設定」をクリックします。
「詳細設定」の画面に移りましたら、画面を下にスクロールしていくと、「headに要素を追加」という項目があります。

「headに要素を追加」という項目を見つけましたら、ここの入力欄に先ほどのコードをコピペします。
入力しましたら、ページの一番下にある「変更する」というボタンを押して、変更を保存するようにしましょう。

3.6.0という記述がありますが、これがJQueryのバージョンになります。
時間経過とともに、バージョンが更新されると思いますので、以下のリンクより最新のバージョンを把握しておくと良いでしょう。
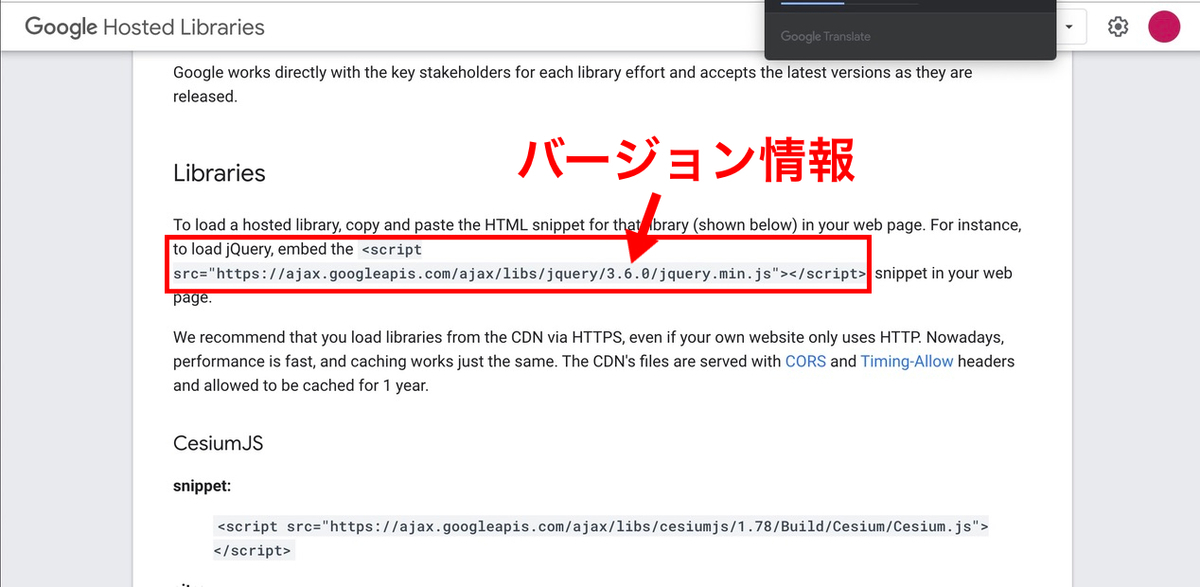
Google Hosted Libraries以下の図は、上に示した「Google Hosted Libraries」へのリンク先のページの画像です。
このページの「Libraries」という項目にあるコードはバージョン情報が更新されていますので、ここのコードをコピペするとより確実でしょう。
簡単な動作確認
ここまでの準備ができましたら、いよいよJQueryのコードを記述していきます。
とは言え、初回なのでごく簡単な動作確認のコードを入力していきます。
今回は下に示したコードを先程の「headに要素を追加」の欄に記述します。
このコードは、「サイトのページを開いた際にメッセージを表示する」という動作をします。
<script type="text/javascript">
$(document).ready(function () {
alert("jQuery Test Alert.");
})
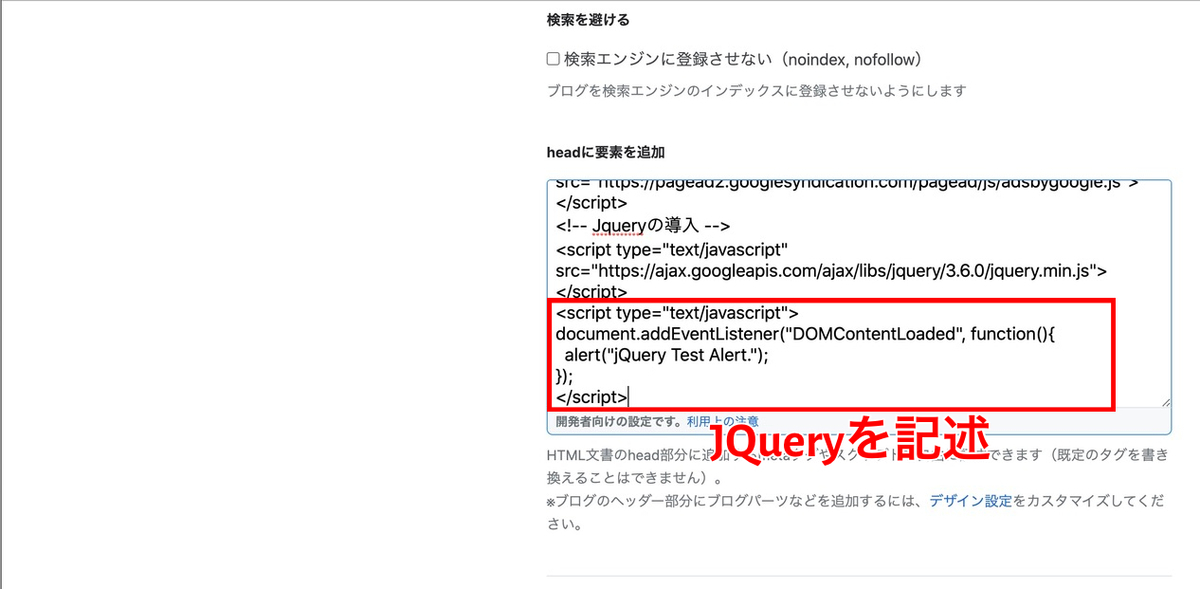
</script>以下の図に示したように、先ほど入力したJQueryの導入するコードの下にJQueryのコードをコピペします。
今回も忘れずにページの下部にある「変更する」ボタンを押して変更を保存するようにします。

先ほども述べさせていただきましたが、このコードは「サイトのページを開いた際にメッセージを表示する」という動作をします。
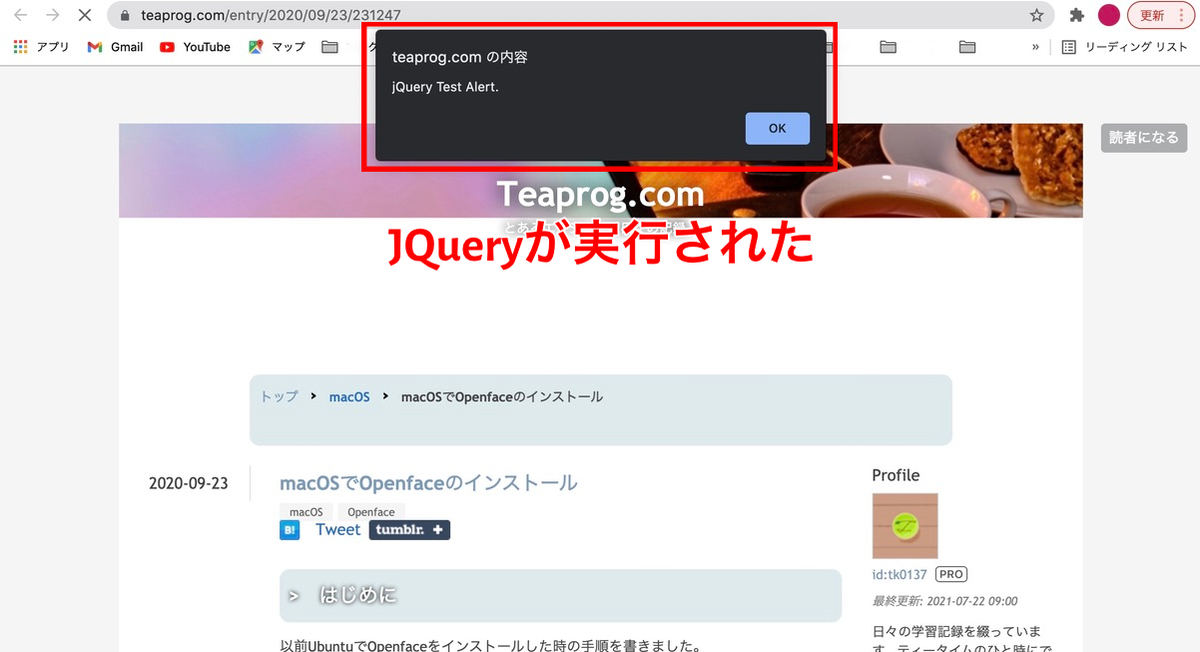
実際に自分でサイトのページを開いてみた結果を以下の図に示します。

上の図のようにページを開いた直後に画面上部に黒いウィンドウで「JQuery Test Alert.」という文字が表示されました。
これでJQueryの動作確認は終了です。
動作確認が終了した後は、サイトの動作に影響が出ないように、先ほどのJQueryコードを消すなりコメントアウトするなりして一旦動作しないようにしておくことも忘れずに行いましょう。
最後に
今回はJQueryの動作確認を行いました。
ただページを開いた直後に文字を表示するという単純なものでした。
しかし、このこの機能だけでもサイトに動きが追加されたということで、とても新鮮に感じました。
これからも少しずつJavaScriptやJQueryという新たな武器を身につけ、さらにサイトを発展させていきたいと思います。
以上、最後までありがとうございました。
関連記事